👇👇关注后回复 “进群” ,拉你进程序员交流群👇👇
作者丨小集
来源丨小集(ID:zsxjtip)
https://mp.weixin.qq.com/s/isGcDtwOnXsA5ZHg3lUGKQ
我们在写代码时,总会由于某些原因,导致代码比较凌乱。而在团队协作时,每个人都可能有自己的代码习惯,就比如 { 是不换行还是换行,如果格式不一致,就会导致整个工程风格不统一。所以,如何保证团队代码库的一致性,也是一项挑战,不过现代开发工具都会有相应的格式化工具来帮我们完成这项任务。这里就给大家推荐一款开源的 VS Code 代码格式化插件:「Prettier」。
Prettier 是一款优秀的格式化工具,它支持以下代码的格式化:
JavaScript
JSX
Angular
Vue
Flow
TypeScript
CSS, Less 和 SCSS
HTML
Ember/Handlebars
JSON
GraphQL
Markdown, 包括 GFM 和 MDX
YAML
出于演示目的,我们将用以下代码作为示例代码:
const name = "James";const person ={first: name
}console.log(person);const sayHelloLinting = (fName) => {
console.log(`Hello linting, ${fName}`)
}sayHelloLinting('James');如果熟悉代码格式的话,你可能会注意到一些错误:
单引号和双引号的混合。
person对象的第一个属性应该在它自己的行上。函数内部的语句应该缩进。
可有可无的箭头函数参数周围的可选括号
安装 Prettier
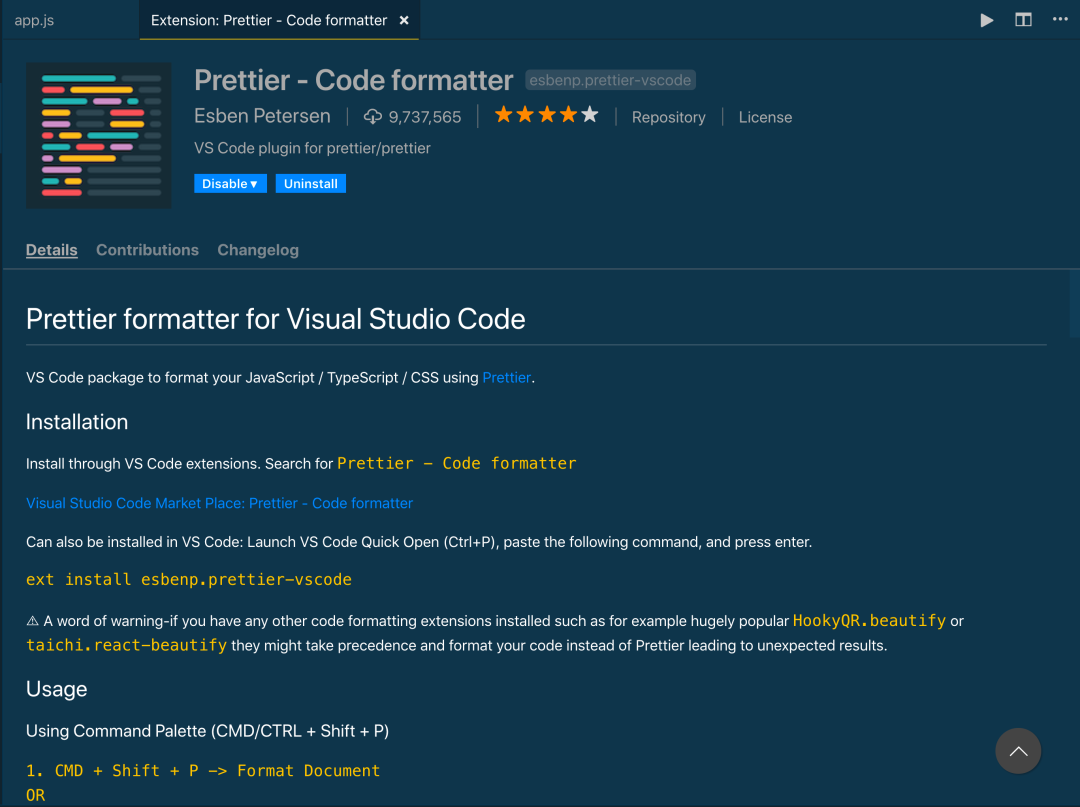
要在 Visual Studio Code 中使用 Prettier,我们需要先安装这个插件。我们可以在 VS Code 的扩展面板中搜索 Prettier - Code Formatter。如果是第一次安装它,我们会看到一个安装按钮:

安装完成后就可以开始使用了。接下来看看如何使用。
使用
第 1 步:使用 Format Document 命令
首先,让我们使用 Format Document 命令进行探索。这个命令可以让代码的格式化间距、换行和引号更加一致。
在 macOS 上使用 COMMAND + SHIFT + P 或在 Windows 上使用 CTRL + SHIFT + P,打开命令面板。
在命令面板中,搜索 format,然后选择 Format Document。

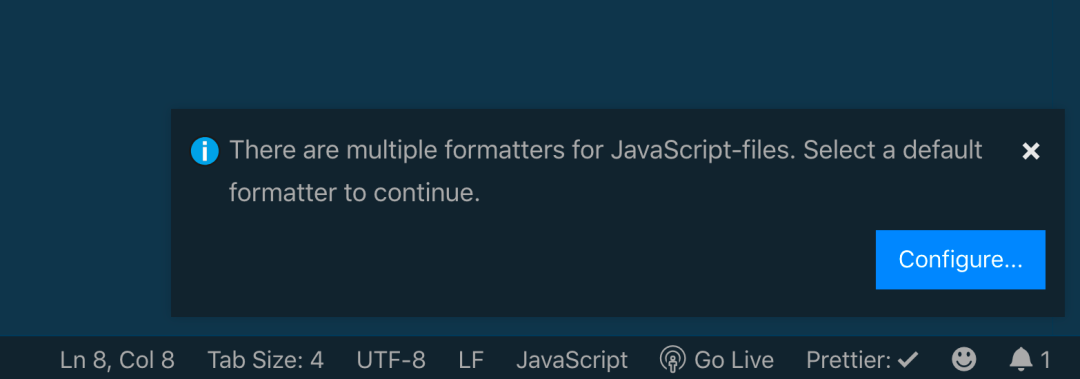
然后会提示我们选择要使用的格式。为此,请单击 Configure 按钮:

然后选择 Prettier - Code Formatter。

我们的代码现在可以使用间距、换行和一致的引号进行格式化,结果如下:
const name = 'James';const person = { first: name };console.log(person);const sayHelloLinting = (fname) => {console.log(`Hello linting, ${fName}`);
}sayHelloLinting('James');这个过程也适用于 CSS 文件。我们可以将具有不一致缩进、大括号、换行符和分号的内容转换为格式良好的代码。例如:
body {color: red;
}
h1 {color: purple;
font-size: 24px
}将被重新格式化为:
body {color: red;
}
h1 {color: purple;font-size: 24px;
}现在我们已经了解了这个命令,让我们看看如何让它自动运行。
第 2 步:保存时自动格式化代码
手动运行命令还是很麻烦,我们的目标是自动化。通常我们是希望在保存文件时进行自动格式化。这可以在 VS Code 中进行配置。
要修改配置,在 macOS 上按 COMMAND + , 在 Windows 上按 CTRL + , 打开“设置”菜单。菜单打开后,搜索 Editor: Format On Save 并确保选中该选项:

设置好后,我们就可以像往常一样编写代码,并在保存文件时自动格式化。
第 3 步:更改 Prettier 配置设置
Prettier 默认为我们做了很多事情,定义了不少默认项,不过我们也可以自定义设置。
打开设置菜单。然后,搜索 Prettier。这将显示我们可以更改的所有设置:

以下是一些最常见的设置:
单引号 - 在单引号和双引号之间进行选择。
Semi - 选择是否在行尾包含分号。
制表符宽度 - 指定我们希望制表符插入多少个空格。
在 VS Code 中使用内置设置菜单的缺点是它不能确保团队中开发人员的一致性。
第 4 步:创建更漂亮的配置文件
每个人都可以在自己的机器上有自己的配置信息。我们可以通过为项目创建配置文件来在整个团队中建立一致的格式。
使用以下扩展名之一创建一个名为 .prettierrc.extension 的新文件:
yml
yaml
json
js
toml
下面是一个使用 JSON 的简单配置文件示例:
{"trailingComma": "es5","tabWidth": 4,"semi": false,"singleQuote": true
}有关配置文件的更多细节,请查看 Prettier Docs [1]。在创建其中一个并将其签入项目后,可以确保每个团队成员都遵循相同的格式规则。
结论
拥有一致的代码是一个好习惯。在与多个合作者一起处理项目时特别有用。同意一组配置有助于提高代码的易读性和理解性。可以将更多时间用于解决具有挑战性的技术问题,而不是为代码缩进等已解决的问题而苦苦挣扎。
而 Prettier 能确保代码格式的一致性并使过程自动化。
参考
[1] https://prettier.io/docs/en/configuration.html
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

点击👆卡片,关注后回复【面试题】即可获取
在看点这里 好文分享给更多人↓↓
好文分享给更多人↓↓
本文链接:https://my.lmcjl.com/post/6498.html

4 评论