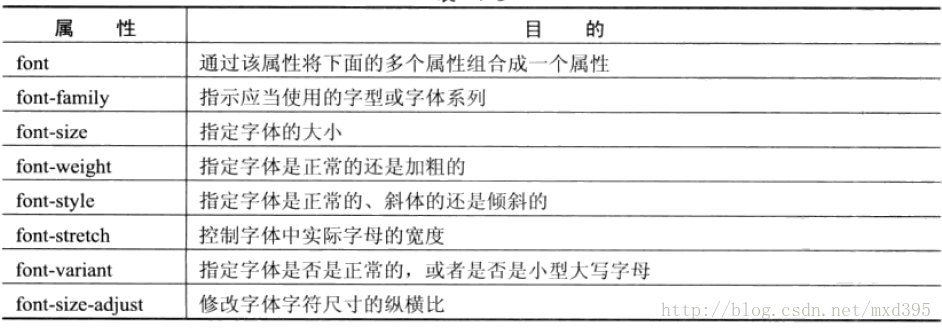
本文讲述的主要讲述文档的字体及其外观属性(包括字型,字号,粗体,斜体等属性) (1)font-family:指定字体 实例如下:font-family: times, "times new roman", serif; 。 可以指定字体列表,如果用户的 计算机上没有安装第一种字型,则浏览器会尝试使用第二个 继续阅读
Search Results for: 字体
查询到最新的12条
字体立体阴影css代码,字体加阴影效果怎么用css属性实现?(代码演示)
本篇文章给大家介绍,css好看的字体样式的效果展示。希望对有需要的朋友有所帮助。css字体阴影效果一具体代码示例如下:css字体阴影测试一h3.a {text-shadow: 0.1em 0.1em 0.05em #333}h3.b {text-shadow: 0.1em 0.1em 0.2em black}css好看的字体样式之阴影效果css好看的字体样式之阴影效果以上代码效果如下如:css字体阴影效果二具体代码示例如下:css字体阴影测 继续阅读
【有了可图网】PS实战系列64:用PS的3D功能设计制作一个酷炫的彩色立体字体
本篇教大家如何巧用PS的3D功能设计制作一个酷炫的彩色立体字体!教程讲解过程超详细,主要用到了PS的滤镜、调整层以及图层样式来完成效果,需转学起来! 彩色立体文字纹理素材链接链接:https://pan.baidu.com/s/1fGCJ2gjtyWTY7HTB2V2WUQ 提取码:ebpp 继续阅读
CSS立体样式字体
下载地址 CSS实现的立体样式字体3d特效,带飘来的动画特效。 dd: 继续阅读
cad连筋字体怎么安装_天正建筑CAD字体太小怎么办?别慌!问题不大,解决方案都在这里...
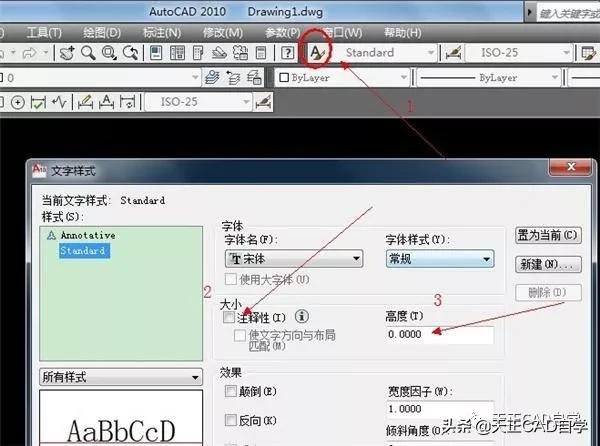
我们在绘制图纸的时候,经常需要对图纸进行一些标注,不过有时候字体太小了,打印出来看不清,怎么办呢?今天小编就来告诉大家调整字体的办法!希望能够帮助到大家~ 一、改变字体大小 1、文字样式 首先,打开AutoCAD,在工具栏中找到文字样式,点击它们就会弹出【文字样式】的窗口,在这里我们就可以对文字的高度进行设置了。 2、特性表设置 第二种方法是按Ctr 继续阅读
如何用CAD输入上下标及特殊字体
1: 请问CAD 中采用fsdb_e.SHX 字体如何输入字体上下标。比如:㎡,m³... 1、上标的输入方法是在文字格式中选择堆叠功能,并在字符前面添加^符号。 2、下标的输入方法是将^符号放在数字前面。 3、CAD中在fsdb_e.SHX字体下设置上、下标的方法: 将字体设为fsdb_e.SHX,并在多行文字状态下输入文字。 按下(shift键+6键),显示φ。 输入字符S,显示φS。 重复第2步,显示φSφ。 选定Sφ,在文字编辑器的格式中选择堆叠 继续阅读
在UE4里制作3D UI(二)——自定义字体
使用自定义字体 未使用过LGUI插件的同学可先看看之前的博客:在UE4里制作3D UI(一) 这一节我们来学习一下如何在让LGUI插件显示自定义的字体。 LGUI使用Freetype来渲染字体,所以Freetype支持的字体格式都可以拿来用,比如ttf,ttc,otf。 首先我们准备个字体文件。从windows自带的字体目录中找个字体,比如我用的华文新魏: 把字体 继续阅读
android字体图形绘制,android paint api drawText 绘制字体字形
android paint 的里面有很多属性设置的方法,我们来了解一下:Paint paint = new Paint();// 设置字体颜色paint.setColor(Color.RED);// 防锯齿paint.setAntiAlias(true);//设置颜色过滤器,可以在绘制颜色时实现不用颜色的变换效果paint.setColorFilter(ColorFilter);//如果该项设置为true,则图像在动画进行中会滤掉对 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
字体加粗(CSS)
字体加粗(CSS) 模板ID { font-weight: 800 }模板ID { font-weight: bold } 语法: font-weight: <值> 允许值: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 初始值: normal 适用于: 所有对象 字体加粗属性用作说明字体的加粗。当其它值绝对时,bolder和lighte 继续阅读
金山云首款永久免费商用字体「金山云技术体」
今天老俍分享由金山云UED设计团队制作的一款字体「金山云技术体」该字体历时四年完成,是一款无衬线字体,整体的字体风格偏向年轻、硬朗、具有活力。除了字体质量不错,「金山云技术体」也是一款永久免费商用的中文字体,大家可以在文末下载此免费字体。 「金山云技术体」是一款无衬线体,提供一种标准版字重,文字参照 GB2312 简体中文编码字符标准。包含国标一级、二级字库汉字 6763 个,外文及数字符号 795 个,字库总字符数 7558 个。 继续阅读
一款值得尊敬的永久免费开源可商用美术字体「得意黑」
昨天老俍在写「金山云首款永久免费商用字体 – 金山云技术体」这篇文章的时候无意中翻到了一款由小破站 UP 主设计的字体「得意黑」。据 oooooohmygosh(不是乱码是 UP 主昵称)说,为了设计这款永久免费开源可商用的字体足足耗时400天,而且希望通过自己的行动可以带动更多的人设计免费商用字体。这样一款从零开始创作免费字体,值得我们尊敬。 得意黑字体介绍 「得意黑」是一款在人文观感和几何特征中寻找视觉平衡的现代窄斜体,把 继续阅读