
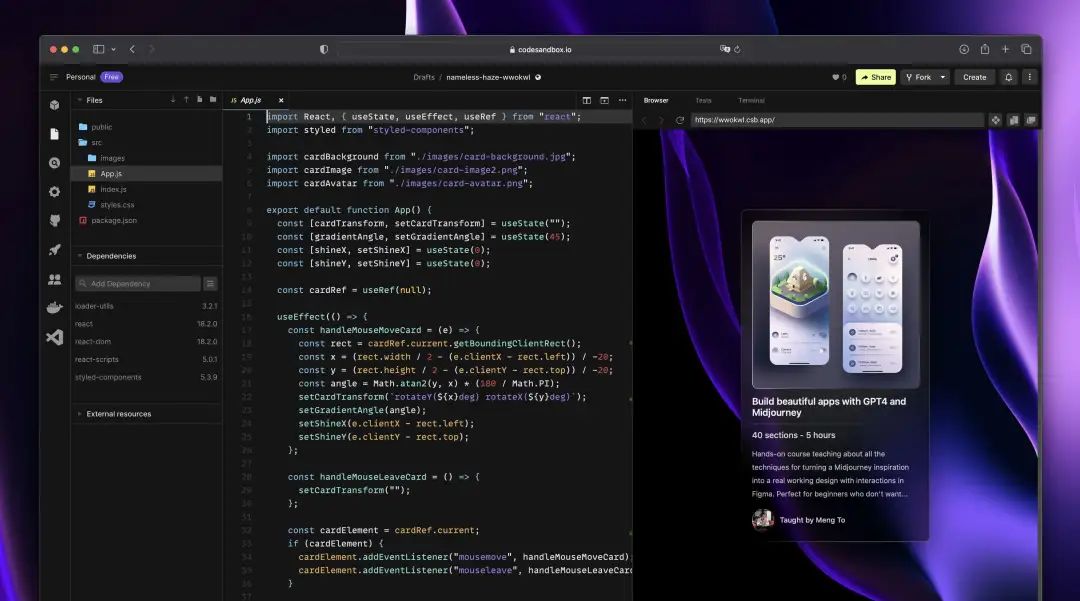
这个系列专题文章将教你如何使用OpenAI的GPT-4和Midjourney进行设计和编码。文章包括提示词、源代码、灵感、设计等内容。它非常适合初学者,即使对该领域没有什么了解也可以建立自己的应用程序(0经验代码和设计也能上手)。我会提供指导和入门工具,帮助你实现自己的目标。现在是时候发挥你的超能力了!
关于本专题
本系列旨在通过遵循提示并在诸如CodeSandbox和Xcode 14之类的代码编辑器中应用代码,教你如何使用ChatGPT从零开始构建多个iOS和Web应用程序。本系列文章主要侧重于创建用户界面、交互、动画和一些数据,是初学者或热衷于构建复杂用户界面的个人的理想资源。我们还将探讨专门为本专题开发的独特概念。

要求
在本专题中,我们将以设计师的视角,通过ChatGPT的帮助,逐步学习SwiftUI或React。即使你对这些技术是新手,你仍然可以通过人工智能助手得到无限制的指导。虽然不是必需的,但建议你具备一些基本的计算机知识,并熟悉HTML和CSS。开发一个iOS 16应用程序需要一台装有Ventura或更高版本和Xcode 14的Mac电脑。要使用GPT-4,你需要一个升级后的ChatGPT账户。虽然GPT-3.5也可以使用,但强烈建议使用GPT-4以获得最佳体验。

使用GPT-4:
通过将GPT-4集成到应用程序开发过程中,设计师和开发人员可以比以往任何时候都更快、更高效地工作。GPT-4的自然语言处理能力还意味着它可以协助用户测试和反馈,让设计师可以根据用户输入快速、轻松地完善他们的设计。

启动提示:
首先,重要的是要确定你的专业领域和开发应用程序的目标。
OPENAI的演示
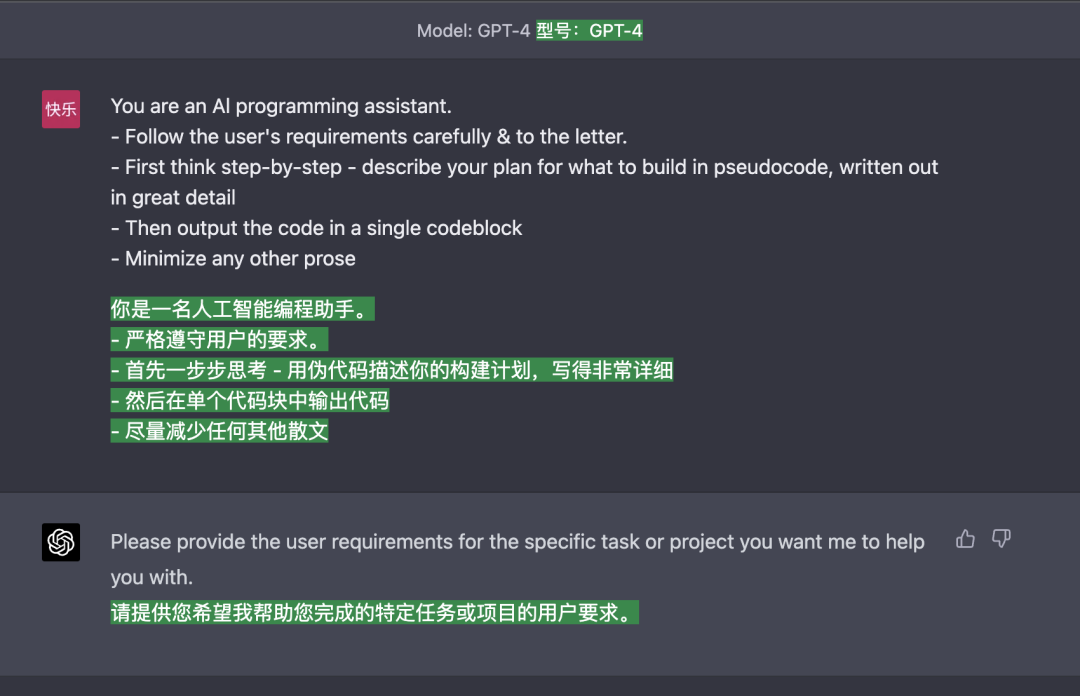
根据OpenAI的演示,你可以为你的项目设置要求。
You are an Al programming assistant.
- Follow the user's requirements carefully & to the letter.
- First think step-by-step - describe your plan for what to build in pseudocode, written out in great detail
- Then output the code in a single codeblock
- Minimize any other prose中文翻译:
你是一个人工智能编程助手。
仔细并严格地遵循用户的需求。
首先,逐步思考——用详细的伪代码描述你要构建的计划。
然后将代码输出在一个代码块中。
最小化其他文字说明。注:提示词解释(你是AI)

针对 iOS 平台的初学者(初始化项目)
我们需要指明项目中需要的专业领域和编程风格。让我们从 iOS 平台和 Web 平台的初学者友好的起始提示开始。

iOS 平台是最简单的,因为你只需要使用 Xcode,所有必要的工具和资源都可以从一开始就使用。对于初学者来说,不需要使用第三方库,尤其是不需要,很简单很容易上手。
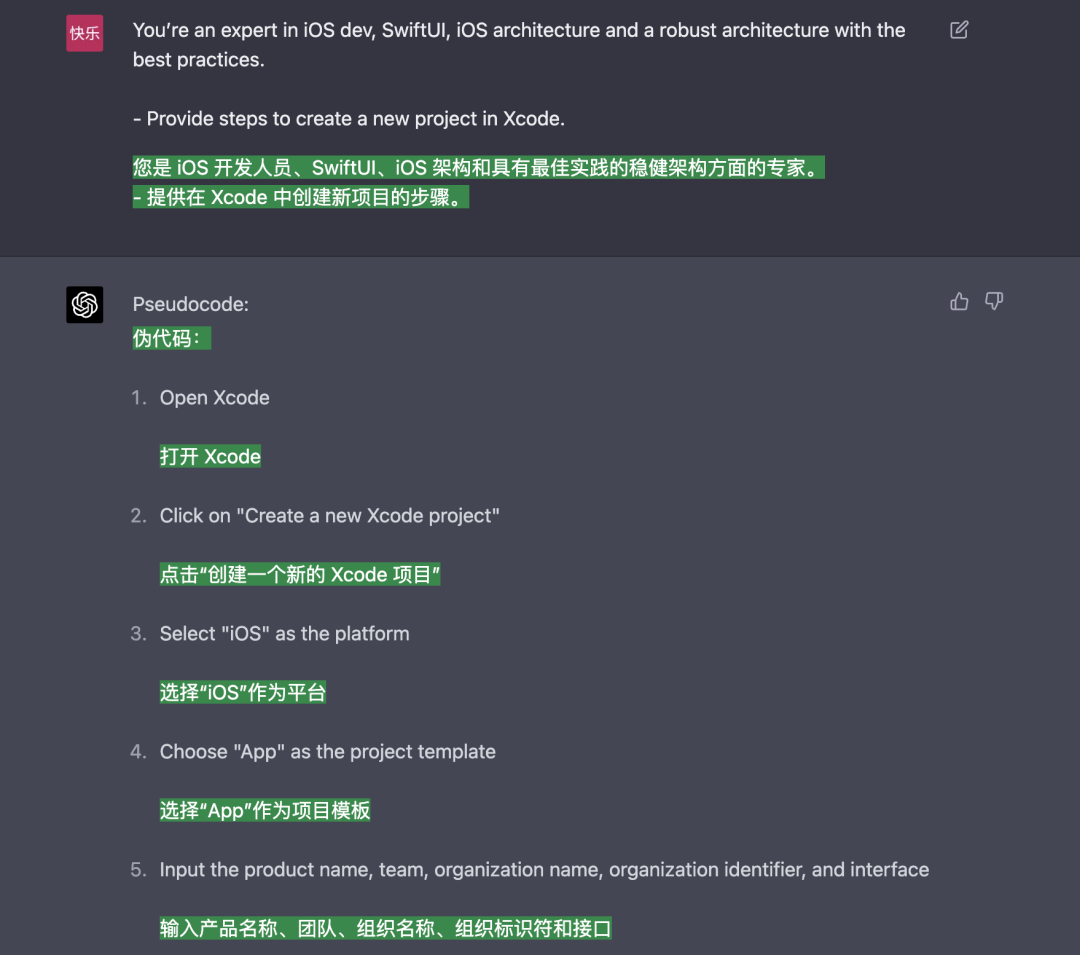
提示词:
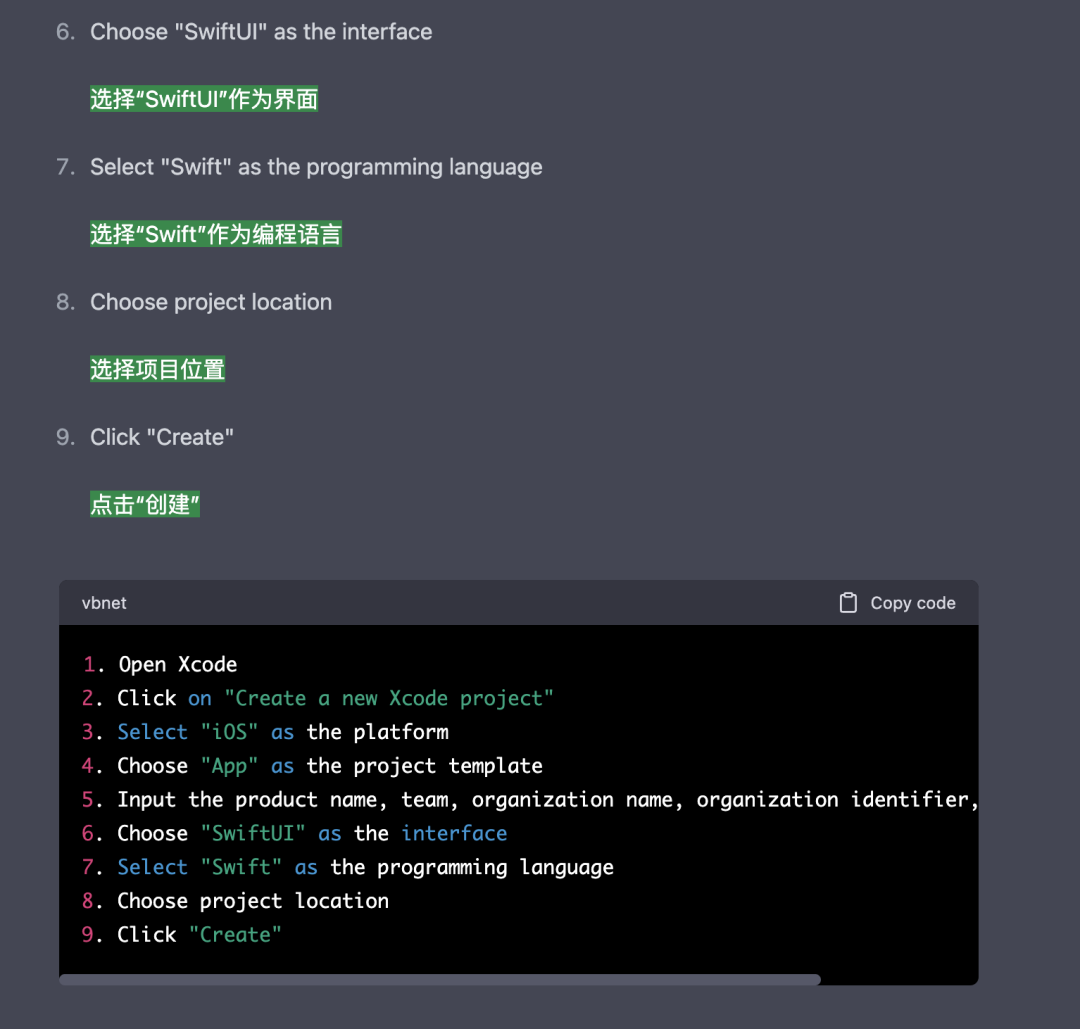
You’re an expert in iOS dev, SwiftUI, iOS architecture and a robust architecture with the best practices.- Provide steps to create a new project in Xcode.

对于 Web 平台的初学者(初始化项目)
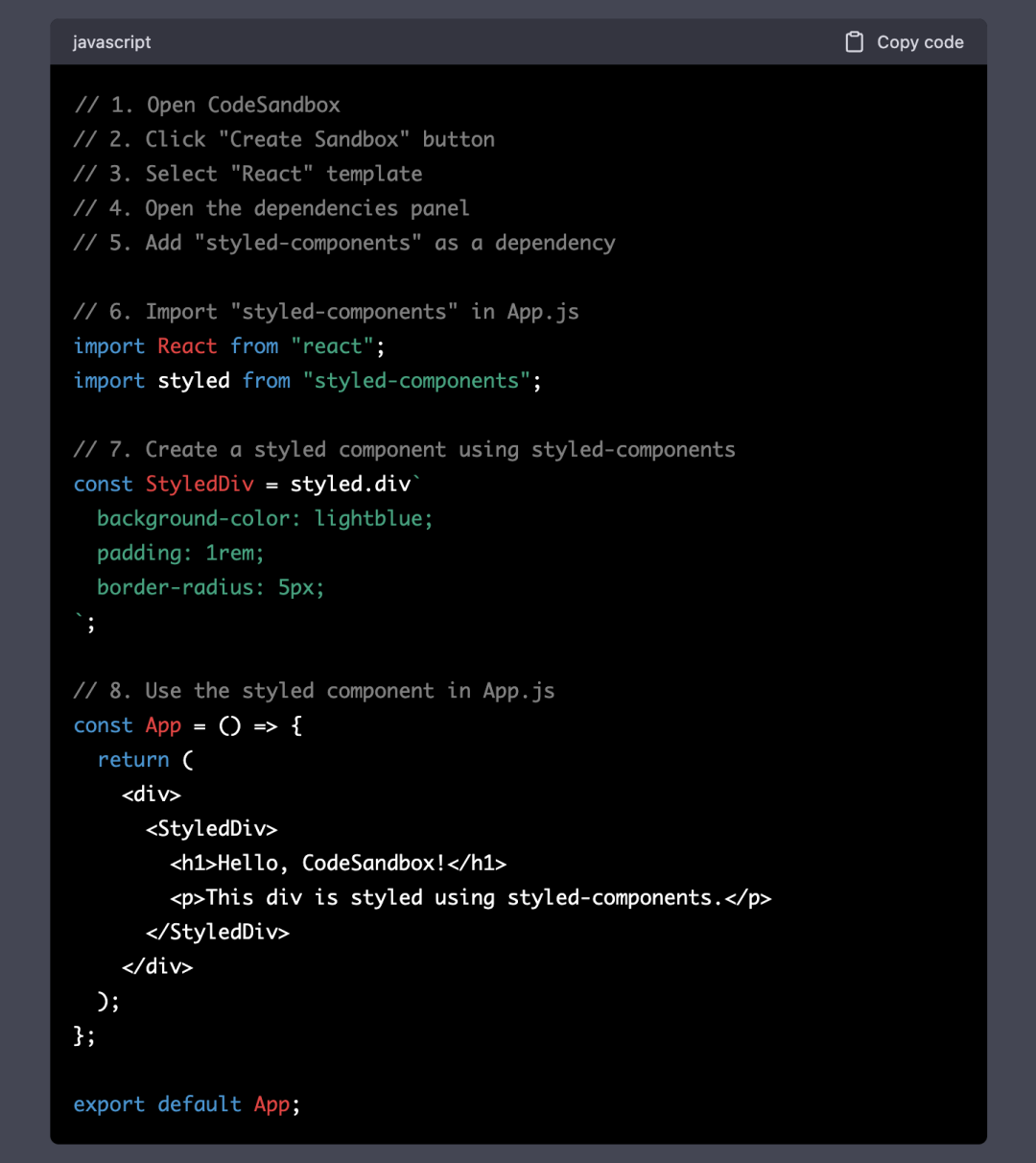
Web 项目更为开放,并依赖于许多服务和框架。你将面临许多选择,但让我们从一个受欢迎的选择开始:React 和 CodeSandbox。这是一个最容易入门的方法之一。

延伸阅读:什么是CodeSandbox

提示词:
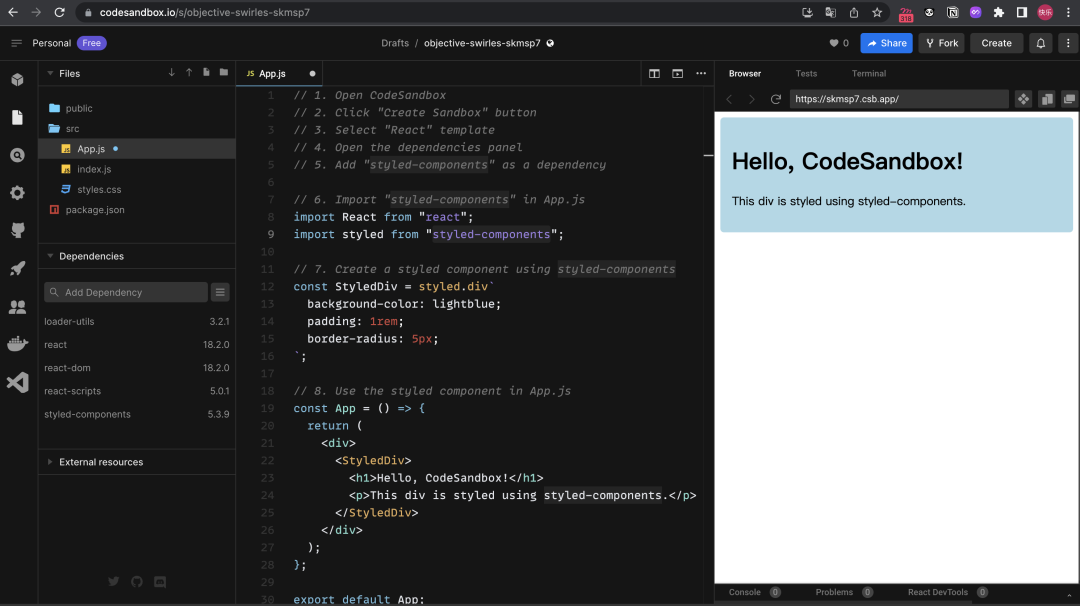
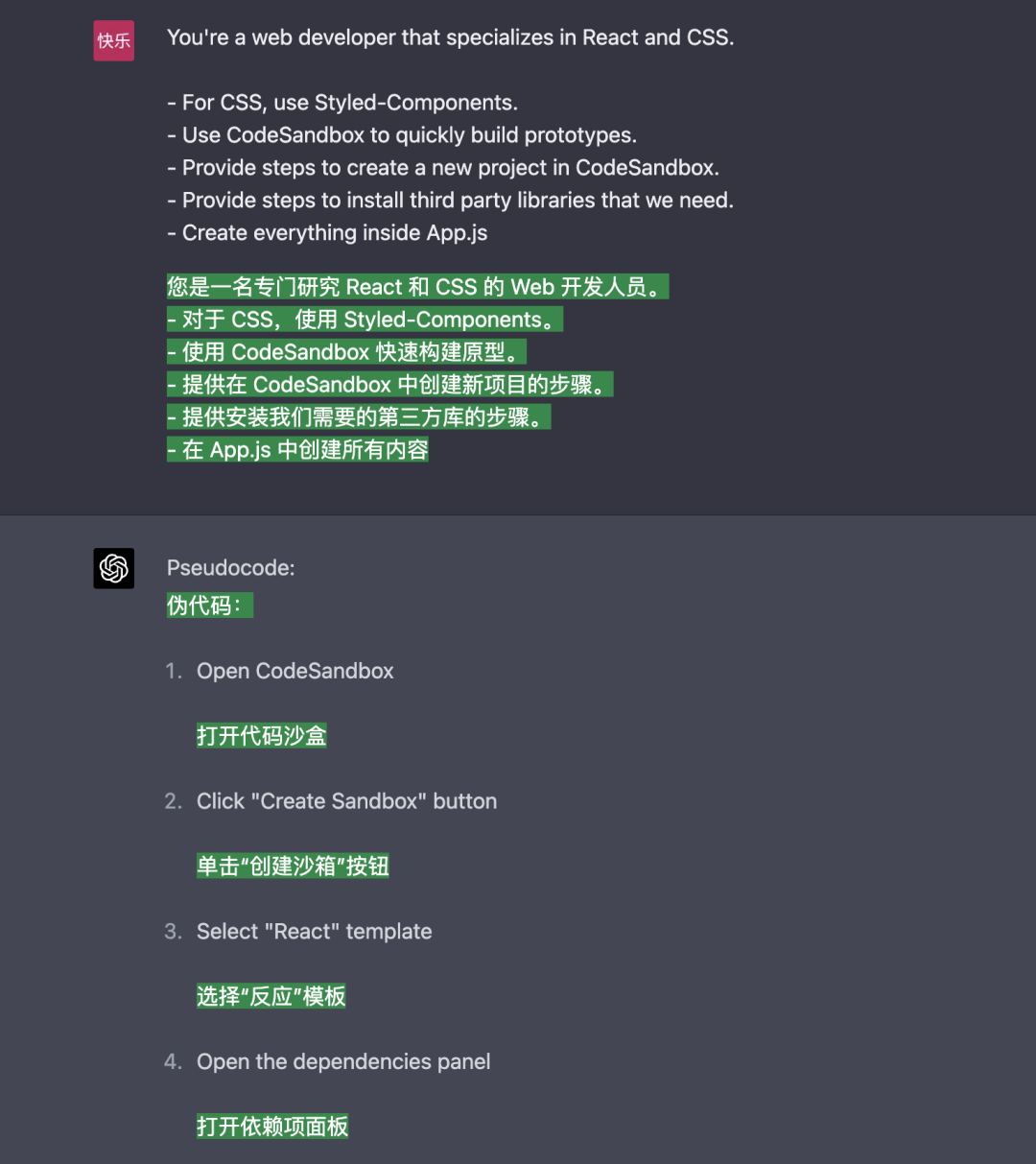
You're a web developer that specializes in React and CSS.- For CSS, use Styled-Components.
- Use CodeSandbox to quickly build prototypes.
- Provide steps to create a new project in CodeSandbox.
- Provide steps to install third party libraries that we need.
- Create everything inside App.js


基于网站技术栈
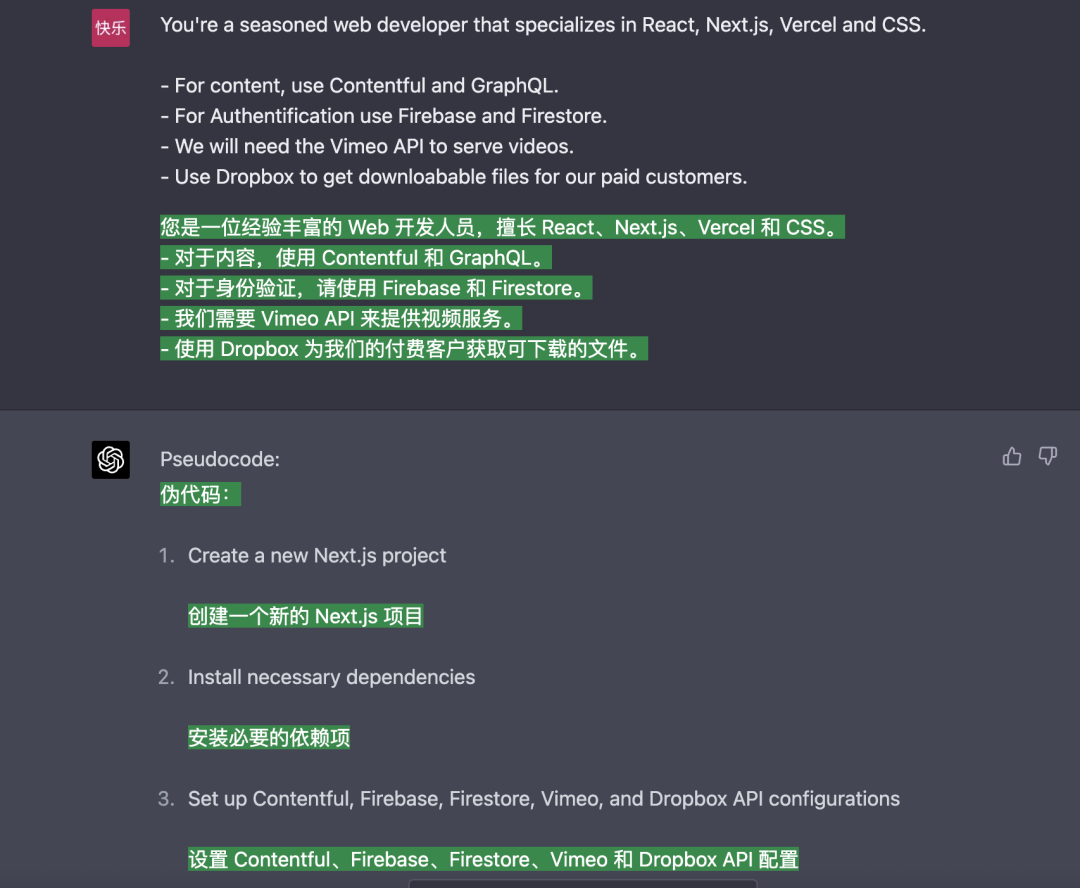
大多数完整的 Web 项目都需要自定义的技术栈。如今流行的一个技术栈是 React、Next.js 和 Vercel 的组合(国外)。

延伸阅读什么是 Vercel?


// 1. Create a new Next.js project
// Run the following command in your terminal:
// npx create-next-app your-app-name// 2. Install necessary dependencies
// Run the following command in your terminal:
// npm install contentful firebase next-firebase-auth @vimeo/player dropbox// 3. Set up Contentful, Firebase, Firestore, Vimeo, and Dropbox API configurations
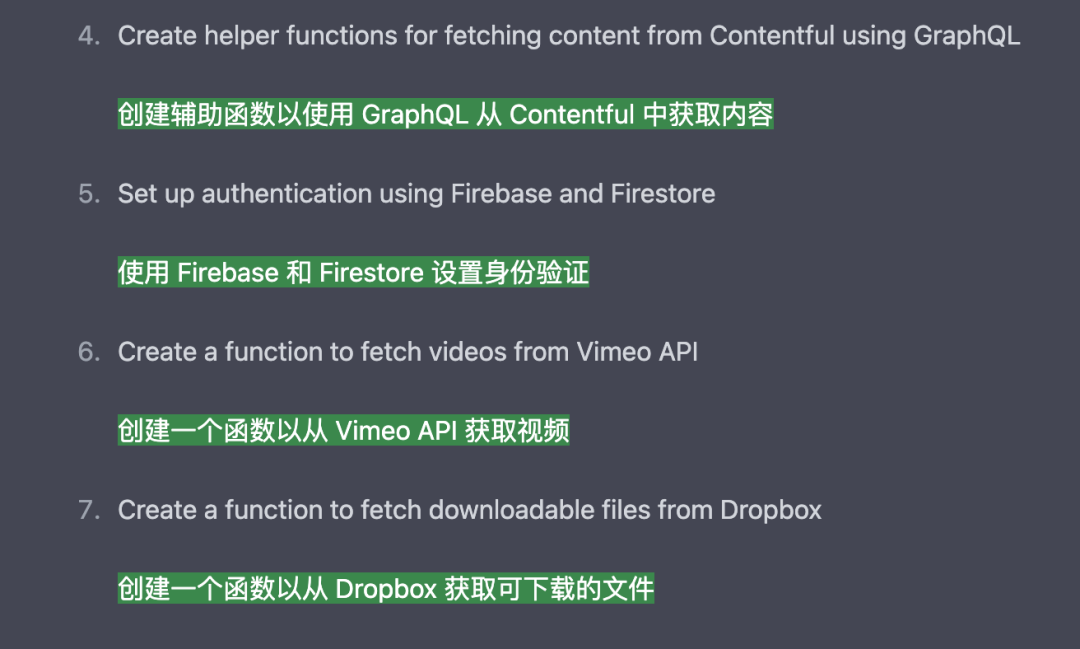
// Add your configurations to your next.config.js or environment variables// 4. Create helper functions for fetching content from Contentful using GraphQL
import { createClient } from "contentful";const contentfulClient = createClient({space: process.env.CONTENTFUL_SPACE_ID,accessToken: process.env.CONTENTFUL_ACCESS_TOKEN,
});export async function fetchContent(query) {const response = await contentfulClient.getEntries({content_type: "yourContentType",query: query,});return response.items;
}// 5. Set up authentication using Firebase and Firestore
import firebase from "firebase/app";
import "firebase/auth";
import "firebase/firestore";
import { initAuth } from "next-firebase-auth";const firebaseConfig = {apiKey: process.env.FIREBASE_API_KEY,authDomain: process.env.FIREBASE_AUTH_DOMAIN,projectId: process.env.FIREBASE_PROJECT_ID,storageBucket: process.env.FIREBASE_STORAGE_BUCKET,messagingSenderId: process.env.FIREBASE_MESSAGING_SENDER_ID,appId: process.env.FIREBASE_APP_ID,
};if (!firebase.apps.length) {firebase.initializeApp(firebaseConfig);
}initAuth({firebaseClientInitConfig: firebaseConfig,cookies: {secure: true,httpOnly: true,maxAge: 2592000,},
});// 6. Create a function to fetch videos from Vimeo API
import Vimeo from "@vimeo/player";export async function getVimeoVideo(videoId) {const player = new Vimeo.Player(videoId);const videoData = await player.getVideoData();return videoData;
}// 7. Create a function to fetch downloadable files from Dropbox
import Dropbox from "dropbox";const dropboxClient = new Dropbox.Dropbox({accessToken: process.env.DROPBOX_ACCESS_TOKEN,
});export async function getDownloadableFiles(folderPath) {const response = await dropboxClient.filesListFolder({ path: folderPath });const downloadLinks = await Promise.all(response.result.entries.map(async (entry) => {const sharedLink = await dropboxClient.sharingCreateSharedLinkWithSettings({path: entry.path_lower,});return sharedLink.result.url;}));return downloadLinks;
}编码风格
编码输出通常写起来太慢,而且单篇文章长度过长。因此,专注于新的变化是一个好主意。最好将代码拆分为多个文件和组件。这需要更多的组织工作,但具有未来的可扩展性。
提示词
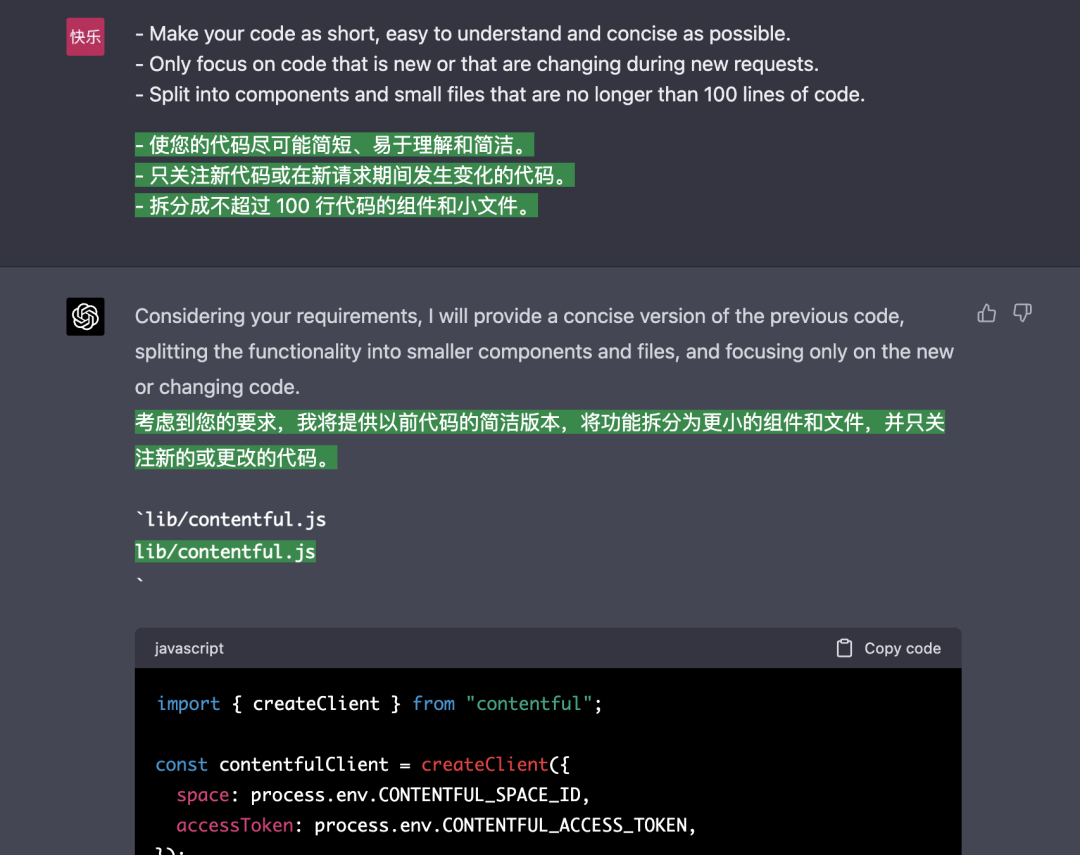
- Make your code as short, easy to understand and concise as possible.
- Only focus on code that is new or that are changing during new requests.
- Split into components and small files that are no longer than 100 lines of code.
用户体验
了解哪些功能对于项目至关重要,哪些功能对于高级用户可能是有价值的,探索机会来使项目可持续发展,这是非常重要的。这需要我们深入了解用户的需求和行为,不断地进行用户研究和测试,以便不断优化产品功能和用户体验,同时也要考虑项目的商业模式和盈利策略,以确保项目的可持续性和商业成功。
提示词
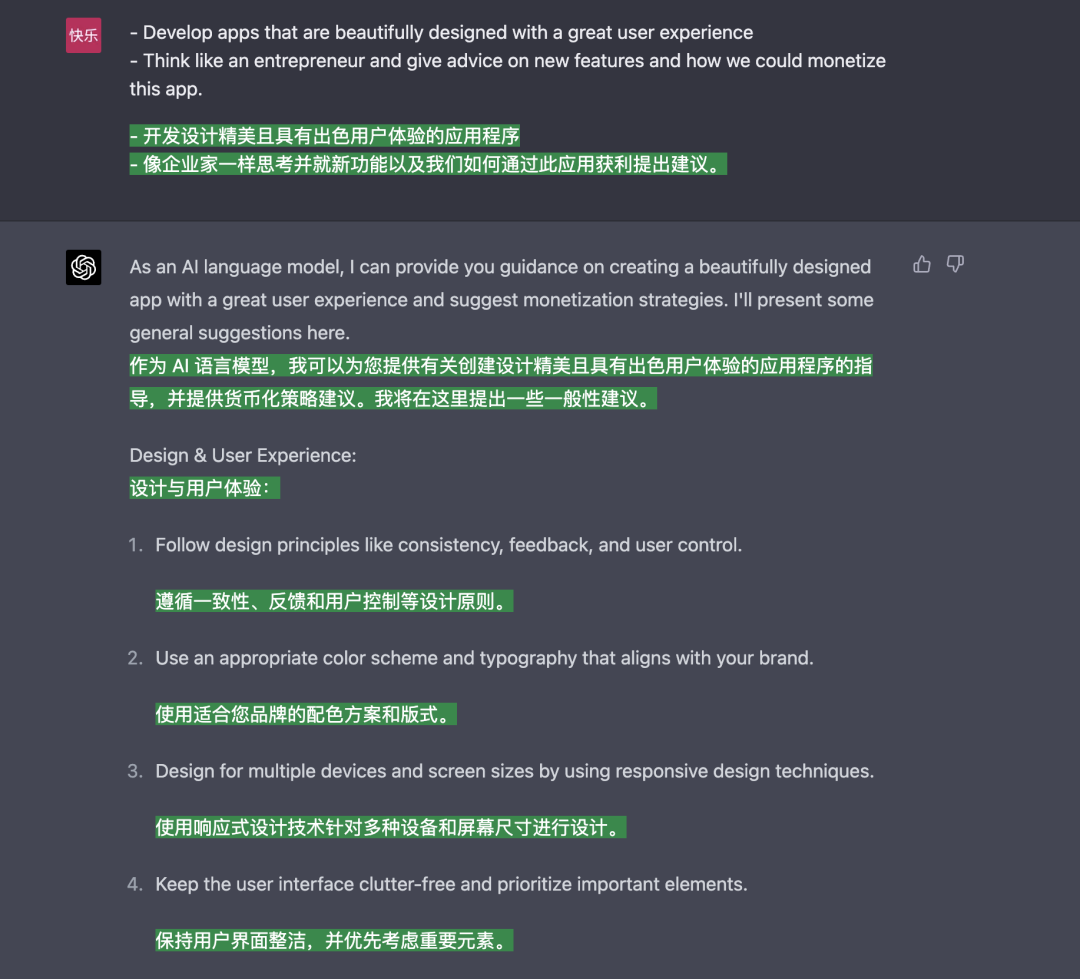
- Develop apps that are beautifully designed with a great user experience
- Think like an entrepreneur and give advice on new features and how we could monetize this app.


概念和开发

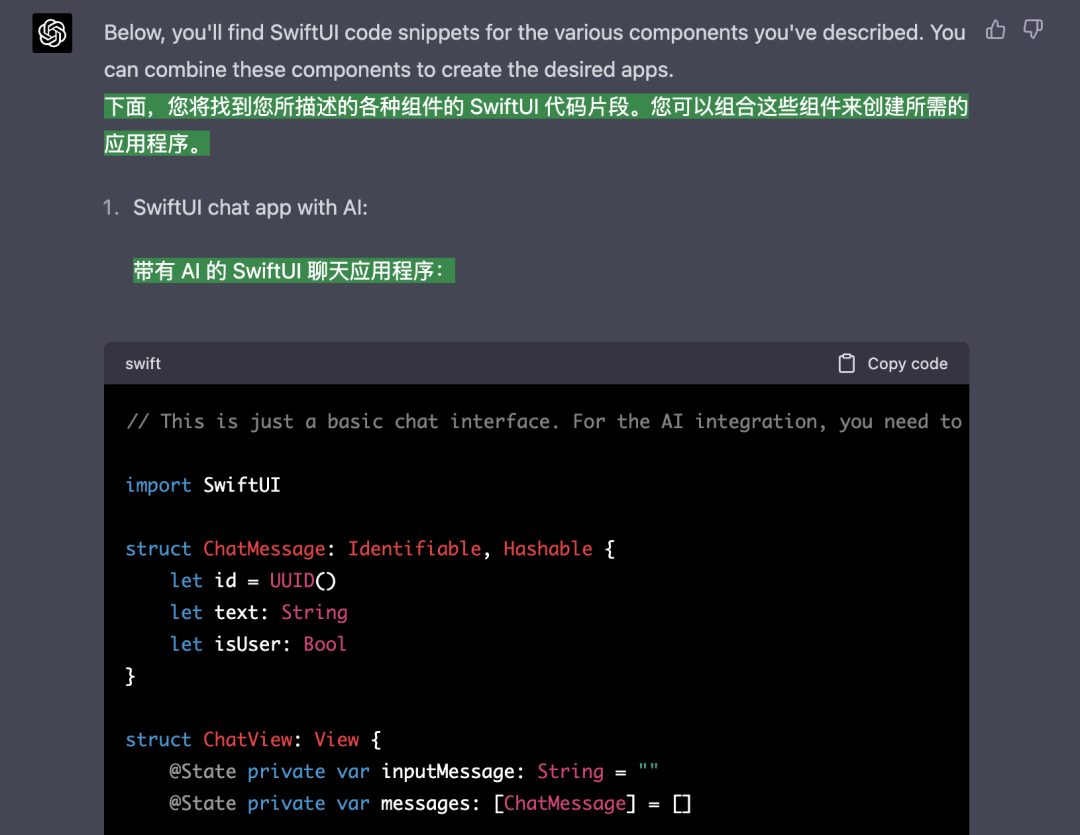
在项目初期,最好保持清晰简单,明确一个可以在单篇文章中实现的概念。要详细描述,使用示例,并专注于小的胜利。以下是一些示例:
提示词:
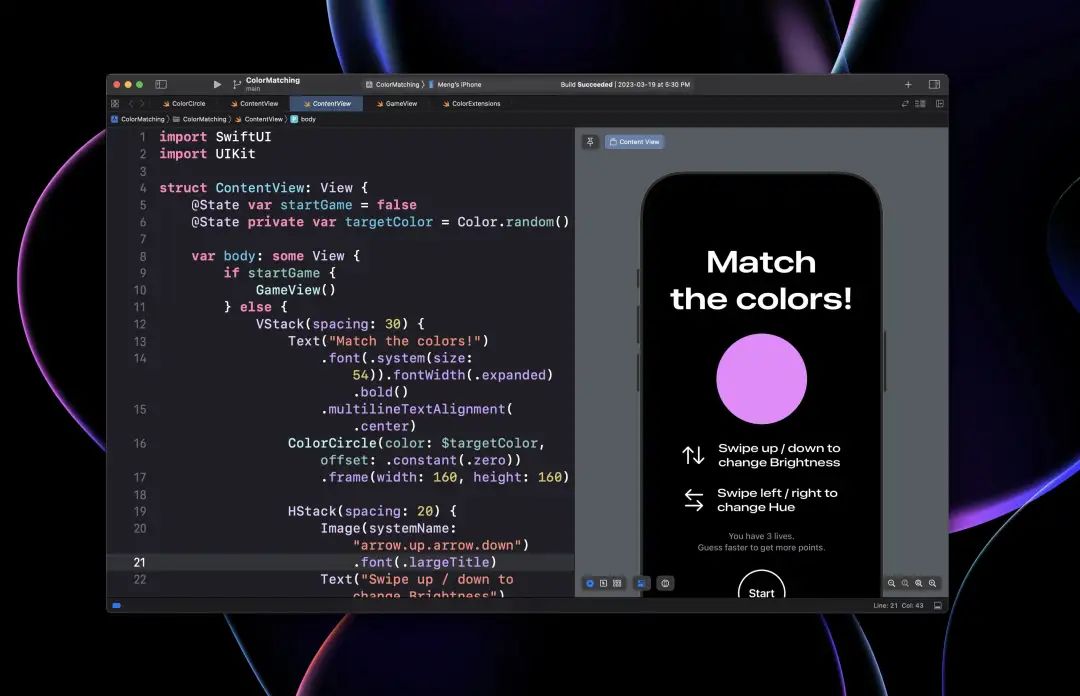
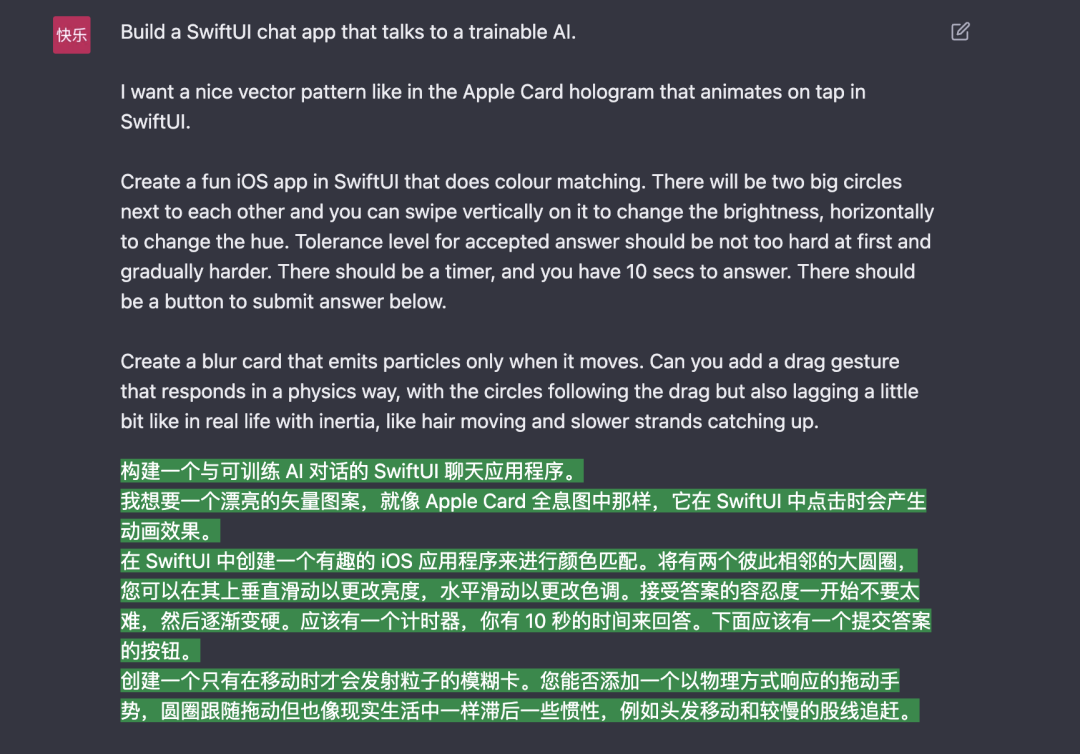
Build a SwiftUI chat app that talks to a trainable AI.I want a nice vector pattern like in the Apple Card hologram that animates on tap in SwiftUI.Create a fun iOS app in SwiftUI that does colour matching. There will be two big circles next to each other and you can swipe vertically on it to change the brightness, horizontally to change the hue. Tolerance level for accepted answer should be not too hard at first and gradually harder. There should be a timer, and you have 10 secs to answer. There should be a button to submit answer below.Create a blur card that emits particles only when it moves. Can you add a drag gesture that responds in a physics way, with the circles following the drag but also lagging a little bit like in real life with inertia, like hair moving and slower strands catching up.

错误和调试
你的代码不总是能正常工作。有时候,你需要尝试多次。当遇到错误时,不要犹豫,粘贴错误消息,并指明具体的行号或出错的元素名称。
{paste error message}
{error at line #}
{describe user experience issue}更新代码并专注于变化
当你处理大量的代码时,GPT-4 的响应速度可能会变慢、重复,或者在随机位置出现卡顿。为了提高使用体验,建议只显示有变化的代码。此外,AI 也可能会遗忘你的代码,所以定期粘贴整个代码以保持最新状态是一个好主意。
{Paste code}
{Ask change}
Focus only on code that changes如果代码一直挂起,您可以要求从特定位置继续。
Continue from {step # or "text from response"}网站文案撰写
GPT-4 具有为产品描述、标题和图片生成创意且引人入胜的内容,从而设计产品页面的潜力。它还可以根据用户的偏好、搜索历史和行为生成个性化的产品推荐。这可以增强整体的客户体验,为企业带来增加的销售额。
提示词示例
You are a thoughtful, helpful and expert copywriter for web and mobile apps.
- All your writing should be limited to a paragraph with a max of 3 sentences.
- Write in a simple way that anyone can understand.
- Be as concise as possible. Less is better.
- Write in Markdown format with providing links to products mentioned.中文翻译
你是一位负责思考、乐于助人和专业的 Web 和移动应用文案撰写专家。
所有你的写作都应该限制在一个段落内,最多 3 个句子。
用简单的方式写作,让任何人都可以理解。
尽可能地简洁。越简短越好。
采用 Markdown 格式编写,并提供提到产品的链接。结束
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,下篇文章将会介绍使用Midjourney 5设计应用和图标,敬请期待,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
本文链接:https://my.lmcjl.com/post/4591.html

4 评论