「荣耀字体 HONOR Sans」号称是业界首款支持字重和中宫双重无极可变的字体,将荣耀字体与 UI 融合,通过间距优化,让排版更整齐,层次更清晰。 「荣耀字体 HONOR Sans」以黑体为基础,能够根据用户需求对字重和中宫进行调节,从而在不同环境下均能确保字体的匀称美观。 在设计上,HONOR Sans 包含9字重,相比标准的黑体则在笔画曲率、结构布局上进行了优化,在不影响字体可读性的前提下,有效提升了字体的舒适性,降低了长时间阅 继续阅读
Search Results for: 荣耀字体
查询到最新的12条
荣耀x30手机怎么样?荣耀x30和荣耀50对比哪个好
荣耀X30以及荣耀50是以及荣耀60是目前荣耀家族中的两款明星产品,那么这两款产品作为消费者应该如何选择?本文就来一探究竟。 我们先来看配置上的差别: 差别1:处理器。 荣耀X30配备的处理器是骁龙695处理器,6nm工艺,也是高通最新的入门级处理器之一。而荣耀50配备的处理器则是骁龙778G,骁龙778G和骁龙695G,从名字上就能看出这两款芯片的差异。 具体跑分差距如下: 骁龙695:单核670,多核1886,ES3.1(GPU测试) 继续阅读
字体立体阴影css代码,字体加阴影效果怎么用css属性实现?(代码演示)
本篇文章给大家介绍,css好看的字体样式的效果展示。希望对有需要的朋友有所帮助。css字体阴影效果一具体代码示例如下:css字体阴影测试一h3.a {text-shadow: 0.1em 0.1em 0.05em #333}h3.b {text-shadow: 0.1em 0.1em 0.2em black}css好看的字体样式之阴影效果css好看的字体样式之阴影效果以上代码效果如下如:css字体阴影效果二具体代码示例如下:css字体阴影测 继续阅读
cad连筋字体怎么安装_天正建筑CAD字体太小怎么办?别慌!问题不大,解决方案都在这里...
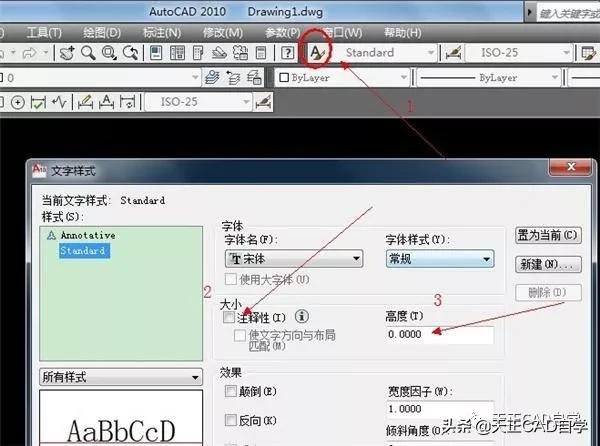
我们在绘制图纸的时候,经常需要对图纸进行一些标注,不过有时候字体太小了,打印出来看不清,怎么办呢?今天小编就来告诉大家调整字体的办法!希望能够帮助到大家~ 一、改变字体大小 1、文字样式 首先,打开AutoCAD,在工具栏中找到文字样式,点击它们就会弹出【文字样式】的窗口,在这里我们就可以对文字的高度进行设置了。 2、特性表设置 第二种方法是按Ctr 继续阅读
CSS立体样式字体
下载地址 CSS实现的立体样式字体3d特效,带飘来的动画特效。 dd: 继续阅读
【有了可图网】PS实战系列64:用PS的3D功能设计制作一个酷炫的彩色立体字体
本篇教大家如何巧用PS的3D功能设计制作一个酷炫的彩色立体字体!教程讲解过程超详细,主要用到了PS的滤镜、调整层以及图层样式来完成效果,需转学起来! 彩色立体文字纹理素材链接链接:https://pan.baidu.com/s/1fGCJ2gjtyWTY7HTB2V2WUQ 提取码:ebpp 继续阅读
立体字3D字体数字设计|造型艺术字,灵感来源,速码!
灵感是设计的源泉,也是设计师一直渴望且遇到困惑最多的地方。在设计中,好的灵感是优秀作品的基础,而在字体设计中,灵感却在笔画结构之间。 你是否也曾尝试用“打卡”的方式,在一段时间里坚持连续的设计创作?若这种“每日设计习作”变成了比赛,风格各异的设计师们将碰撞出怎样的作品呢? 在集设网的字体设计专区,设计师们可以交流学习,碰撞灵感来源,速码! 继续阅读
(3)CSS指定文本字体、加粗、倾斜、大小写等
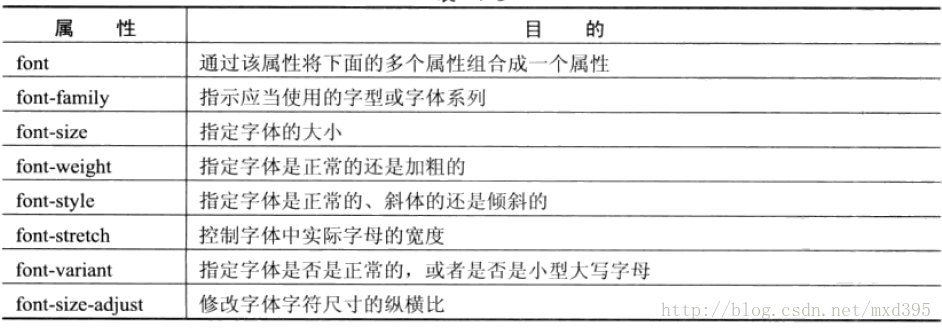
本文讲述的主要讲述文档的字体及其外观属性(包括字型,字号,粗体,斜体等属性) (1)font-family:指定字体 实例如下:font-family: times, "times new roman", serif; 。 可以指定字体列表,如果用户的 计算机上没有安装第一种字型,则浏览器会尝试使用第二个 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
字体加粗(CSS)
字体加粗(CSS) 模板ID { font-weight: 800 }模板ID { font-weight: bold } 语法: font-weight: <值> 允许值: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 初始值: normal 适用于: 所有对象 字体加粗属性用作说明字体的加粗。当其它值绝对时,bolder和lighte 继续阅读
在UE4里制作3D UI(二)——自定义字体
使用自定义字体 未使用过LGUI插件的同学可先看看之前的博客:在UE4里制作3D UI(一) 这一节我们来学习一下如何在让LGUI插件显示自定义的字体。 LGUI使用Freetype来渲染字体,所以Freetype支持的字体格式都可以拿来用,比如ttf,ttc,otf。 首先我们准备个字体文件。从windows自带的字体目录中找个字体,比如我用的华文新魏: 把字体 继续阅读
金山云首款永久免费商用字体「金山云技术体」
今天老俍分享由金山云UED设计团队制作的一款字体「金山云技术体」该字体历时四年完成,是一款无衬线字体,整体的字体风格偏向年轻、硬朗、具有活力。除了字体质量不错,「金山云技术体」也是一款永久免费商用的中文字体,大家可以在文末下载此免费字体。 「金山云技术体」是一款无衬线体,提供一种标准版字重,文字参照 GB2312 简体中文编码字符标准。包含国标一级、二级字库汉字 6763 个,外文及数字符号 795 个,字库总字符数 7558 个。 继续阅读