目录: (1)axios-响应格式 (2)axios-拦截器 (3)vue2-条件渲染 (4)vue2-列表渲染 (1)axios-响应格式 下面看axios的返回响应对象的内部组成 后端跨域的配置:可以在启动类这里做全局的配置 data部分: 响应头ÿ 继续阅读
Search Results for: Vue响应式进阶
查询到最新的12条
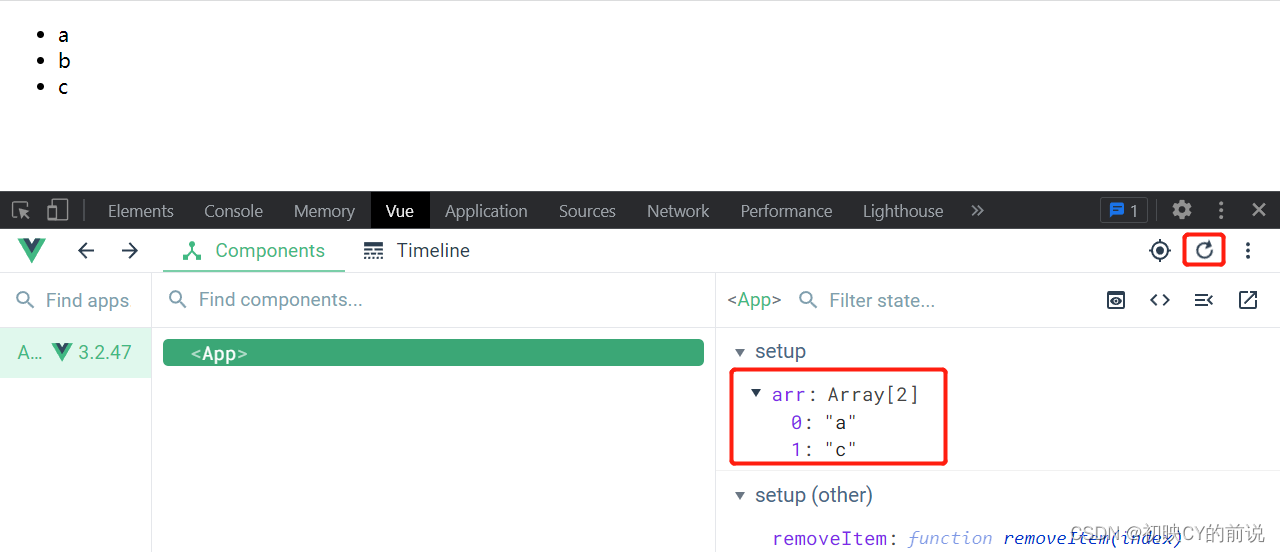
【vue3】组合式API之setup()介绍与reactive()函数的使用
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
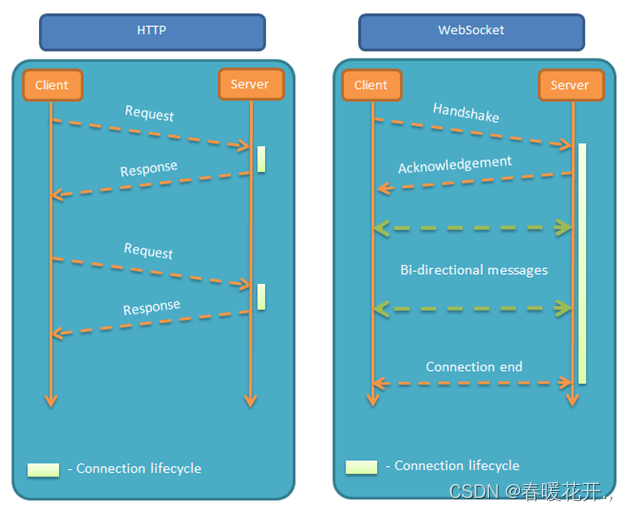
【Vue3+Ts project】认识 Websocket 以及 socket.io 库
目录 Websocket socket.io Socket.iO 事件名总结: Socket.IO 方法总结 Websocket 作用: WebSocket 仍然提供实时的双向通信功能,使用Vue3 应用程序能够与服务器进行实时数据交换降低延迟和网络开销:相比传统的HTTP请求-响应模式,WebSocket建立了持久连接,减少了网络开销和延迟,适用于需要实时数据更 继续阅读
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改
1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
使用Nginx反向代理部署laravel和history模式的Vue项目[更新]
[2019.12.2 更新] nginx.conf里要加上对laravel的静态文件目录的转发(这里假设我的静态文件在public/static下)、修改vue的nginx配置。我们以在我本地的开发环境为例,windows7+nginx+Vue+Laravel5,假设我想使用的域名是zh30.com。想达成的效果:我们想直接访问时使用Vue开发的单页面应用index.html,做为我们的前台交互,且在Vue中使用history路由模式。后台和接口使用laravel框架进行开发,所以想使用zh30 继续阅读
聊聊分布式存储系统中的心跳机制以及主节点下发指令给从节点
心跳( heartbeat )是分布式系统中常用的技术。顾名思义,心跳就是以固定的频率向其他节点汇报当前节点状态的方式。收到心跳,一般可以认为发送心跳的这个节点在当前的网络中状态是良好的。 同时分布式存储系统中经常会采用master-slave架构(也即主从架构),从节点通常会使用心跳技术向主节点汇报自身的健康状况,或者其他请求,主节点处理接收到的心跳信息,并响应给从节点一些操作指令,从节点收到这些操作指令后,会进行相应的操作。今天这篇文章就来分析总结一下这个实现方案。 一、 概述 先总结 继续阅读
ref和reactive区别
66. ref和reactive区别 在 Vue3 中,ref和reactive都是用于创建响应式数据的 API,二者的本质区别在于: ref 用于创建一个简单的响应式数据,即一个基本类型的数据,比如数字、字符串等,它会将这个基本类型数据包装成一个响应式对象,并且返回一个带有.value属性的对象。这样,我们在对这个响应式对象进行读取或修改时,就可以直接使用.val 继续阅读
Vue 中利用 el-table 实现懒加载的数据表格
系列文章目录 文章目录 系列文章目录前言一、懒加载的概念二、在 el-table 上实现懒加载的基本思路二、示例代码实现 el-table 的懒加载总结 前言 在使用 Vue 开发时,当数据量较大时,为了提高页面加载和渲染的性能,我们可以采用懒加载的方式,即在 el-table(element-ui 的表格组件)上实现懒加载。本文将详细介绍在 Vue 中如何利用 el-table 实现 继续阅读
ChatGPT进阶-提示词中文版
一、ChatGPT简介 ChatGPT 是 OpenAI 开发的人工智能聊天机器人。该聊天机器人基于 GPT-3.5 语言模型,经过训练可以对用户给出的指令做出详细响应。与其他聊天机器人不同,ChatGPT 可以回答后续问题、求解数学方程式、撰写文本、修复和调试代码以及总结文本。它还可以在语言之间进行翻译。 ChatGPT 基本上是为聊天机器人应用程序设计的 GPT-3 模型的变体。 该公司通过使用大量对话文本数据对其进行了训练。 因此,它可 继续阅读
如何提升线上销售的方法(线上营销的进阶玩法)
近两年,线上营销已经逐步成为大趋势,线上营销怎么玩才能迭代地更有效果?更加精准?今天,信客云带大家来详细分析一下房企的新营销玩法。 线上营销的进阶玩法: 打通公域、私域流量,专人专岗精准投放 2022,互联网所有平台都已遵循工信部指令开放外链,实现贯通。对于房企的线上营销来说,不仅颠覆了原本线上的公域、私域流量生态,也对原有的流量经营模式提出了更高、更复杂的要求,可以从以下两点看:一、转化链路缩短,转化成本降低 互联网 继续阅读
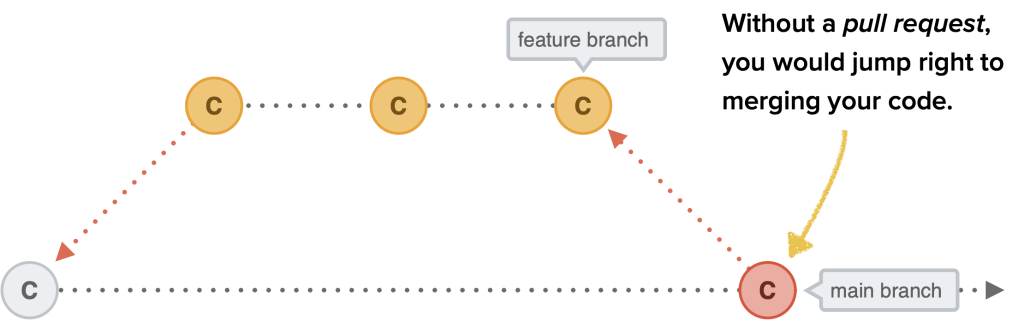
Git进阶系列 | 3. 基于Pull Request实现更好的协作
本文是“Git进阶系列”的第三篇,将介绍pull request这一对大型和小型开发团队都很有帮助的超棒特性。Pull request不仅改进了评审和反馈过程,还有助于跟踪和讨论代码变更。最后重要的一点是,pull request是向其他没有写访问权限的代码库贡献内容的理想方式。 什么是Pull Request? 首先需要知道,pull request不是Git核心特性。相反,是由使用的Git托管平台提供的, 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读