一、HTML 注释标签的结构 <p></p>标题的标签 h1~h6段落标签 p换行和水平线标签 二、CSS 文字基本样式 font-size 字体大小font-weight 字体粗细font-style 字体是否倾斜字体系列 font-family 宋体 楷体之类的文本样式 文本缩进 text-indent 数字+em (推荐:1em=当前标签的font-size的大小)文本水平对齐方式 text-al 继续阅读
Search Results for: HTML
查询到最新的12条
html中的author属性,meta标签name=“auther”属性写法和用法详解
name=“auther”是html元素meta标签中众多属性之一,在大多数的网站网页中并没有标注网页作者,使用并不多!它主要是用来标注网页作者或制作组等信息的! auther用法: 其中,contect="作者信息"中的作者信息,就是用来具体描述前面name="auther"这个属性值的;Content属性后的“作者信息”可以 继续阅读
html探照灯效果,巧用CSS的MASK滤镜
Mask滤镜可以为网页上的HTML元件对象作出一个矩形遮罩,关于什么是遮罩?如果你用过Flash中的遮罩,你就会知道了,就是那个样子了。实际上对于遮罩你也可以这样来理解,相当于用一块有色布把物件盖起来,但内容却被挖去了。若你还不明白,就看下面的图片再听我给你细说。图1 mask滤镜效果1在上面这mask滤镜中用这么深的颜色,主要是让你能清楚地看出效果来。让我们来看一下mask滤镜的参数: 继续阅读
html字体大小怎么设置
设置html字体大小的方法: 1、【font-size】后面加px值的方式; <span style="font-size: 20px">基准</span> 2、设置百分比的形式,在父元素大小的基础上,进行百分比的调节。 <span style="font-size: 70%">基准</span> 参考:html 继续阅读
html语言让文字变大,html中div设置字体大小
html中div设置字体大小有两种方法,下面由学习啦小编为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助! html中div设置字体大小 设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。 html中的div设置字体大小方法一 我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css fon 继续阅读
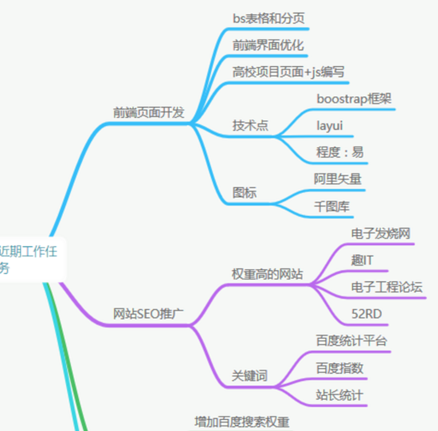
网页设计语言html做思维导图,纯css3实现思维导图样式示例
思维导图又称之为脑图 他大概是这个样子滴: 网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢? 答案是肯定的 下面上代码 html代码 node1 node2 node3 node4 node4 node4 node3 node3 node2 node2 css3代码 .mainBody{ dis 继续阅读
HTML中的span是什么意思
我是小白。 从网上搜了很多,结果都不能让我满意!我想问的是span的意思,而不是span在HTML中的作用。 结合百度翻译,我给的解释是span是“范围”的意思。 实例: <span class = 'red'>galkjgaljngalk </span> 翻译成汉语是,在这个范围内的文字“galkjgaljngalk”,颜色的种类为红色 继续阅读
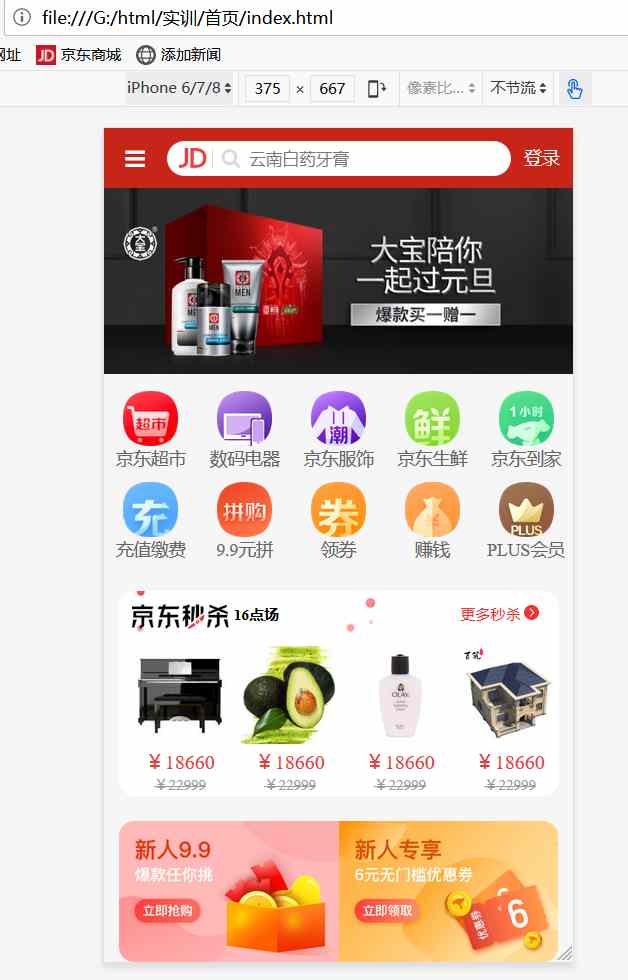
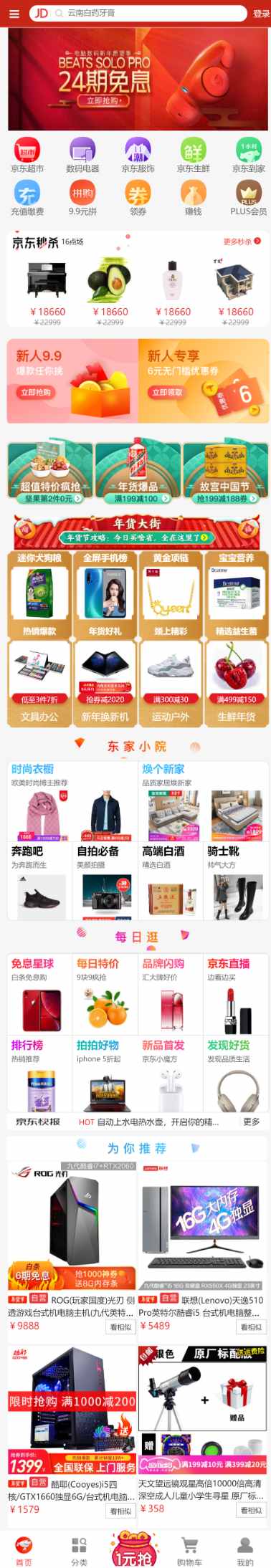
聊聊html5实训
昨天正式开始了html5实训,实训4天,星期四就要交实训作业了,本来昨晚想写的,由于昨晚还考了android,所以就留到今天了。先说说android的考试,相对来说不难,就是考场老师弄错了时间,本来100分钟的考试,硬生生的让我们考了70多分钟,少了半个小时,后来回到宿舍叫我们重考,我们也无动于衷。因为群里没明确提醒六点半开始考,只是说了6:30到考场,我们还以为像平常一样7点开考呢,考了这么多试都是这个点。虽然我六点半之前到了,但还有许多没到, 继续阅读
HTML中字体的设置
HTML中的字体设置是使用 <!DOCTYPE html> <html lang="zh"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-eq 继续阅读
大学生html5实训总结
时光流逝,这次为期4天的html5实训很快就结束了。从星期一开始,本来星期四就结束的,谁知道老师让我们星期六交,原来的星期四组间组内评分就没了。这次html5实训,分组完成,我主要负责页面的首页和把各自的页面连接一起。首页怎么说呢,难度不是很高,就是有点重复,要做的工作很多。而其他页面例如登录和购物车,页面相对简单,但里面用到的js逻辑就有点复杂了,要懂得一点基础,不然怎么用都不知道,而我们js也没怎么讲,但在课堂的时候偶尔会穿插一点js来讲,有 继续阅读
html里span是,css中span什么意思?
span是css中的一个元素选择器,作用是选中页面中的所有指定的span标签元素。下面本篇文章就来给大家介绍一下CSS 元素选择器,希望对大家有所帮助。 元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。 语法:E{ ... } /*其中E代表有效的HTML元素*/ 说明:E是任意的有效的HTML元素,可匹配HTML文档中的任意元素。 如果设置 HTML 的样式,选择 继续阅读
与ChatGPT关于html自定义标签的对话
html如何使用自定义标签? 在 HTML 中使用自定义标签需要以下步骤: 定义自定义标签:在 HTML 中定义自定义标签需要使用 HTML 的语法规则,即使用尖括号包裹标签名,例如 。 声明自定义标签:在 HTML 中声明自定义标签需要使用 JavaScript,即使用 document.registerElement() 方法来注册自定义标签,例如: docu 继续阅读