本篇文章给大家介绍,css好看的字体样式的效果展示。希望对有需要的朋友有所帮助。css字体阴影效果一具体代码示例如下:css字体阴影测试一h3.a {text-shadow: 0.1em 0.1em 0.05em #333}h3.b {text-shadow: 0.1em 0.1em 0.2em black}css好看的字体样式之阴影效果css好看的字体样式之阴影效果以上代码效果如下如:css字体阴影效果二具体代码示例如下:css字体阴影测 继续阅读
Search Results for: 纯CSS右上角倾斜四十五度封页角效果
查询到最新的12条
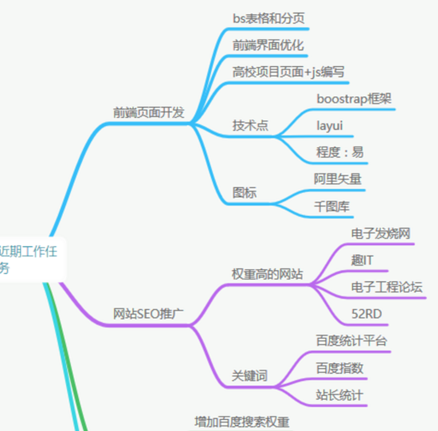
网页设计语言html做思维导图,纯css3实现思维导图样式示例
思维导图又称之为脑图 他大概是这个样子滴: 网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢? 答案是肯定的 下面上代码 html代码 node1 node2 node3 node4 node4 node4 node3 node3 node2 node2 css3代码 .mainBody{ dis 继续阅读
前端:使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 你将学到 CSS3 3D 转换的常用API介绍 CSS3 3D 应用场景 CSS3 3D 实现一个立方体 开始 1.CSS3 3D 转换的常用API介绍 首先先上一张css 继续阅读
android立体3D效果_PS教程:铝膜气球字制作的完整教程,3D立体效果字体的制作...
这一篇主要是用PS做一种3D立体字体效果,铝膜气球字体,当然学会之后,举一反三,可以做成其他图案的铝膜气球效果。铝膜气球在目前的各种庆典,婚庆,庆贺宴席上,用的比较普遍;这个字体效果,后期可以用于室内室外设计的装饰效果,亦可以用于海报设计。这篇属于纯效果制作,不需要外部笔刷或材料;用到的是PS自带的滤镜库,以及图层样 继续阅读
KO了Principe模板IE8下的黑边问题
对Principe在IE8下的PNG黑边效果我耿耿于怀!(Chrome、Firefox等完美支持的表示毫无压力) 虽然,我知道这是IE9之前的硬伤!在IE9之前的IE7和IE8虽然已经支持了PNG的透明功能,但它是通过偷偷调用fliter滤镜实现的,这个bug在于,如果你再使用其它滤镜,那么PNG的透明滤镜就歇菜了。 昨天花了不少时间在这里,未果。我一直觉得这是CSS的问题,但实际上,这纯粹是万恶IE的问题。 为什么我的滑动标题会出现黑框呢? 这个滑动标题栏的XHTML是这样的 继续阅读
2.5D立体字体 html+css
效果: 看似2.5d立体,<( ̄︶ ̄)> 其实是阴影的叠加~写完后你放大再放大看就一目了然了。 实现: 1.定义标签放字体: <div><p>LIFE OF PI</p></div> 2.css实现效果: div{font-size: 8em;font-weight: bold;color: rgb(255, 255, 继续阅读
css实现立体旋转
先放效果 主要涉及css:perspective,animation 直接上代码 需要一个父级div包裹一个子元素 父元素添加perspective,数值表示元素距离视图的距离,这里写了1000px。 perspective-origin属性表示观察者的位置,默认(50%,50%), 语法:perspective-origin: x-axis y-axis; 默认效果如下图 继续阅读
【html+css】笔记
一、HTML 注释标签的结构 <p></p>标题的标签 h1~h6段落标签 p换行和水平线标签 二、CSS 文字基本样式 font-size 字体大小font-weight 字体粗细font-style 字体是否倾斜字体系列 font-family 宋体 楷体之类的文本样式 文本缩进 text-indent 数字+em (推荐:1em=当前标签的font-size的大小)文本水平对齐方式 text-al 继续阅读
CSS3动画库怎么用
本文将详细阐述如何使用CSS3动画库,并提供相应的代码示例,帮助开发人员轻松实现动态页面效果。 一、准备工作 在使用CSS3动画库之前,需要先将库文件引入到HTML文件中。可以通过以下方式引入: <link rel="stylesheet" type="text/css" href="animate.min.css"> 其中,animate.min.css为CSS3动画库文件名,需要放置在项目文件夹中。 二、 继续阅读
html探照灯效果,巧用CSS的MASK滤镜
Mask滤镜可以为网页上的HTML元件对象作出一个矩形遮罩,关于什么是遮罩?如果你用过Flash中的遮罩,你就会知道了,就是那个样子了。实际上对于遮罩你也可以这样来理解,相当于用一块有色布把物件盖起来,但内容却被挖去了。若你还不明白,就看下面的图片再听我给你细说。图1 mask滤镜效果1在上面这mask滤镜中用这么深的颜色,主要是让你能清楚地看出效果来。让我们来看一下mask滤镜的参数: 继续阅读
解封攻略 拯救你的ChatGPT账号
近日,不管你是普通账号还是 plus 账号,都会面临被封的风险,大家不要慌,下面紧急启动了一个解封攻略,帮助大家快速解封! 第一步:写一封英文邮件进行申诉:告诉官方这是误会,第一时间找到并且奉上给力的教程。 把邮箱账号和姓名复制到中英文模板 登录其他的邮箱,利用这个邮箱发送横板到需要申诉的邮箱 邮箱: support (支持) @openai.com 继续阅读
2021.12.29 Pi币核心团队公告:开启主网封闭测试
2021年12月29日,Pi核心团队公告 Pi 主网今天上线,开启主网阶段的封闭网络期。 我们还发布了 Pi 白皮书的两个新部分,解释了挖矿和供应将如何在主网中工作。 应用程序中发布了新采矿模拟的预览,供您校准,稍后将生效。 在那之前,现有的采矿活动仍在继续。阅读更多内容。 可以在 Pi 区块浏览器中查看主网,您的 Pi 钱包现在可以显示测试网和主网余额。(原文如下) @PiCoreTeam Dec 29th, 2021  继续阅读