上次使用 Chatgpt 写爬虫,虽然写出来的代码很多需要修改后才能运行,但Chatgpt提供的思路和框架都是没问题。
这次让 Chatgpt 写一写GUI程序,也就是你常看到的桌面图形程序。
由于第一次测试,就来个简单点的,用Python写用来加减乘除的计算器。
提问:请用Python写一个计算器GUI程序

(代码过长,就不完全展示了)
它告诉我,可以使用Python的tkinter库来实现简单的GUI,这确实是最快捷的方法。
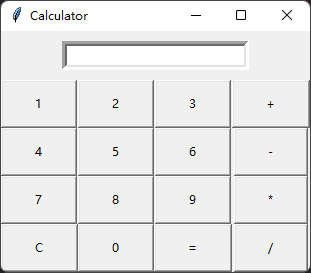
代码执行出来是一个很简答的计算器程序,没有什么UI设计可言。

用起来也没什么毛病,但似乎外观上应该更好看点。

iPhone手机的计算器APP是集美貌、简洁、方便、功效于一体的计算器代表作。

于是我问:帮我优化下这个计算器的UI界面 类似iphone计算器风格。
ChatGPT:

这次代码居然没有完整展现出来,Chatgpt生成到一半自动断了,也不知道什么原因。
我又问它:请写完后半部分。
ChatGPT:

最后它补充道
这段代码实现了以下功能:1、创建计算器 GUI 的主要界面,包括数字按钮和文本框;
2、对数字按钮和运算符按钮的点击事件进行响应,完成对方程的修改、计算和清空等操作;
3、实现了基本的错误处理功能。你可以将这段代码保存为 calculator.py,并在命令行中运行它,即可启动这个计算器 GUI 程序。
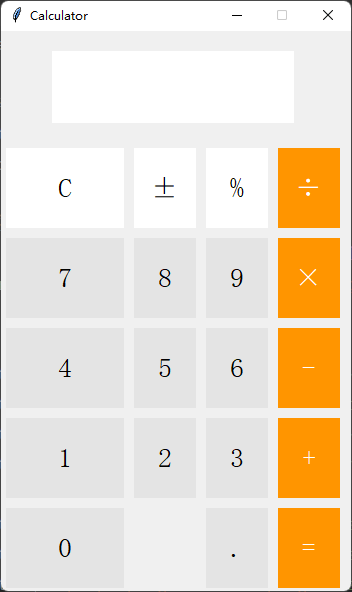
经过优化后的代码,UI确实好看多了,类似iPhone计算器的风格,但美感上还差很多,功能也比较简单。

附上完整代码(来自Chatgpt):
import tkinter as tk
from tkinter import fontclass Calculator:def __init__(self, master):self.master = mastermaster.title("Calculator")master.geometry("350x560")master.resizable(width=False, height=False)# 设置按钮和文本框字体self.button_font = font.Font(size=20)self.equation_font = font.Font(size=30)# 创建显示方程的文本框self.equation = tk.Entry(master, width=12, font=self.equation_font, borderwidth=0, justify=tk.RIGHT)self.equation.grid(row=0, column=0, columnspan=4, padx=10, pady=20, ipady=15)# 创建数字按钮self.create_button("C", 1, 0, bg="white", fg="black", width=4, height=2)self.create_button("±", 1, 1, bg="white", fg="black", width=4, height=2)self.create_button("%", 1, 2, bg="white", fg="black", width=4, height=2)self.create_button("÷", 1, 3, bg="#FF9500", fg="white", width=4, height=2)self.create_button("7", 2, 0, bg="#E4E4E4", fg="black")self.create_button("8", 2, 1, bg="#E4E4E4", fg="black")self.create_button("9", 2, 2, bg="#E4E4E4", fg="black")self.create_button("×", 2, 3, bg="#FF9500", fg="white", width=4, height=2)self.create_button("4", 3, 0, bg="#E4E4E4", fg="black")self.create_button("5", 3, 1, bg="#E4E4E4", fg="black")self.create_button("6", 3, 2, bg="#E4E4E4", fg="black")self.create_button("-", 3, 3, bg="#FF9500", fg="white", width=4, height=2)self.create_button("1", 4, 0, bg="#E4E4E4", fg="black")self.create_button("2", 4, 1, bg="#E4E4E4", fg="black")self.create_button("3", 4, 2, bg="#E4E4E4", fg="black")self.create_button("+", 4, 3, bg="#FF9500", fg="white", width=4, height=2)self.create_button("0", 5, 0, bg="#E4E4E4", fg="black", width=8)self.create_button(".", 5, 2, bg="#E4E4E4", fg="black")self.create_button("=", 5, 3, bg="#FF9500", fg="white", width=4, height=2)def create_button(self, text, row, column, bg="#F0F0F0", fg="black", width=2, height=1):# 创建按钮button = tk.Button(self.master, text=text, bg=bg, fg=fg, width=width, height=height, font=self.button_font,borderwidth=0, command=lambda: self.button_click(text))button.grid(row=row, column=column, padx=5, pady=5, ipady=5, sticky="NSEW")def button_click(self, text):if text == "C":self.equation.delete(0, tk.END)elif text == "±":equation = self.equation.get()if equation.startswith("-"):self.equation.delete(0)self.equation.insert(0, equation[1:])elif equation:self.equation.insert(0, "-")elif text == "%":equation = self.equation.get()try:result = float(equation) / 100self.equation.delete(0, tk.END)self.equation.insert(0, result)except ValueError:passelif text in ["+", "-", "×", "÷"]:if self.equation.get() and not self.equation.get().endswith(("+", "-", "×", "÷")):self.equation.insert(tk.END, text)elif text == ".":if self.equation.get() and "." not in self.equation.get():self.equation.insert(tk.END, ".")elif not self.equation.get():self.equation.insert(tk.END, "0.")elif text == "=":equation = self.equation.get()try:result = eval(equation)self.equation.delete(0, tk.END)self.equation.insert(0, result)except (SyntaxError, ZeroDivisionError):self.equation.delete(0, tk.END)self.equation.insert(0, "Error")else:self.equation.insert(tk.END, text)# 创建主窗口
root = tk.Tk()# 创建计算器 GUI
calculator = Calculator(root)# 进入主事件循环
root.mainloop()
这段代码还有很多值得修改的地方,如果你有兴趣可以试试。
本文链接:https://my.lmcjl.com/post/9967.html
展开阅读全文

4 评论