项目维护开发时间比较长,先后参与维护开发人员众多,引入了多个不同的iconfont图标库,今天需要新引入一些图标的时候出现引用一个icon,展示的却是另外一个icon的图标的情况(两个图标名字并不相同)

造成此种情况的原因其实就是多个iconfont库之间出现冲突,可能曾经对某个icon文件有过修改,互相影响。
解决方法:
第一种(不推荐):
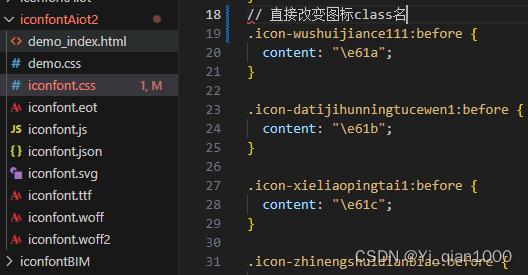
找到出现冲突问题的iconfont文件夹 => iconfont.css文件,直接改变对应图标的名称;在引用图标的位置也进行修改。 (icon-wushuijiance改为了 icon-wushuijiance111)

这样可以直接改变本地的名称,但是如果以后新增图标替换库的时候,此改动就会被还原;毕竟只是在文件内改,UI管理的iconfont项目中并没有更改。
第二种:
尝试改变引入iconfont的先后顺序,将新增的icon库放在最后来引入,此方法能保证最新引入的不被覆盖影响,不过可能会影响到之前的图标。
使用的时候出现改完引入顺序之后以前按钮上的icon图标变成了另外一个。
第三种(推荐):
每种图标库创建的时候就设置单独的font-family名称,在引用时就会使用此名称,在样式class上就与其余库区分开。
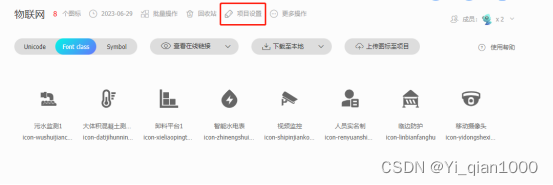
1,首先,请确保你是此项目的管理员 => 项目设置

2,iconfont-family名称修改,确保此名称【唯一】 => 保存

3,保存之后下载此项目并解压到项目中,替换掉原来的图标库,项目中使用图标的地方由原来默认名 iconfont 改为上一步自定义的font-family时输入的名称
以后若是项目iconfont扩展新增,需要确保font-family不变。

本文链接:https://my.lmcjl.com/post/20807.html

4 评论