目录 1、前言 2、正文 2.1 开发环境介绍 2.2 实现代码 2.3 实现流程说明 2.4 实现效果 3、总结 1、前言 最近个人在做开发的时候,需要实现前端的Html页面分页。由于好一段时间没写前端的代码了,有些生疏了。现 继续阅读
Search Results for: Html分页
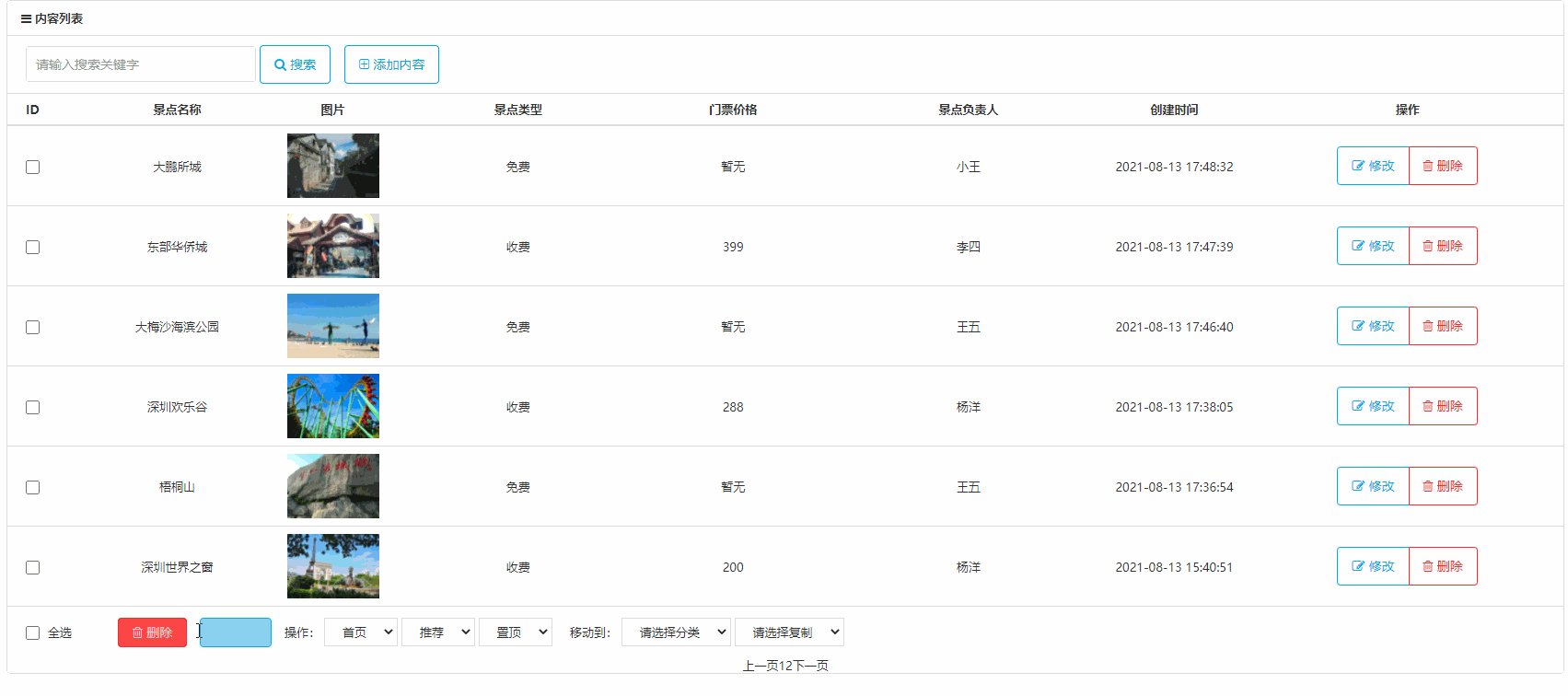
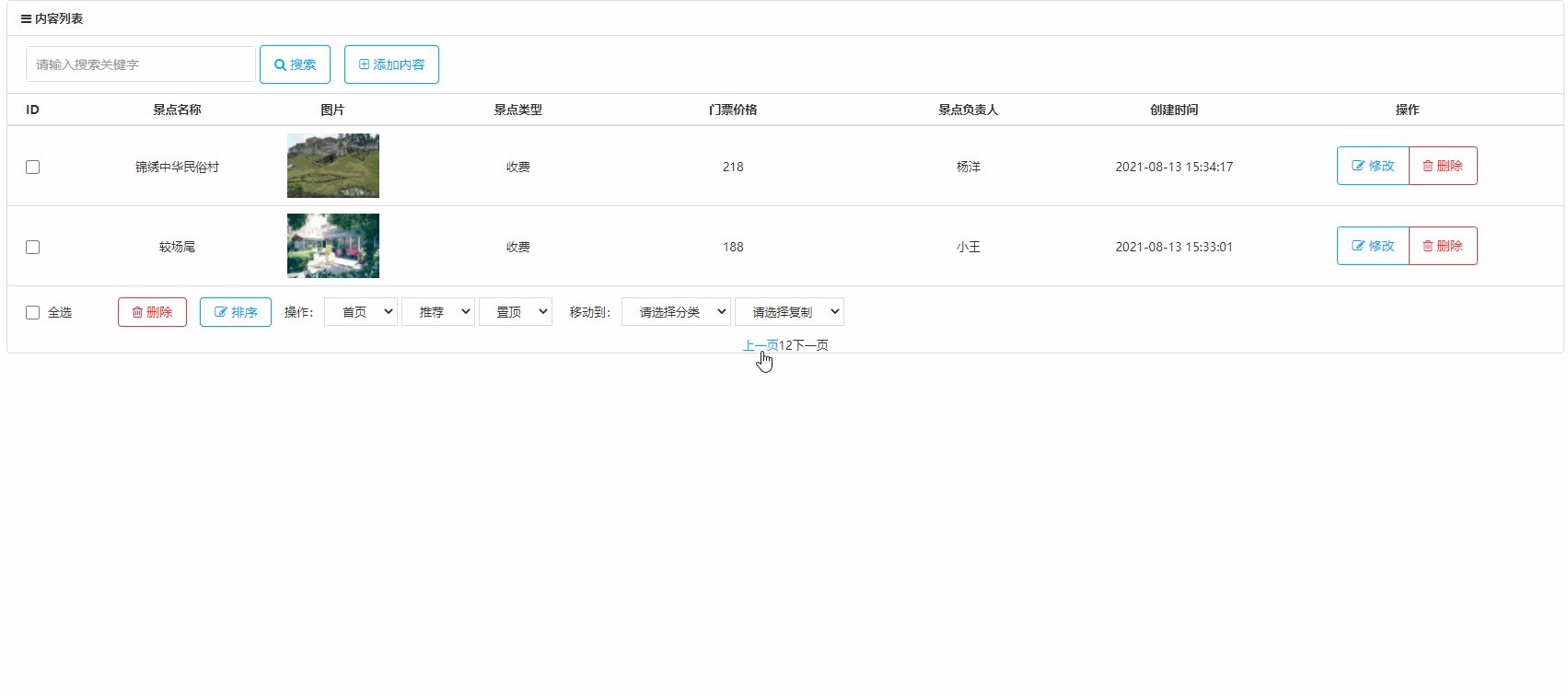
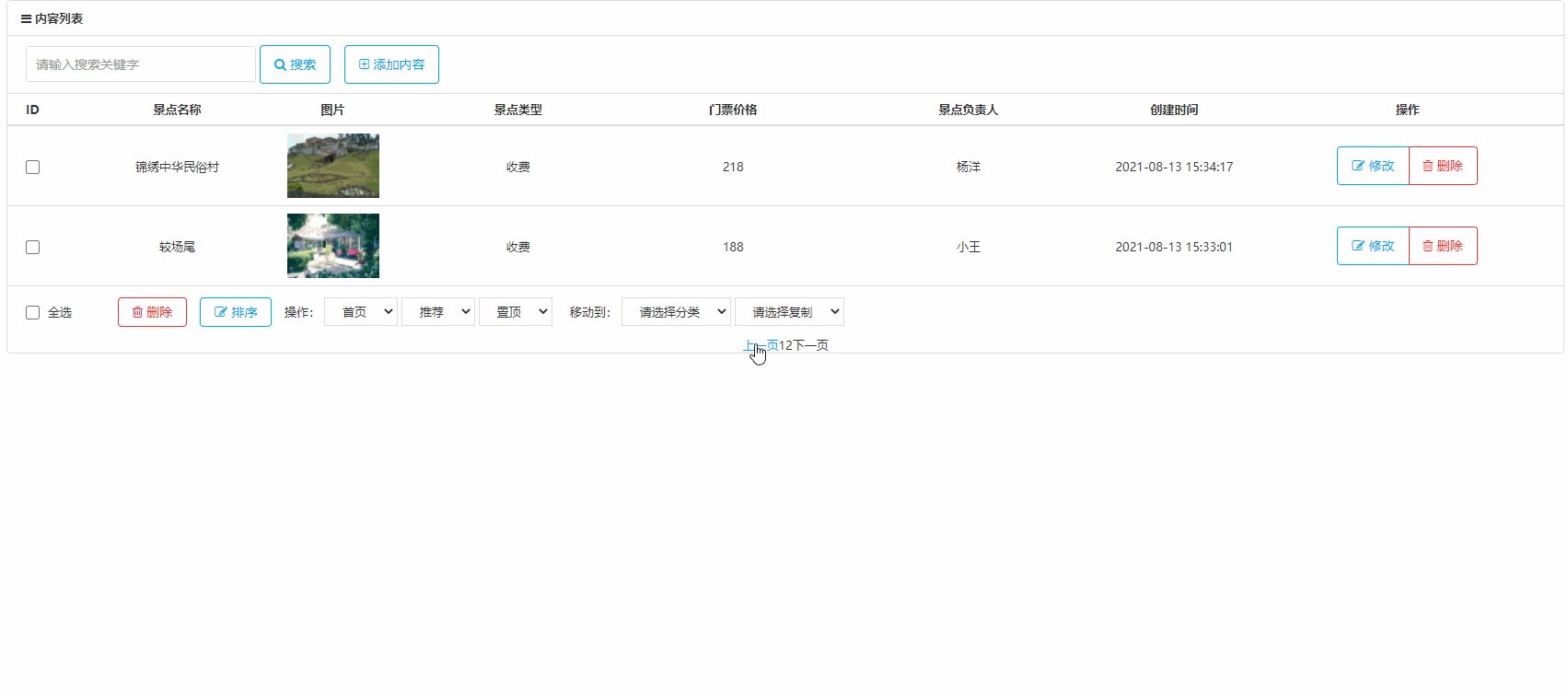
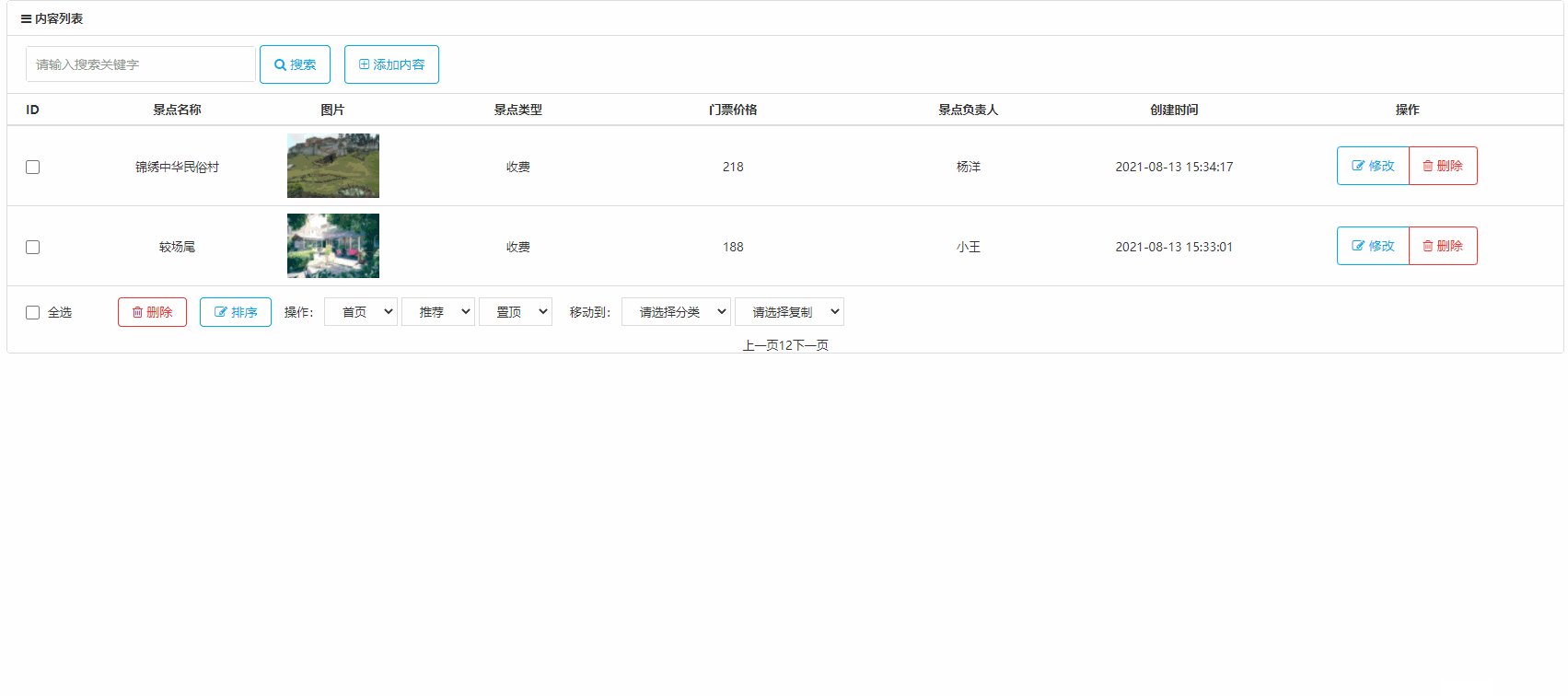
查询到最新的12条
vue实现分页
效果图: html页面: data数据: 方法: 计算属性: 样式: html代码: <!--分页--> <div class="page-bar"> <ul> <li v-if="cur>1"><a v-on:click="cur--,pageClick 继续阅读
浅析易语言web服务器html协议头
易语言web服务器html协议头 注意:“Content-Length: ” 后面的数字需要取出html文本字节数替换。 以上代码可以用于web的html的协议头传输,支持大部分主流浏览器,如:QQ浏览器,360浏览器,百度浏览器,2345浏览器,IE浏览器等。 有心的读者们可以测试以下,感谢大家对服务器之家的支持。 继续阅读
网页设计语言html做思维导图,纯css3实现思维导图样式示例
思维导图又称之为脑图 他大概是这个样子滴: 网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢? 答案是肯定的 下面上代码 html代码 node1 node2 node3 node4 node4 node4 node3 node3 node2 node2 css3代码 .mainBody{ dis 继续阅读
【html+css】笔记
一、HTML 注释标签的结构 <p></p>标题的标签 h1~h6段落标签 p换行和水平线标签 二、CSS 文字基本样式 font-size 字体大小font-weight 字体粗细font-style 字体是否倾斜字体系列 font-family 宋体 楷体之类的文本样式 文本缩进 text-indent 数字+em (推荐:1em=当前标签的font-size的大小)文本水平对齐方式 text-al 继续阅读
HTML中的span是什么意思
我是小白。 从网上搜了很多,结果都不能让我满意!我想问的是span的意思,而不是span在HTML中的作用。 结合百度翻译,我给的解释是span是“范围”的意思。 实例: <span class = 'red'>galkjgaljngalk </span> 翻译成汉语是,在这个范围内的文字“galkjgaljngalk”,颜色的种类为红色 继续阅读
html中的span是什么意思,有什么用
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。 SPAN元素被加入到HTML中以允许网页制作者给出样式但无须附加在一个HTML的结构元素上。SPAN在样式表中作为一个选择符使用,而且它也能接受STYLE、CLASS和ID属性。 SPAN是一个内联元素,所以它可以作为HTML中的元素如EM和STRONG使用。最重要的差别在于虽然EM 继续阅读
HTML常用字体样式设置(加粗、下划线、斜体)
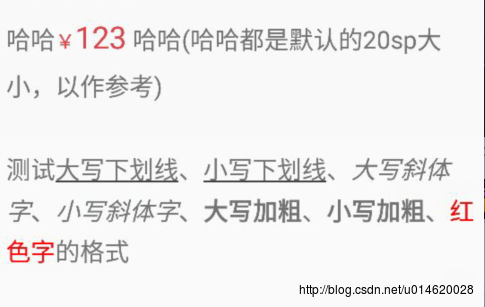
有的时候,仅仅是价格要求,前面的符号小一点,后面的数字大一点,就没必要用SpannableString。用HTML简单处理即可 效果图: 代码实现: //加粗:<strong>222</strong>也可以tv_1 = (TextView) findViewById(R.id.tv_1); tv_2 = (TextView) findViewByI 继续阅读
HTML span标签如何居中和右对齐?这里有HTML span标签的样式解析(收藏)
本篇文章主要的讲述的是在HTML中的span标签的文本是要如何居中和右对齐的,这里还有各种实例说明,下面就让我们一起来看看吧 首先我们来看看HTML span属性如何居中的? 其实想要这个span文本居中,有不少办法,这里提供了一种比较容易做的办法就是在代码中插入以下一行代码: 打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得 继续阅读
HTML span 标签 的详细用法
HTML <span> 标签功能 <span> 用于对文档中的行内元素进行组合。<span> 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。<span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。 HTML <span> 标签用法 使用 &l 继续阅读
html语言让文字变大,html中div设置字体大小
html中div设置字体大小有两种方法,下面由学习啦小编为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助! html中div设置字体大小 设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。 html中的div设置字体大小方法一 我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css fon 继续阅读
HTML中字体的设置
HTML中的字体设置是使用 <!DOCTYPE html> <html lang="zh"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-eq 继续阅读