本文实例为大家分享了unity shader实现自由放大缩小效果的具体代码,供大家参考,具体内容如下 代码: 以下实现的shader代码: ? 1 2 3 4 5 继续阅读
Search Results for: CSS实现纯右上角倾斜四十五度封页角以及小浮标效果
查询到最新的12条
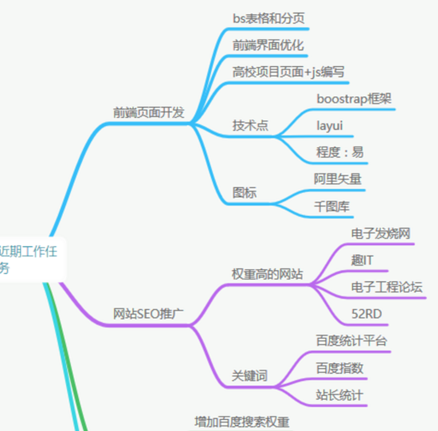
网页设计语言html做思维导图,纯css3实现思维导图样式示例
思维导图又称之为脑图 他大概是这个样子滴: 网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢? 答案是肯定的 下面上代码 html代码 node1 node2 node3 node4 node4 node4 node3 node3 node2 node2 css3代码 .mainBody{ dis 继续阅读
ChatGPT手把手教你实现轮播图
文章目录实现轮播图的小DemoChatGPT使用CSS实现轮播图ChatGPT使用JavaScript实现轮播图结语 实现轮播图的小Demo Demo的目录结构: ChatGPT使用CSS实现轮播图 效果展示: ChatGPT写的代码<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8">& 继续阅读
前端:使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 你将学到 CSS3 3D 转换的常用API介绍 CSS3 3D 应用场景 CSS3 3D 实现一个立方体 开始 1.CSS3 3D 转换的常用API介绍 首先先上一张css 继续阅读
基于PyQt5实现界面控件自适应大小
基于PyQt5实现界面控件自适应大小 界面控件自适应大小,点击窗口放大后,界面控件大小随之发生变化。 实现效果 实例1 点击窗口放大后: 实例2 继续阅读
字体立体阴影css代码,字体加阴影效果怎么用css属性实现?(代码演示)
本篇文章给大家介绍,css好看的字体样式的效果展示。希望对有需要的朋友有所帮助。css字体阴影效果一具体代码示例如下:css字体阴影测试一h3.a {text-shadow: 0.1em 0.1em 0.05em #333}h3.b {text-shadow: 0.1em 0.1em 0.2em black}css好看的字体样式之阴影效果css好看的字体样式之阴影效果以上代码效果如下如:css字体阴影效果二具体代码示例如下:css字体阴影测 继续阅读
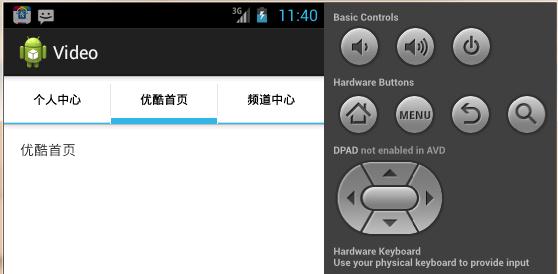
Android基于API的Tabs3实现仿优酷tabhost效果实例
本文实例讲述了android基于api的tabs3实现仿优酷tabhost效果。分享给大家供大家参考,具体如下: 前两天老师就让自己写个视频播放器客户端,这个是他上课讲的一个小小demo,通过查看安卓api的tabs3,实现仿优酷视频客户端的tabhost效果。我的api路径是d:\android\sdk\samples\android-17\apidemos\src\com\example\android\apis\view下的tabs3,下面 继续阅读
CSS设置字体大小
设置字体大小 在CSS中,通过 font-size 属性来设置元素中所包含文本的字体大小。 如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。 定义 font-size 时,可以使用预定义关键字、绝对尺寸、相对尺寸: (比较常用的单位有 px,%, rem;) 预定义关键字 有 xx-small、x-small 继续阅读
【html+css】笔记
一、HTML 注释标签的结构 <p></p>标题的标签 h1~h6段落标签 p换行和水平线标签 二、CSS 文字基本样式 font-size 字体大小font-weight 字体粗细font-style 字体是否倾斜字体系列 font-family 宋体 楷体之类的文本样式 文本缩进 text-indent 数字+em (推荐:1em=当前标签的font-size的大小)文本水平对齐方式 text-al 继续阅读
2.5D立体字体 html+css
效果: 看似2.5d立体,<( ̄︶ ̄)> 其实是阴影的叠加~写完后你放大再放大看就一目了然了。 实现: 1.定义标签放字体: <div><p>LIFE OF PI</p></div> 2.css实现效果: div{font-size: 8em;font-weight: bold;color: rgb(255, 255, 继续阅读
网站有哪些类型?
建设网站的类型有多种,很多无锡的朋友找小雅做网站的客户都不知道该如何选择,今天就简单给大家整理一下。 一般网站的分类都是根据功能以及想要实现什么效果来分,网站的类型同时也决定了网站的方向,而近年来企业最为偏爱建设营销型网站。 下面无锡网站制作建站公司带您看看网站主要的三大类, 1.展示型网站,适合客户类型:小型企业、创业团队的网站建设。 展示型网站建设一般都是使用快速的建站系统建立一个标准型网站,它的特点就是建站速度快,功能 继续阅读
[经验分享]gpt-3.5-Turbo|unity中实现http接口调用gpt新接口以及信息处理的实现案例分享
最近openAI发布了目前chatGPT所使用的模型gpt-3.5-Turbo,之前使用了text-davinci-003模型做了一个galgame的AI女友对话的demo。这次趁着新接口的发布,对这个demo也同步更新了模型调用的代码。本篇文章将分享一下,如何在unity里使用UnityWebRequest实现与openAI的接口调用以及信息处理的示例,希望能够帮助到有需要的朋友。一、gpt-3.5-Turbo官方示例分析①首先我们需要 继续阅读