使用Laf云平台,两步将ChatGPT接入微信公众号
最近很火的ChatGPT可以说已经满大街可见了,到处都有各种各样的体验地址,有收费的也有免费的,总之是五花八门、花里胡哨。
所以呢,最近我就在研究怎么才能方便快捷的体验到ChatGPT的强大功能,其中一个就是:把ChatGPT接入公众号。欢迎搜索体验如下图(成果图):

下面我来介绍一下具体怎么实现:
1. 首先注册一个Laf平台账号
laf官网:https://laf.dev
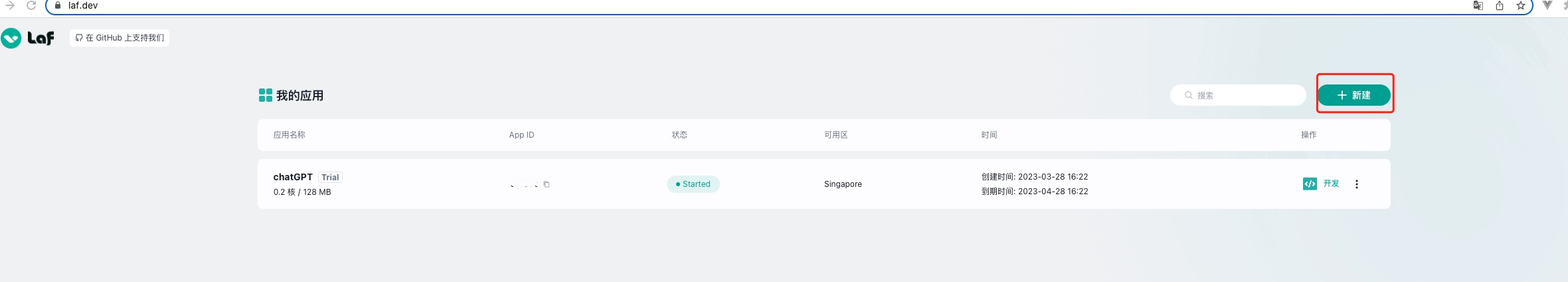
注册登录之后,点击新建,建立一个应用

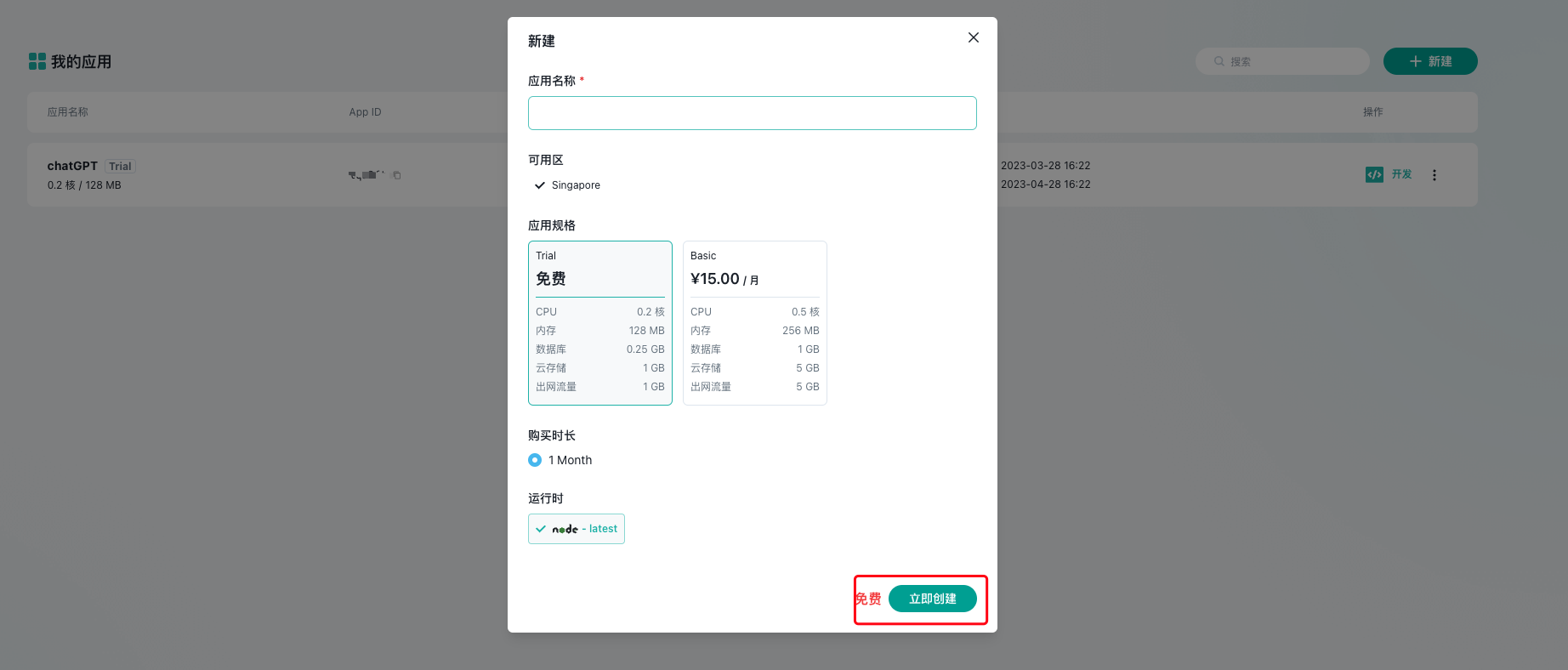
输入应用名称,点击立即创建

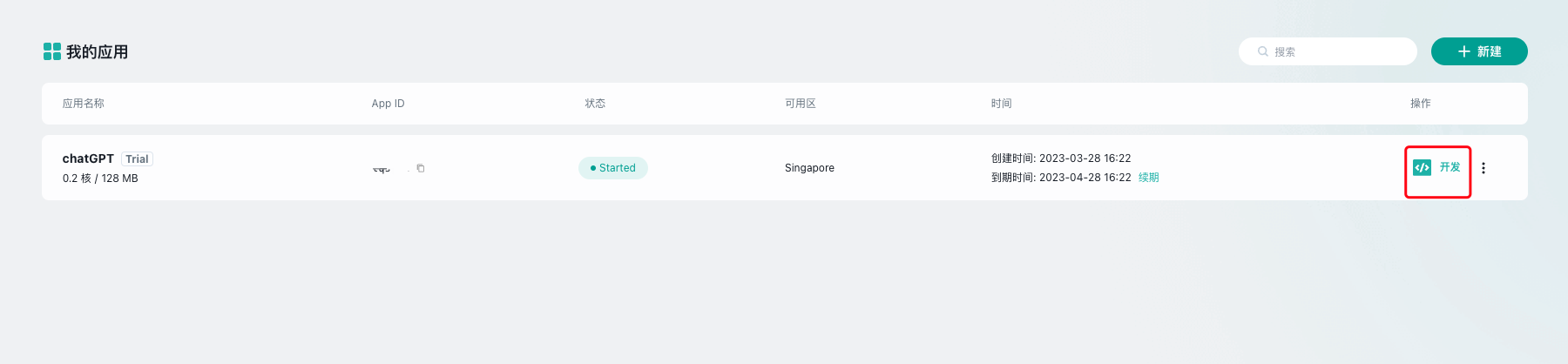
点击开发,进入应用开发界面

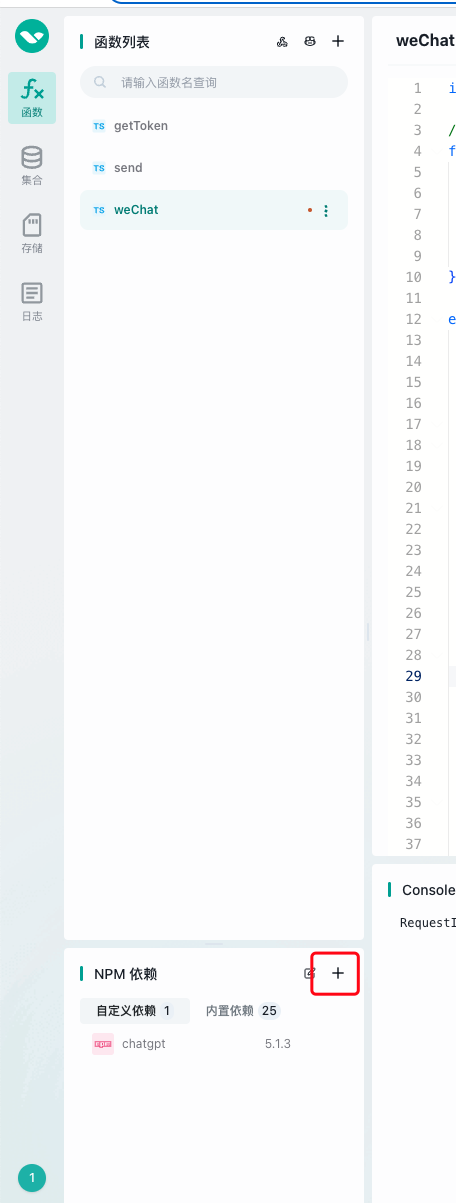
然后先把chatgpt的依赖安装一下

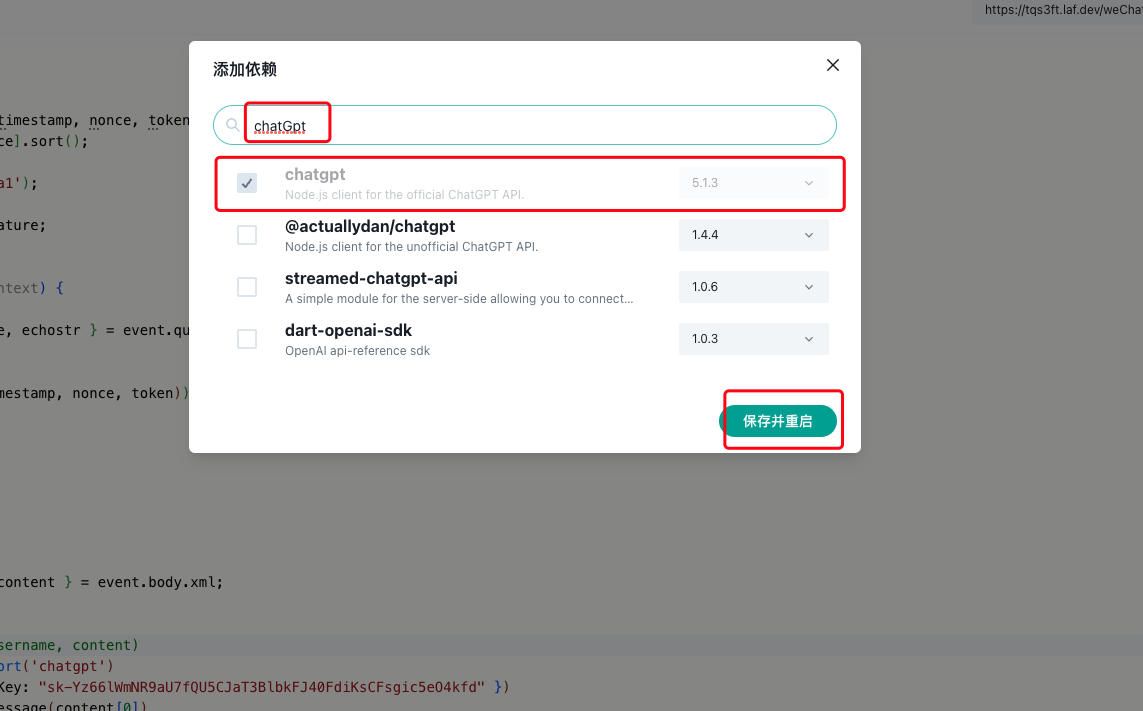
点击加号,搜索chatgpt,选中第一个,点击安装并重启

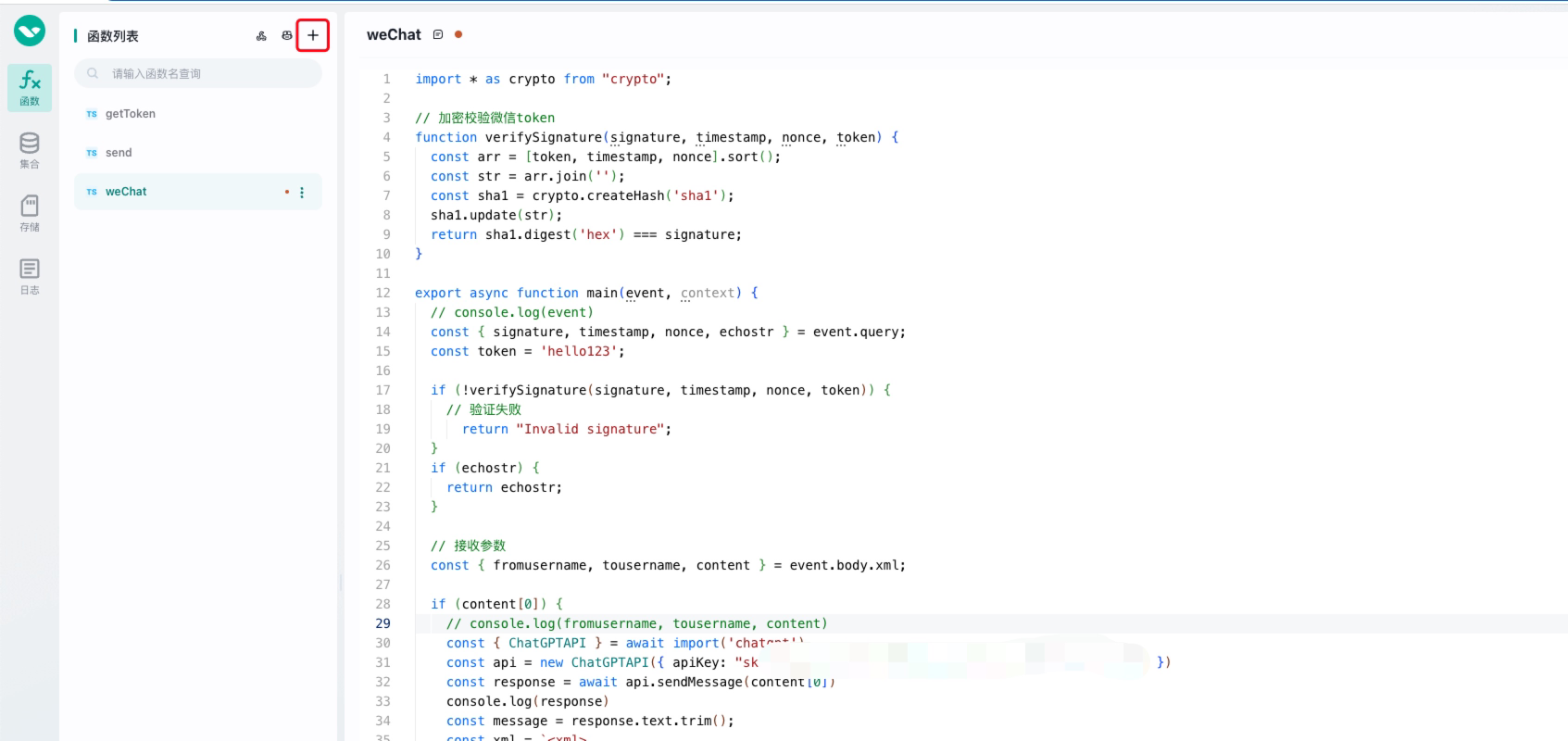
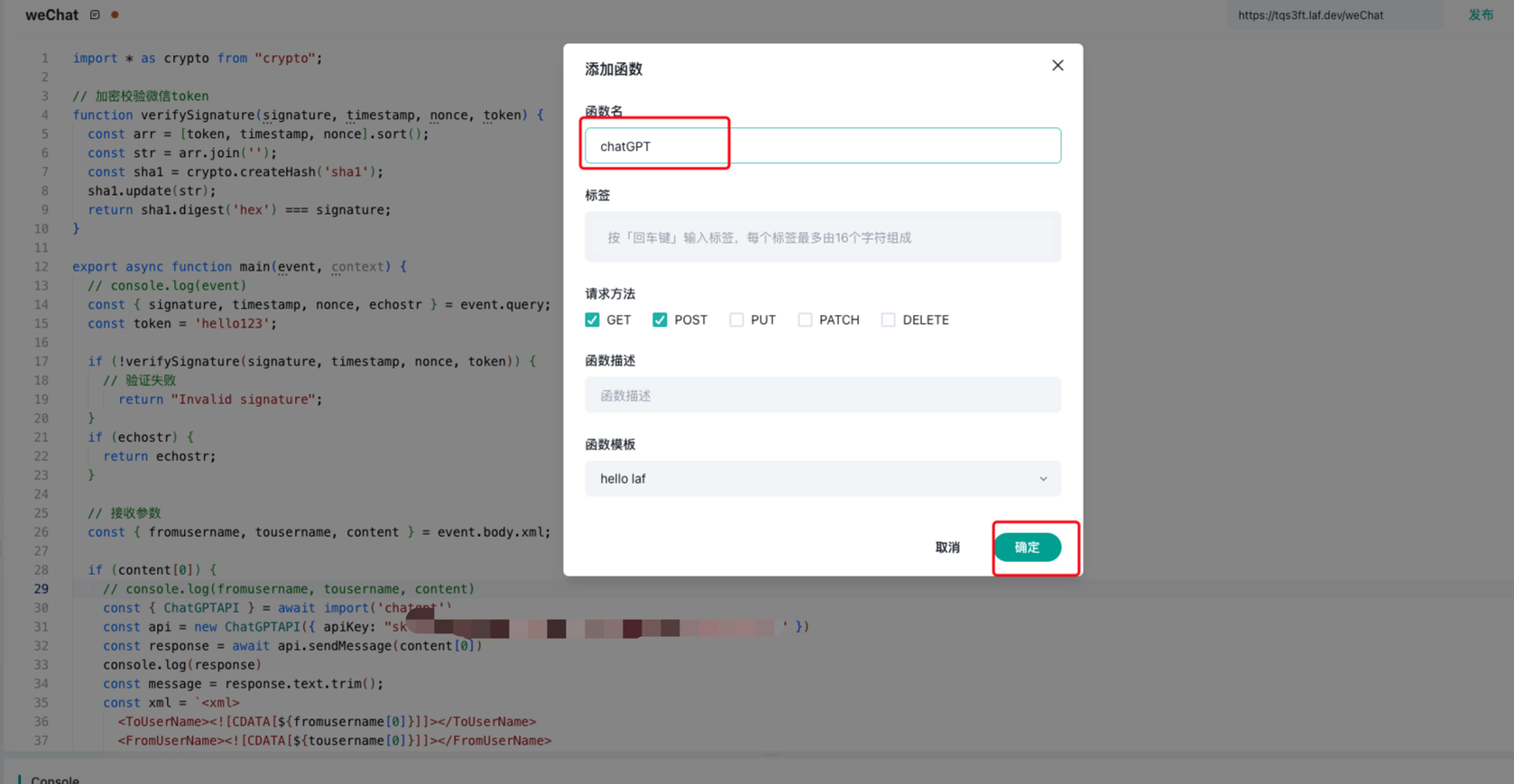
然后我们点击函数,函数列表右侧的加号,新增一个可以介入微信公众号的chatgpt云函数

输入函数名,点击确定

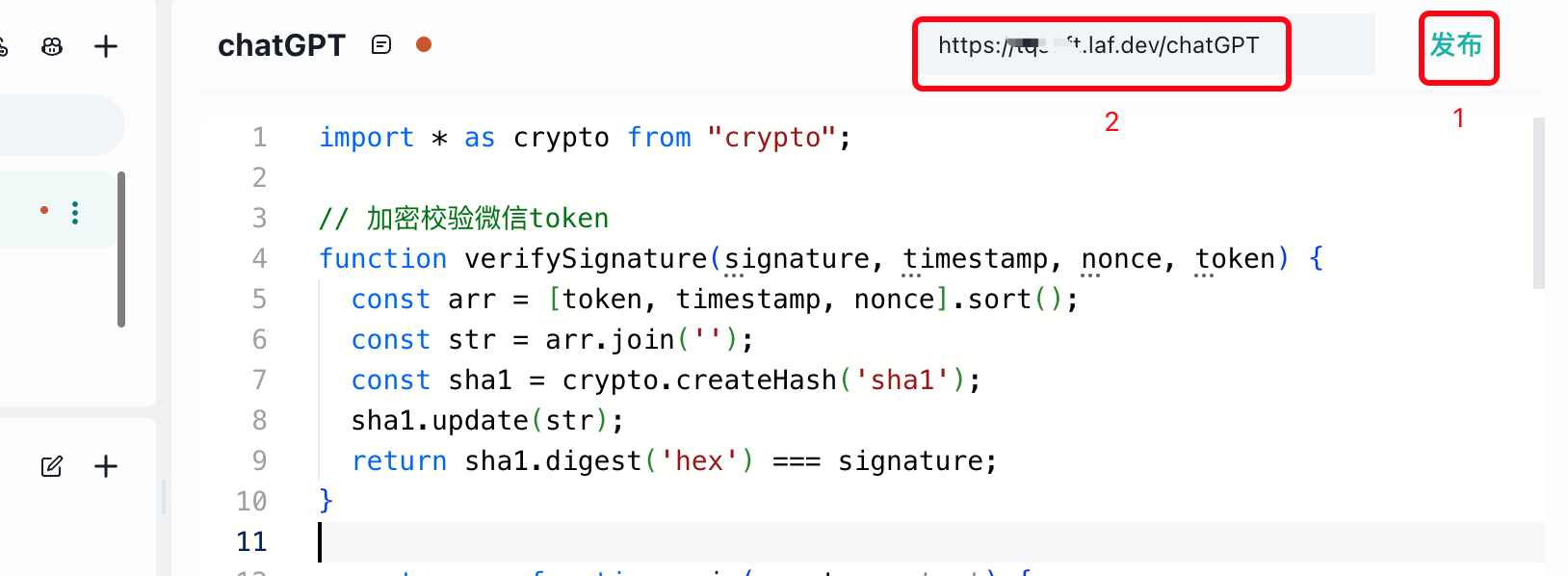
云函数代码如下:
import * as crypto from "crypto";// 加密校验微信token
function verifySignature(signature, timestamp, nonce, token) {const arr = [token, timestamp, nonce].sort();const str = arr.join('');const sha1 = crypto.createHash('sha1');sha1.update(str);return sha1.digest('hex') === signature;
}export async function main(event, context) {// console.log(event)const { signature, timestamp, nonce, echostr } = event.query;const token = 'hello123';// 这个token与下边微信公众号中设置一致if (!verifySignature(signature, timestamp, nonce, token)) {// 验证失败return "Invalid signature";}if (echostr) {return echostr;}// 接收参数const { fromusername, tousername, content } = event.body.xml;if (content[0]) {// console.log(fromusername, tousername, content)const { ChatGPTAPI } = await import('chatgpt')const api = new ChatGPTAPI({ apiKey: "YOUR API-KEY" })// 这个apikey要从openai官网获取const response = await api.sendMessage(content[0])console.log(response)const message = response.text.trim();const xml = `<xml><ToUserName><![CDATA[${fromusername[0]}]]></ToUserName><FromUserName><![CDATA[${tousername[0]}]]></FromUserName><CreateTime>${new Date().getTime()}</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[${message}]]></Content></xml>`;return xml;}
}
注意:
token要与微信公众号中设置一致chatGPT的apiKey要从openai官网获取,地址如下:https://platform.openai.com/account/api-keys
云函数写完之后就点击发布,左侧的接口地址要保存一下,一会微信公众号那里要用

到这里,在Laf平台的操作基本结束。
2. 第二步在微信公众平台操作
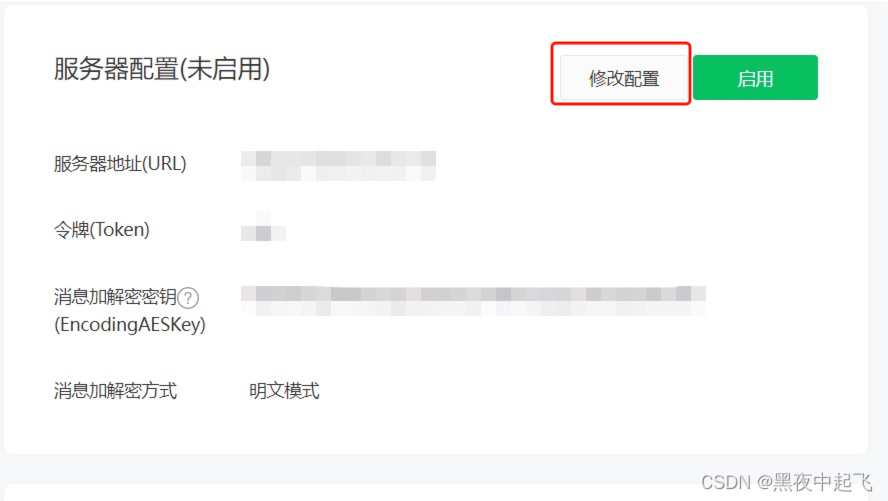
首先默认你有一个公众号,然后登录微信公众平台,点开左侧的设置与开发,点击基本设置,服务器配置那里点击修改配置

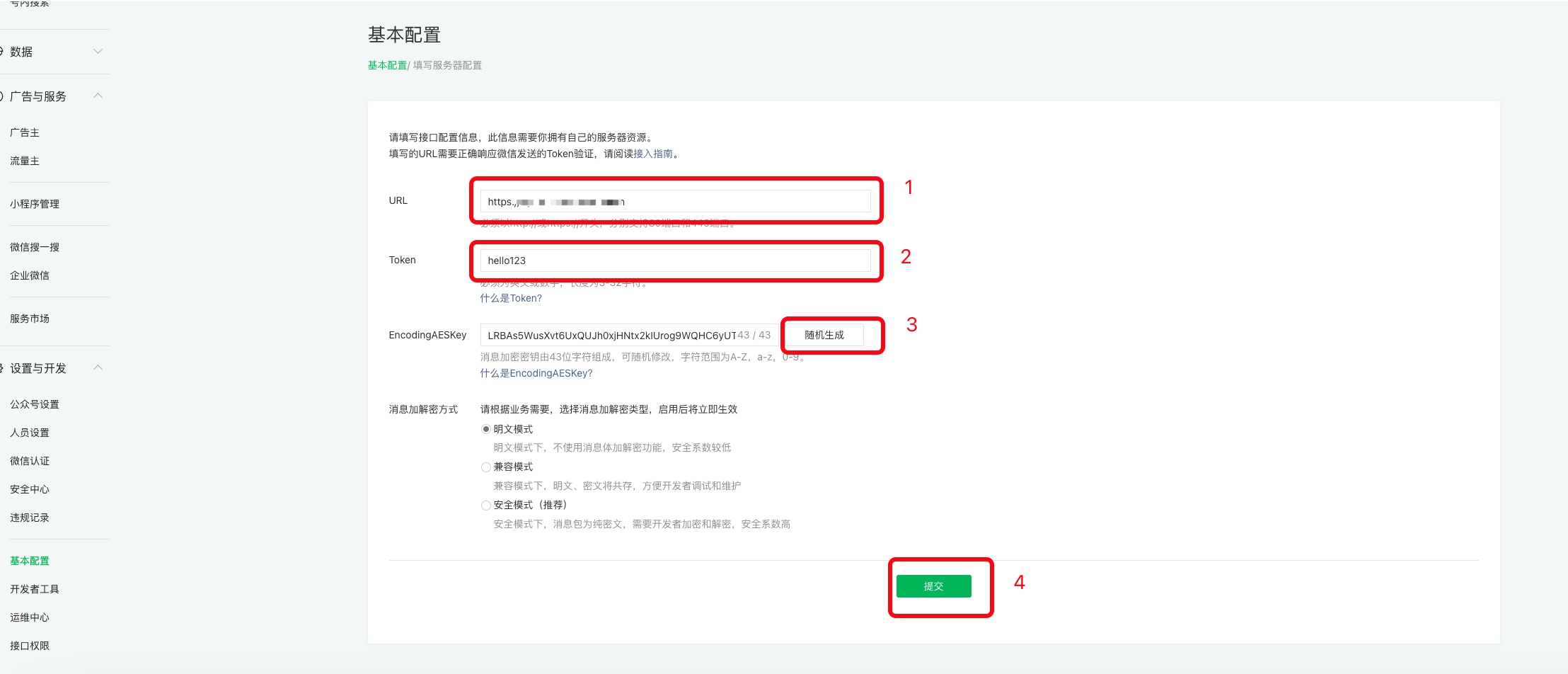
把刚才保存的接口地址复制到服务器URL这里,下边的token与云函数代码中的token保持一致,下边的EncodingAESKey点击右侧随机生成就行,然后点击提交

返回token校验成功的话,我们就点击启用

启用成功之后就可以在公众号对话框与ChatGPT对话啦,快去试试吧!
本文链接:https://my.lmcjl.com/post/9687.html
展开阅读全文

4 评论