
近日,chatGPT火爆了,我也看到了许多人说 人工智能 对前端的影响,在GPT-4发布时,也展示了GPT的代码能力–10秒钟根据图片上网页布局生成前端网页,也是非常强大了。在好奇心驱使下,我试了试chatGPT写前端CSS代码的能力。话不多说,直接开整:
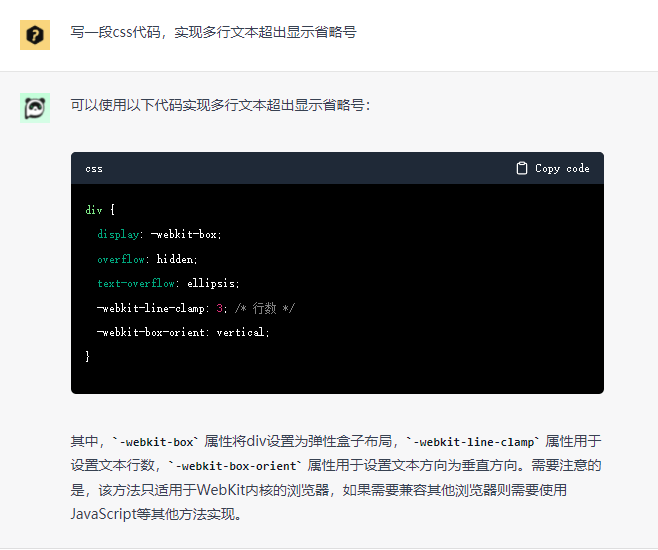
一、文本超出显示省略号


哎哟,老厉害了,这水平不错的,你让一个前端来手写,可能大部分都写不出来要百度吧…
chatGPT不仅写出了需求,还连各个属性都解释出来了,不错不错。
这里多文本的建议加上 word-break:break-all 否则遇到长单词会出现很神奇的布局情况。
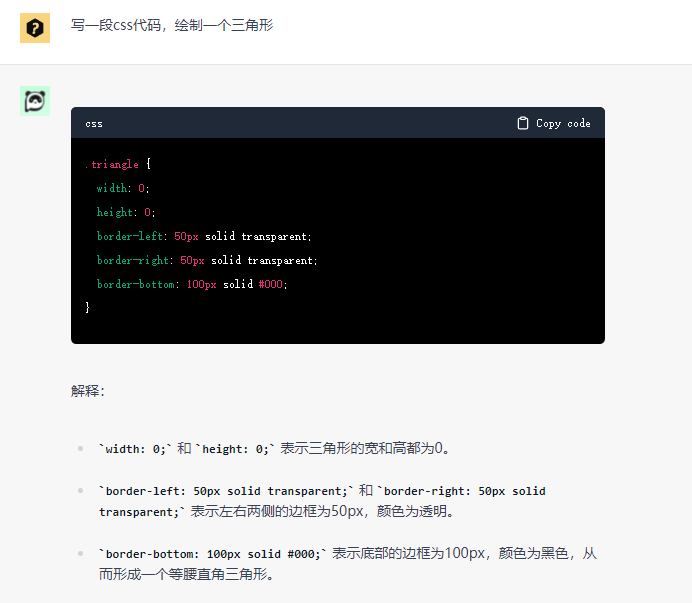
二、写一段css代码,绘制一个三角形

我了个去,这已经算有1、2年工作经验的技术了。
三、css:禁止用户选中元素

厉害了,完全正确,连属性参数全部都给出来了。只能说一句,犀利!!
四、写一段CSS,全屏覆盖的黑色半透明浮层,黑色透明度是80%

又全对,这CSS代码水平,已经可以算是职业水准了。🙀🙀🙀
五、来点难点的,实现一个圣杯布局



终于遇到了一个有问题的回答了。
chatGPT这次的回答加了左右的 margin 后中间 .mian 已经是全屏,会遮挡左边,并且被右边遮挡。
解决:使用 flex 布局的话,左边的 margin-right: -200px; 和右边的 margin-left: -200px; 是不需要的,即可实现圣杯布局了。
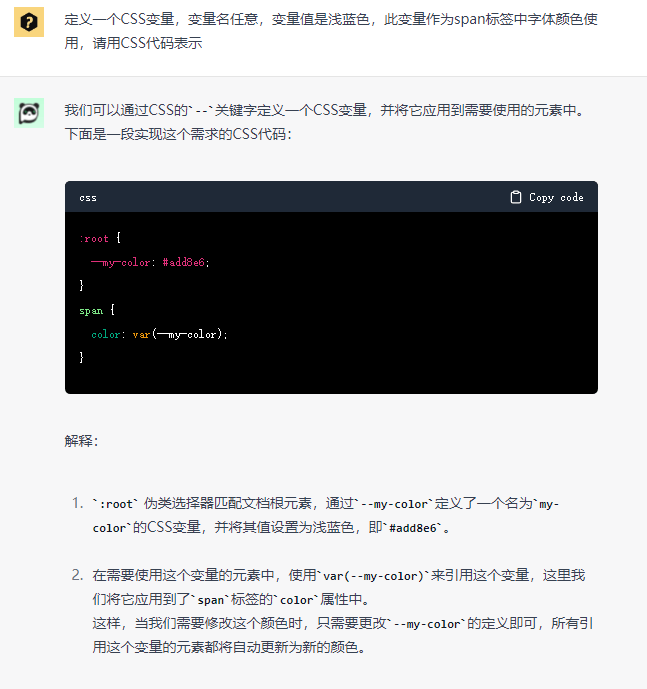
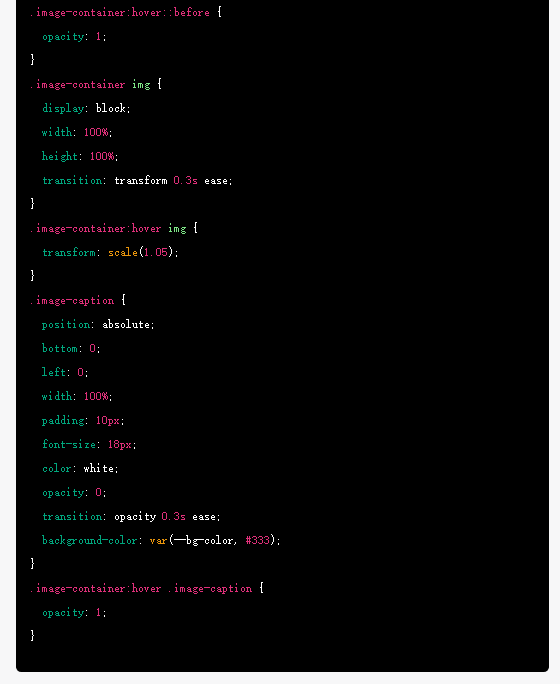
六、css变量

完美,无可挑剔。GPT请收下我的膝盖。
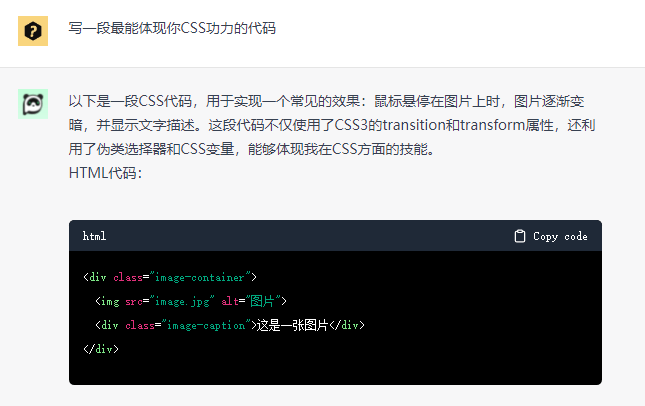
七、写一段最能体现你CSS功力的代码




这题,回答的很出色了。
结语
近年来,人工智能的发展速度非常迅猛。以下是几个方面的发展:
1.深度学习 2012年,谷歌的AlphaGo击败了围棋世界冠军李世石,标志着深度学习在人工智能领域的重要进展。深度学习技术的发展,使得计算机可以通过大量的数据学习并自动提取特征,从而实现了计算机视觉、语音识别、自然语言处理等领域的突破。
2.自然语言处理 自然语言处理技术的发展,使得计算机可以理解和生成人类语言。近年来,各大科技公司纷纷推出了语音助手,如苹果的Siri、亚马逊的Alexa、谷歌的Assistant等,这些语音助手不仅可以识别语音指令,还可以进行对话交互,大大提高了人机交互的便捷性。
3.机器人技术 机器人技术也得到了重大的发展,机器人的应用场景越来越广泛,包括工业制造、医疗、军事等领域。机器人可以通过视觉、语音、触觉等多种方式对外界进行感知和交互,使得机器人可以更加智能和灵活地应对各种任务。 总之,近年来,人工智能技术的发展速度非常快,未来也将继续快速发展,推动人类社会的进步和发展。
伟大的变革正在出现,做好准备,迎接风暴的到来吧!
最后推荐一个ChatGPT社区,里面有关于ChatGPT相关前沿的资讯以及玩法交流等各种干货。有兴趣的小伙伴可以加入噢。

本文链接:https://my.lmcjl.com/post/3625.html

4 评论