在原生的JavaScript中,可以用style属性为CSS添加样式 var className=document.getElementsByClassName("box"); className.style.backgroundColor="red"; 在jQuery中使用JQ提供的CSS()方法添加样式(添加的样式为行间样式) $(".box").css("backg 继续阅读
Search Results for: 添加CSS样式
查询到最新的12条
jq创建元素并设置css样式,JQuery为元素添加样式的实现方法
由于jquery支持css3,所有能很好的兼容很多浏览器,所以通过jquery来使用css样式比较好 为定义好的css样式可以调用元素的css方法添加样式 $("span").css("css属性名","属性值") 如 $("span").css("color","red") 将标签为span的字体都设为红色的 $("#id") $("span 继续阅读
jquery 添加transform样式
写项目的时候遇到需要用jq添加 transform 样式 css({ 'webkitTransform':'scale(1)', 'transform':'scale(1)' }); 继续阅读
CSS立体样式字体
下载地址 CSS实现的立体样式字体3d特效,带飘来的动画特效。 dd: 继续阅读
字体立体阴影css代码,字体加阴影效果怎么用css属性实现?(代码演示)
本篇文章给大家介绍,css好看的字体样式的效果展示。希望对有需要的朋友有所帮助。css字体阴影效果一具体代码示例如下:css字体阴影测试一h3.a {text-shadow: 0.1em 0.1em 0.05em #333}h3.b {text-shadow: 0.1em 0.1em 0.2em black}css好看的字体样式之阴影效果css好看的字体样式之阴影效果以上代码效果如下如:css字体阴影效果二具体代码示例如下:css字体阴影测 继续阅读
推荐 5 个 火火火火 的 帮你提高 CSS 技巧项目
1Font-Awesome 这个 70K Star 的开源项目是一个 CSS、SVG、字体的工具箱。在这里你可以找到你任何想要的可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用 CSS 的样式,已经被数百万设计师、开发者使用。 开源地址:https://github.com/FortAwesome/Font-Awesome 2 Animate.css 相信每一位前端工程师在写动画的时候,都会想到去 GitHub 上去看 继续阅读
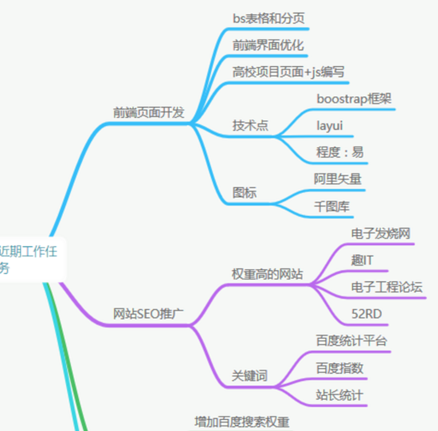
网页设计语言html做思维导图,纯css3实现思维导图样式示例
思维导图又称之为脑图 他大概是这个样子滴: 网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢? 答案是肯定的 下面上代码 html代码 node1 node2 node3 node4 node4 node4 node3 node3 node2 node2 css3代码 .mainBody{ dis 继续阅读
【html+css】笔记
一、HTML 注释标签的结构 <p></p>标题的标签 h1~h6段落标签 p换行和水平线标签 二、CSS 文字基本样式 font-size 字体大小font-weight 字体粗细font-style 字体是否倾斜字体系列 font-family 宋体 楷体之类的文本样式 文本缩进 text-indent 数字+em (推荐:1em=当前标签的font-size的大小)文本水平对齐方式 text-al 继续阅读
html里span是,css中span什么意思?
span是css中的一个元素选择器,作用是选中页面中的所有指定的span标签元素。下面本篇文章就来给大家介绍一下CSS 元素选择器,希望对大家有所帮助。 元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。 语法:E{ ... } /*其中E代表有效的HTML元素*/ 说明:E是任意的有效的HTML元素,可匹配HTML文档中的任意元素。 如果设置 HTML 的样式,选择 继续阅读
tablebordered无边框优势和用法解析
tablebordered是Bootstrap框架中的一个重要的组件之一。它的作用是在表格上添加边框,让表格内容更加清晰明了。接下来,我们将从多个方面对tablebordered无边框的优势和用法进行详细的阐述。 一、基本介绍 tablebordered充分发挥了Bootstrap框架的特点,可以帮助我们快速、高效地完成网站开发过程中的表格设计。tablebordered主要通过CSS来实现样式的渲染,可以通过添加相应的CSS类来改变其样式。一般 继续阅读
CSS立体文字和电子数字样式数字大屏数字
立体数字: CSS:text-shadow: 6px 3px 0px rgb(0 225 21 / 36%) 电子数字: CSS: font-family: 'electronicFont'; CSS中引入: @font-face { font-family: electronicFont; src: url(../DS-DIGIT.TTF); } 文件地址: 继续阅读
css实现立体旋转
先放效果 主要涉及css:perspective,animation 直接上代码 需要一个父级div包裹一个子元素 父元素添加perspective,数值表示元素距离视图的距离,这里写了1000px。 perspective-origin属性表示观察者的位置,默认(50%,50%), 语法:perspective-origin: x-axis y-axis; 默认效果如下图 继续阅读