目录
一、概述
二、基本的使用
1.调整大小
2.点击事件
3.控件的外观
4.控件的事件
结束
一、概述
Button 控件是 Winform 开发中最常用的一个控件,即按钮控件,一般用做点击事件的触发。
二、基本的使用
新建一个 winform 项目,点击 form1 界面,找到工具箱,在工具箱里找到 Button ,拖入到界面即可。

1.调整大小
刚拖入的按钮比例有点小,需要调整一下

在属性界面中进行设置就好了

效果

2.点击事件
在按钮上面用鼠标双击就能创建点击事件了,如下
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;namespace WinFormsTest
{public partial class Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){}private void button1_Click(object sender, EventArgs e){Console.WriteLine("按钮点击事件");}}
}
也可以在属性界面这里添加、删除点击事件

另外,还可以手动添加点击事件,效果一样的
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;namespace WinFormsTest
{public partial class Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){button1.Click += new EventHandler(button1_Click);}private void button1_Click(object sender, EventArgs e){Console.WriteLine("按钮点击事件");}}
}
3.控件的外观
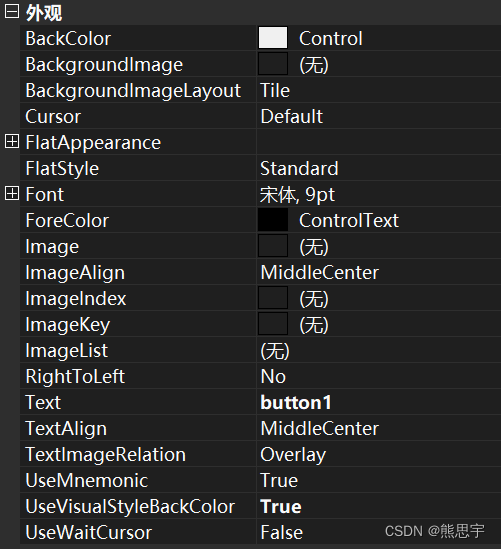
下面就常用的属性做一些介绍

BackColor 是控件的背景颜色
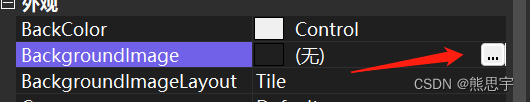
BackgroundImage 背景图片
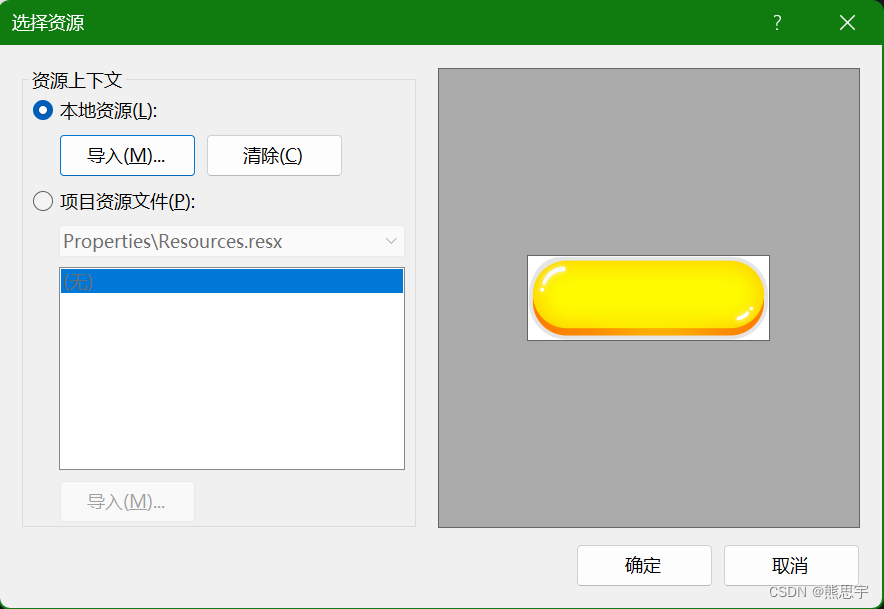
如果想把按钮的样式换成一张图片,可以手动添加一张图片

这里我选择本地的图片

当然,你也可以用 Resurces.resx 文件,进行添加图片

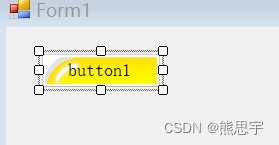
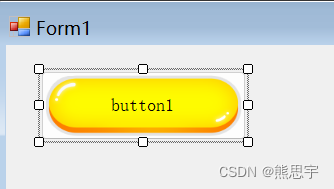
添加完成后,看看效果:

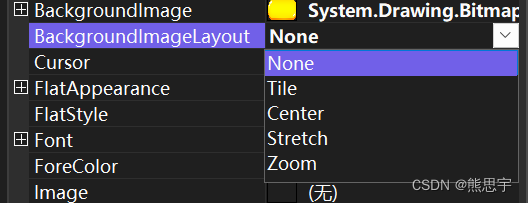
由于图片过大,导致了图片只显示了一半,这里需要修改一个值 BackgroundImageLayout

在微软中的解释

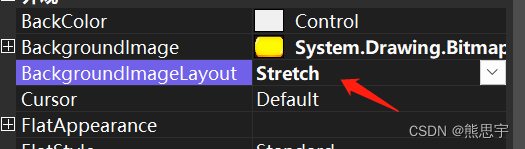
我们将 BackgroundImageLayout 属性调整为 Stretch

界面依然特别丑,Winform 就是这样,调整控件的样式真的难,好多控件的属性都调整不了,哈哈!

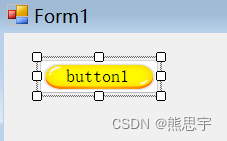
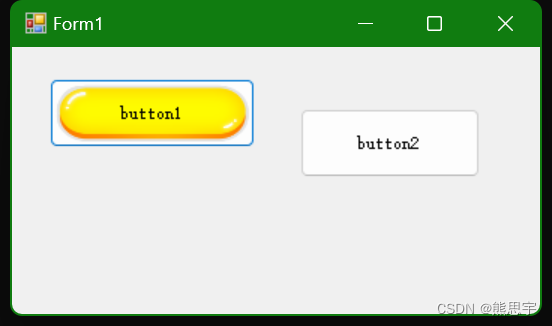
将按钮的大小调大一点,现在还稍微正常点

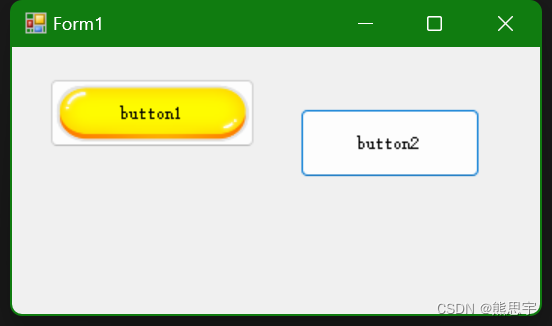
运行后,默认有一个蓝色的框,这个其实是按钮获取到焦点导致的


看到这样式,我都差点吐了,没办法,用 Winfom 做界面,还是不要乱改样式好,老老实实用 WPF 去吧,哈哈哈哈。。。
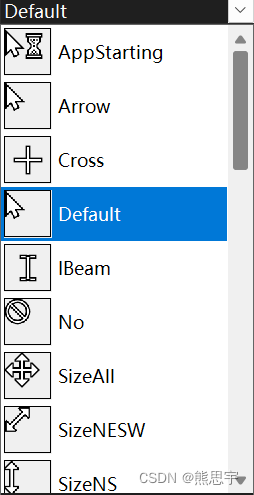
Cursor 是鼠标指针移动到本控件时,所显示的鼠标样式,如下

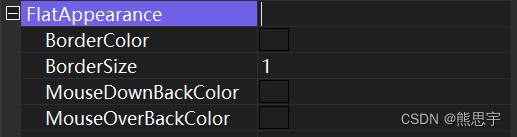
FlatAppearance 这个是调整鼠标点击效果的一些样式

Text 按钮上显示的文字
TextAlign 按钮文字的固定位置,共有九个位置
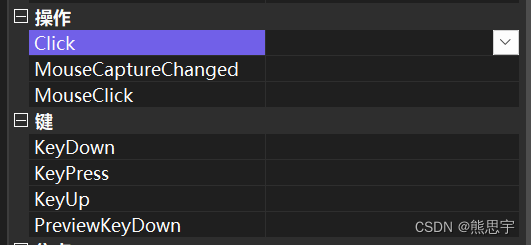
4.控件的事件
Winform 控件大部分事件都是通用的,在 Button 控件中,常用的事件也就 Click 这一个。

在上图中的键这里,是指添加键盘的按键检测事件,用在 Button 上也是有点奇怪
结束
如果这个帖子对你有所帮助,欢迎 关注 + 点赞 + 留言,谢谢!或者你对文章有疑问的话,可以随时私信我。
end
本文链接:https://my.lmcjl.com/post/2839.html

4 评论