
vue中 实现搜索功能
input 中 v-model 绑定
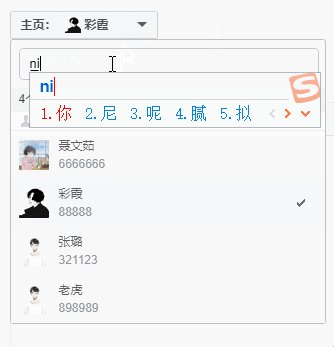
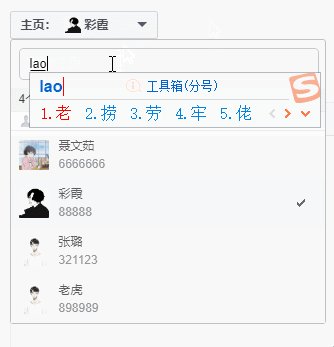
<input type="text" placeholder="按主页名称或编号搜索" v-model="inputKey">
<div>
<div v-for="(item,index) in search(inputKey)" :key='index'>
<img :src="item.img" alt="">
<div>
<p>{{item.name}}</p>
<span>编号:{{item.number}}</span>
</div>
</div>
</div>data中定义 userList 为数组列表
inputKey 为搜索参数
data () {
return{
// 搜索关键词
inputKey: '',
// 用户列表
userList: [
{
name: '小明',
img: 'http://lmcjl.com/zb_users/upload/2023/01/1.png',
number: '6666666'
},
{
name: '小夏',
img: 'http://lmcjl.com/zb_users/upload/2023/01/2.png',
number: '88888'
},
{
name: '喜洋洋',
img: 'http://lmcjl.com/zb_users/upload/2023/01/3.png',
number: '321123'
},
{
name: '灰太狼',
img: 'http://lmcjl.com/zb_users/upload/2023/01/4.png',
number: '898989'
}
],
}
}JS中
methods: {
// 搜索
search (indexKey) {
return this.userList.filter(item => {
if (item.name.includes(indexKey)) {
return item
}
})
}
}本文链接:https://my.lmcjl.com/post/20559.html
展开阅读全文

4 评论