1. 整个网页变为灰色主题,最外层加css样式:filter:grayscale(1) 黑色主题:filter:invert(1) 2.js剪辑视频片段制作gif动图: 效果:点击开始就开始录制,点击结束右边显示生成的gif动图 生成gif用canvas js部分: 开始方法 结束方法 3.录音功能 效果&# 继续阅读
Search Results for: 前端实用js
查询到最新的12条
大二web前端实训-B站系主页(vu
网站前端交互技术实训是这学期最后一个实训,好像也是大学最后一个实训吧。本次实训利用所学网站前端交互技术,运用HTML5、CSS3、Vue.js等技术,参考主流网站平台,设计和制作实训项目,总共有三个项目选择,分别是哔哩哔哩系主页、马蜂窝旅游网、华为京东旗舰店,不当当要做出样式,还要做出效果,难度肯定是京东难点吧,因为需要很好的逻辑,要实现购物车等功能。通过分组完成相应的项目,从大一到现在,都是我们四个为一组,有时就有一两个摸鱼,由于我们都没怎么学 继续阅读
从多个方面zmjui
zmjui是一个轻量级的前端UI框架,它实现了丰富的UI组件和实用的JS插件,让前端开发更加快速和高效。本文将从多个方面对zmjui做详细阐述,帮助读者深入了解zmjui,以便更好地应用于实际开发中。 一、基本介绍 zmjui是基于jQuery和Bootstrap的前端UI框架,其主要特点是轻量级和易于使用。zmjui提供了大量的组件和插件,包括导航菜单、表格、轮播图、表单、对话框等,可以大幅度提高前端开发效率。与其他框架相比,zmjui的学习曲线相对较低,适 继续阅读
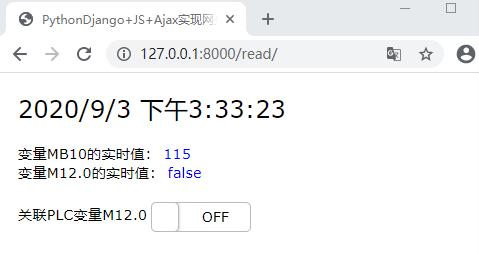
js变量显示在html中_PythonDjango+JS+Ajax实现网页采集并动态显示PLC变量
Python-snap7与S7-1500的通讯可以查阅前几篇。篇末演示功能实现的效果。利用PythonDjango+JS+Ajax技术来实现:网页发送读写请求至服务器,服务器写入数据至PLC,并读取相关数据返回网页前端,网页动态显示PLC变量的实时值。简单示例:一、使用Pycharm创建Django工程1、New Project --->Django --->填写项目名称(在More Setti 继续阅读
Node.js之http模块的用法
目录 前言 HTTP协议 HTTP服务器 文件服务器 练习 前言 Node.js开发的目的就是为了用JavaScript编写Web服务器程序。因为JavaScript实际上已经统治了浏览器端的脚本,其优势就是有世界上数量最多的前端开发人员。如果已经掌握了JavaScript前端开发,再学习一下如何将JavaScript应用在后端开发,就是名副其实的 继续阅读
JS 异步(上)
异步(上) 4.1 面试题 1.同步和异步的区别是什么 2.手写 promise 加载一张图片 3.前端使用异步的场景有哪些 4.2 知识点 1.单线程和异步 2.应用场景 3.callback hell 和 Promise 4.3 单线程和异步 1.单线程 JS 是单线程语言,同一时间只能做一件事( 浏览器和nodejs已支持JS启动进程,如 Web Worker ) 因为 JS 可以修 继续阅读
0303-02前端资源整合
前端资源整合 目录 面试资源项目资源知识锦集前端早读课文章Vue 相关React 相关Javascript 函数式编程TypeSctiptwebpackParcelGulpes系列Babelhttp 请求库PromiseNodeJSMongoDBGit移动端可视化工具提高生产力工具PythonPWAFlutterGraphQL机器学习Chrmoe其他博客/社区业界技术交流会Github资源 vue 文档 Vue 官方文档Vuex 文档vue-router 文档vue-loader 文档 继续阅读
前端技术清单
前端技术清单 学习文章的知识往往是碎片化的。而前端涉及到的面很广,这些知识如果不进行有效梳理,则无法相互串联、形成体系。因此,我结合工作体会将抽象出了一些前端基础能力,并将看过、写过的一些不错的文章进行整理,形成了一份(纯)前端技术清单。 不论你是正在自学前端,还是对前端某些技术熟练掌握但某些还未涉足,我都希望这份清单能帮助你 review 一些前端的基础能力。 继续阅读
ChatGPT对前端程序员有什么帮助?
如果你是一名前端程序员,那么你一定会遇到各种问题。有时候你可能会感觉自己被卡住了,就算是最简单的问题也无法解决。这时候,ChatGPT就能够派上用场了。 ChatGPT是什么? ChatGPT是一种基于人工智能的聊天机器人,它的设计旨在为你提供最好的交互体验。它可以回答你各种问题,无论是技术性的问题还是日常生活中的问题。ChatGPT的训练模型基于大量的语言数据,这使得它能够理解各种问题 继续阅读
json_decode函数详解
json_decode是php5.2.0之后新增的一个PHP内置函数,其作用是对JSON格式的字符串进行编码.那么这个函数该如何使用呢? json_decode的语法规则: json_decode ( string $json [, bool $assoc = false [, int $depth = 512 [, int $options = 0 ]]] ) json_decode接受一个JSON格式的字符串并且把它 继续阅读
阿里开源:插件化前端框架,支持各种功能扩展和业务需求
Umi 是蚂蚁集团的底层前端框架,已直接或间接地服务了 10000+ 应用,包括 Java、Node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用、Electron 应用、Serverless 应用等。 介绍 Umi,中文发音为「乌米」,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备 继续阅读
搞懂什么是Node.js原来这么简单
Node.js 的官方介绍 在 Node.js 的官方网站的首页中,有这样一句话来描述 Node.js: 翻译过来的意思就是: 上面这句话的第一句说明了什么是 Node.js,第二句说明了 Node.js 的特点。 想要搞懂官方这句话的具体含义,我们还要从 JavaScript 语言说起。 Node.js 的核心开发语言 掌握了 JavaScript 语言的应该知道,JavaScript 语言是作为浏览器的脚本语言, 继续阅读