
用 Python 构建由 gpt-3.5-turbo API 支持的聊天机器人网站

自2023年3月1日发布“ChatGPT API”以来,已经开发出了数千个基于该API的应用程序,为企业和个人开启了新的可能性时代。借助GPT-3.5的自然语言处理能力,用户可以创建能够无缝与人交互的聊天机器人,以回答问题、创作小说、会计甚至提供治疗等多种用途。这个API的潜在用途仅受人们想象力的限制,而看到开发人员将如何继续推动人工智能的可能性的边界,这是令人兴奋的。
我知道过去一周互联网上有足够的教程,但是,编写一份关于如何使用ChatGPT API、Streamlit和Docker发布一个合格的网站的端到端工作指南仍然值得。这样的指南可以让你在很短的时间内为自己、朋友或小型企业发布一个体面的网站。
为什么需要
我们需要创建自己的聊天机器人网站有以下几个原因:
我们都知道,由于每天的高访问量,顺畅登录和使用ChatGPT的免费版本是非常困难的。尽管专业版每月可用,费用为20美元,但对于不需要高级功能的普通用户来说可能不是一种划算的选择。一个“按需付费”的模式将更受许多用户的欢迎,因为他们只需要偶尔使用该平台。然而,ChatGPT并没有提供这个选项。
幸运的是,最近发布的Chat Completion API(也称为ChatGPT API)使用GPT-3.5-turbo模型,每1k令牌只需0.002美元的成本。这为普通用户提供了更经济实惠的选择,而API访问更稳定,没有高峰期的麻烦。此外,通过API使用GPT 3.5(与ChatGPT使用的相同模型)构建聊天网站不会让你忍受ChatGPT花费时间来模仿人类的缓慢“思考”和“打字”响应时间。所有聊天响应都是快速和简单的。
尽管你的初始网站可能看起来很基础,但一旦创建它,添加额外的功能将变得轻而易举,使你能够达到商业潜力,让我们开始吧。
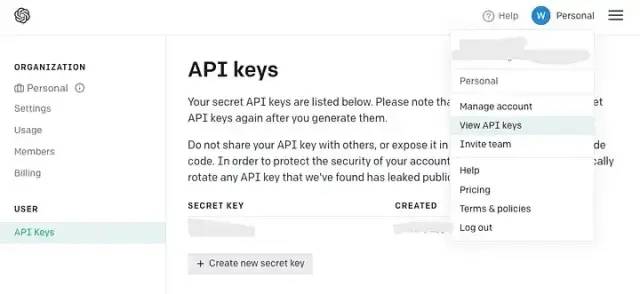
生成OpenAI API密钥
如果你已经在你的账户中申请了OpenAI API密钥,那么你可以继续使用它,而不是生成一个新的密钥。
如果这是你第一次使用OpenAI API,那么请注册一个新的OpenAI账户,如何注册,这篇文章就不过多介绍了,很多网站都有过介绍。

请注意,在生成后,整个API密钥将仅显示一次,因此你必须将其复制到安全的地方以供进一步使用。(我将我的API密钥直接复制到代码中仅用于演示目的,这不建议在你的应用程序中这样做)
OpenAI API
新发布的“ChatGPT” API称为“Chat completion”,其文档可以在此处找到。
即使你之前没有使用过其他OpenAI API,使用起来也非常简单。根据其官方介绍,要获得来自GPT-3.5的答案,你需要做的仅仅是:
安装包
pip install openai导入模块
import openai相关创建和配置
complete = openai.ChatCompletion.create(model="gpt-3.5-turbo",messages=[{"role": "system", "content": "You are a helpful assistant."},{"role": "user", "content": "Who won the world series in 2020?"},{"role": "assistant", "content": "The Los Angeles Dodgers won the World Series in 2020."},{"role": "user", "content": "Where was it played?"}]
)收到回复
message=complete.choices[0].message.content其他GPT模型相比,消息体现在使用上有了新的用法。消息列表将包含多个消息对象,这些对象执行“聊天”的功能。系统、用户和助手是消息对象中新定义的三个角色。系统消息被定义为通过在内容中添加指令来设置聊天机器人的行为,但是正如在介绍中提到的那样,目前在gpt-3.5-turbo-0301中,这种能力还没有完全释放。用户消息表示用户的输入或询问,而助手消息则指代GPT-3.5 API的相应响应。这种对话交换模拟了人类之间的对话,用户消息引发了交互,助手消息提供了相关和有用的答案,以便后面的聊天模型能够更好地生成与此对话相关的响应。最后的用户消息指代当前所请求的提示信息。
Streamlit 和 Streamlit_chat 介绍
Streamlit是一个开源框架,使数据科学家和开发人员能够快速构建和分享用于机器学习和数据科学项目的交互式Web应用程序。它还提供了一堆小部件,只需要一行Python代码就可以创建,例如st.table(…)。对于我们创建一个简单的私人聊天机器人网站的目的,Streamlit是一个非常合适的库,而第三方的Streamlit_chat库则进一步提供了便利,使我们不必处理大量的HTML元素和CSS样式等内容来生成“聊天风格”的Web应用程序。

要设置一个网站并在互联网上发布,只需要几个步骤:
安装包
pip install streamlit请使用以下代码创建Python文件“demo.py”
import streamlit as stst.write("""
# My First App
Hello *world!*
""")在本地计算机或远程服务器上运行该代码:
python -m streamlit run demo.py在输出显示该信息后,你可以通过列出的地址和端口号访问你的网站:
You can now view your Streamlit app in your browser.Network URL: http://xxx.xxx.xxx.xxx:8501External URL: http://xxx.xxx.xxx.xxx:8501构建聊天机器人应用程序
请注意,Chatbot应用程序是通过Streamlit的session_state对象管理运行数据的。我们定义了prompts列表来存储从系统角色消息开始的提示消息,并在每次生成的聊天中由用户和助手追加。
对于系统角色消息,我将附加了“带有一点幽默表情”的额外说明放入了内容中,它真的有效,因为当我问如何成为亿万富翁时,它建议我开玩笑地抢银行……这样的设置让我想起了电影“星际穿越”中的“TARS”。
另外,还有两个session_state被用于存储所有API响应(生成)和所有用户提示(过去),以便与Streamlit_chat函数message()一对一地以聊天样式显示。
Streamlit小部件创建了两个按钮,一个是“发送”按钮,用于激活ChatCompletion请求,另一个是“新的聊天”按钮,用于清除提示对象和聊天显示中的所有聊天历史记录。这些行为在回调函数chat_click()和end_click()中定义。
为了完全复制ChatGPT的用户体验,我们还需要考虑来自API响应的完整markdown功能的显示,例如代码片段、表格等。不幸的是,streamlit_chat的聊天气泡不能很好地显示markdown内容,因此我使用了tabs小部件来将气泡显示中的纯文本分开显示为正常文本和富文本。

下面是完整的Python代码,你可以直接复制:
import openai
import streamlit as st
from streamlit_chat import message# 填写 API key
openai.api_key = '{Your API key}'# 如果没有 prompts 这个 session_state,就初始化
if 'prompts' not in st.session_state:st.session_state['prompts'] = [{"role": "system", "content": "You are a helpful assistant. Answer as concisely as possible with a little humor expression."}]
# 如果没有 generated 这个 session_state,就初始化
if 'generated' not in st.session_state:st.session_state['generated'] = []
# 如果没有 past 这个 session_state,就初始化
if 'past' not in st.session_state:st.session_state['past'] = []# 生成 ChatGPT API 的回答
def generate_response(prompt):# 把用户输入的消息加入到 prompts 中st.session_state['prompts'].append({"role": "user", "content":prompt})# 调用 ChatGPT APIcompletion=openai.ChatCompletion.create(model="gpt-3.5-turbo",messages = st.session_state['prompts'])# 从 API 返回的结果中获取 ChatBot 的回答message=completion.choices[0].message.contentreturn message# 重置聊天界面
def end_click():st.session_state['prompts'] = [{"role": "system", "content": "You are a helpful assistant. Answer as concisely as possible with a little humor expression."}]st.session_state['past'] = []st.session_state['generated'] = []st.session_state['user'] = ""# 处理聊天按钮点击事件
def chat_click():if st.session_state['user']!= '':# 获取用户输入的消息chat_input = st.session_state['user']# 调用 ChatGPT API 生成回答output=generate_response(chat_input)# 把生成的回答和用户输入的消息存储到 session_state 中st.session_state['past'].append(chat_input)st.session_state['generated'].append(output)st.session_state['prompts'].append({"role": "assistant", "content": output})st.session_state['user'] = ""# 显示 ChatBot 界面
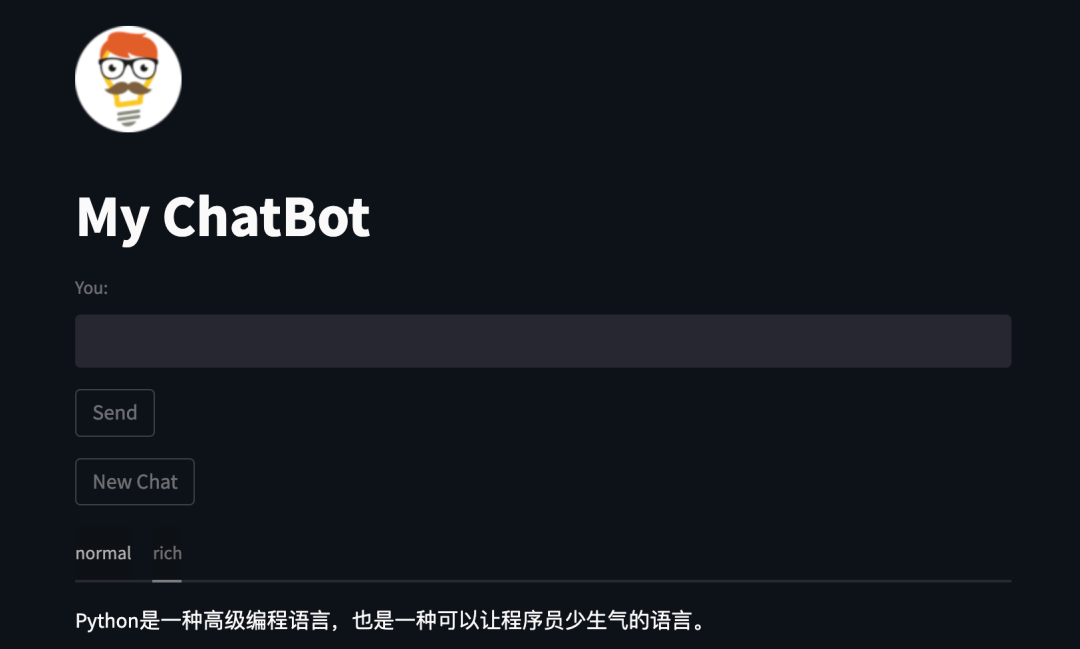
st.image("logo.png", width=80)
st.title("My ChatBot")# 显示用户输入框
user_input=st.text_input("You:", key="user")# 显示聊天和重置按钮
chat_button=st.button("Send", on_click=chat_click)
end_button=st.button("New Chat", on_click=end_click)# 显示 ChatBot 的回答和用户的输入
if st.session_state['generated']:# 倒序遍历已经生成的回答和用户的输入for i in range(len(st.session_state['generated'])-1, -1, -1):# 分别使用两种方式显示 ChatBot 的回答tab1, tab2 = st.tabs(["normal", "rich"])with tab1:message(st.session_state['generated'][i], key=str(i) + '_generated')with tab2:st.markdown(st.session_state['generated'][i])# 显示用户的输入message(st.session_state['past'][i], is_user=True, key=str(i) + '_past')执行streamlit命令后,你的聊天机器人网站将默认上线于http://{你的IP地址}:8501!
python -m streamlit run demo.py结束
接下来,就需要部署网站了,由于Streamlit不支持接管端口80作为你的Web服务端口,因此如果你想避免用户输入类似于 :8501 这样的端口来访问你的网站,你可以使用Docker来部署你的Streamlit应用程序,并使用Docker将端口80映射到你的实际Streamlit端口。当前还有其他的不熟方式,网上有很多相关介绍,这里就不过多介绍了。
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
本文链接:https://my.lmcjl.com/post/8191.html

4 评论