现在找到一个好的开源代码编辑器并不难,选择一个就可以了。
微软的Visual Studio Code和 GitHub 的Atom是两个最受欢迎、功能丰富、类似 IDE 的代码编辑器,拥有庞大的用户群和粉丝。
VS Code 和 Atom 现在都属于微软,因为 Atom 的原开发者 GitHub 现在归微软所有。他们有一个有趣的现代用户界面,带有漂亮的原生深色主题。两个编辑器都使用Electron作为用户界面。
它们有很多相似之处,这就是为什么选择其中一个作为代码设置很容易混淆的原因。
如果您无法下定决心并想在 VS Code 和 Atom 之间进行比较和选择,那么本文应该可以帮助你做出决定。
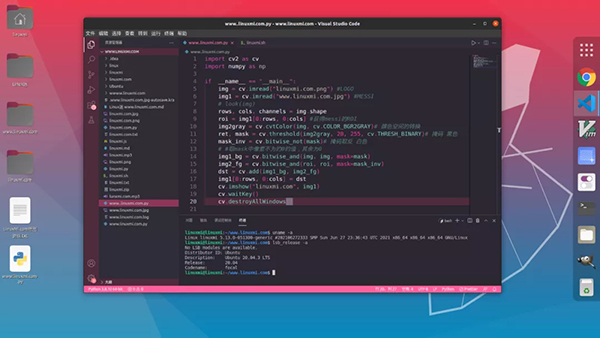
Visual Studio Code

Visual Studio Code 的用户界面与项目界面
Visual Studio Code(又名 VS Code)是现代开源代码编辑器之一。由于其类似 IDE 的功能,它的用户群激增。
Visual Studio Code 由微软开发,可在Linux、macOS和Windows上使用。2015年11月18日,微软在MIT许可证下在GitHub上发布了Visual Studio code的大部分源代码。
VS Code 开发人员对 Electron 进行了一些出色的优化,以使其尽可能轻量和高效。由于 Electron 应用程序可在大多数操作系统上运行,Linux、macOS 和 Windows 用户都可以从这些优化中受益。
在 Linux 上安装 VS Code也非常简单。事实上,它在许多发行版的软件中心都可用。
为什么你应该选择 Visual Studio Code
- Visual Studio Code [通常] 被那些从一开始就想要接近 IDE 的功能并且不想摆弄他们的代码编辑器的人选择。
- Visual Studio Code 尽管基于 Electron,但与其他 Electron 应用程序(GitHub 的 Atom)相比,开销很小。
- 更多开箱即用的功能,如 Microsoft 的 IntelliSense 自动完成、Git 集成、Markdown 支持。
- 插件只能添加功能、主题和添加对新语言的支持;这个插件约束确保了即使在添加了新插件之后,编辑器的核心仍然是熟悉的。
微软分发的二进制版本仍然是专有的免费软件。VSCodium建立在 Visual Studio Code 的公开开源代码之上。但是,关于 VSCodium 的讨论超出了本文的范围,除了如果您想要 Visual Studio Code 提供的功能但没有任何专有元素,可以将其视为 Visual Studio Code 的可行替代方案。
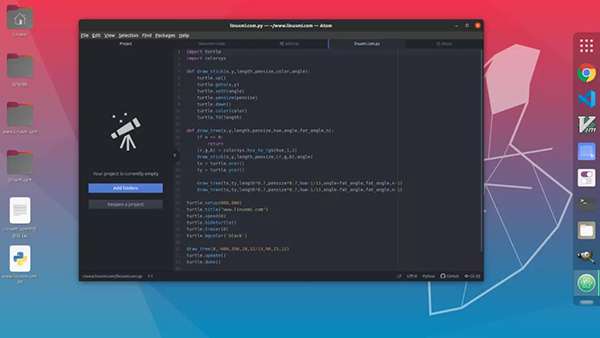
Atom

Atom 编辑器的用户界面
GitHub 的 Atom是另一个免费的开源代码编辑器,可用于 Linux、macOS 和 Windows。Atom 是一个用 Electron 制作的桌面应用程序,用于使用 JavaScript 轻松开发包。
Atom 的源代码是在 GitHub 上的 MIT 许可下发布的。由于 Atom 是 GitHub 产品,因此它嵌入了 Git Control。
Atom 被称为“21 世纪高可定制的文本编辑器”,因为它使用 HTML、CSS 和 JS 完全可定制。
与 VS Code 一样,您可以轻松地在 Linux和其他平台上安装 Atom。
选择Atom的理由
- 由于 Atom 的可定制性质,Atom 受到想要基本编辑器并希望在其上构建的人的首选。
- 内置 Git 和完整的 GitHub 集成;考虑到它是由 GitHub 开发的,这也不奇怪。
- Atom 的插件非常容易从应用程序本身搜索、安装和升级。
- 可用于 Atom 的插件非常可扩展,最终可以完全改变编辑器的功能并最终创建几乎一个新的编辑器;它确实是“可定制的”。
- Atom 的二进制版本及其源代码是完全开源的(不像 Visual Studio Code 的二进制版本包含专有部分 + 遥测)。
- 您可以将 Atom 从代码编辑器转变为具有更智能的上下文感知自动完成、代码导航功能、文档格式等功能的IDE。
结论
Atom 和 VS Code 都是基于 Electron 构建的。但是微软在 VS Code 上做了更多的优化,让它尽可能的轻量级。
在这一点上,VS Code 就像 Ubuntu,几乎所有东西都是开箱即用的。而 Atom 就像 Arch,最小且极易定制(可扩展)。
从技术上讲,Atom 和 VS Code 都是微软旗下,最终将达到功能对等。因此,最好与您的社区(Web 开发/软件开发)倾向于使用的编辑器,并为未来铺平道路。也许你最终会使用 Vim!
原文链接:https://mp.weixin.qq.com/s/mPC53dFr5XXNpkTQBcsK0g
本文链接:https://my.lmcjl.com/post/5791.html

4 评论