这一篇主要是用PS做一种3D立体字体效果,铝膜气球字体,当然学会之后,举一反三,可以做成其他图案的铝膜气球效果。铝膜气球在目前的各种庆典,婚庆,庆贺宴席上,用的比较普遍;这个字体效果,后期可以用于室内室外设计的装饰效果,亦可以用于海报设计。这篇属于纯效果制作,不需要外部笔刷或材料;用到的是PS自带的滤镜库,以及图层样 继续阅读
Search Results for: android立体3D效果
查询到最新的12条
【有了可图网】PS实战系列64:用PS的3D功能设计制作一个酷炫的彩色立体字体
本篇教大家如何巧用PS的3D功能设计制作一个酷炫的彩色立体字体!教程讲解过程超详细,主要用到了PS的滤镜、调整层以及图层样式来完成效果,需转学起来! 彩色立体文字纹理素材链接链接:https://pan.baidu.com/s/1fGCJ2gjtyWTY7HTB2V2WUQ 提取码:ebpp 继续阅读
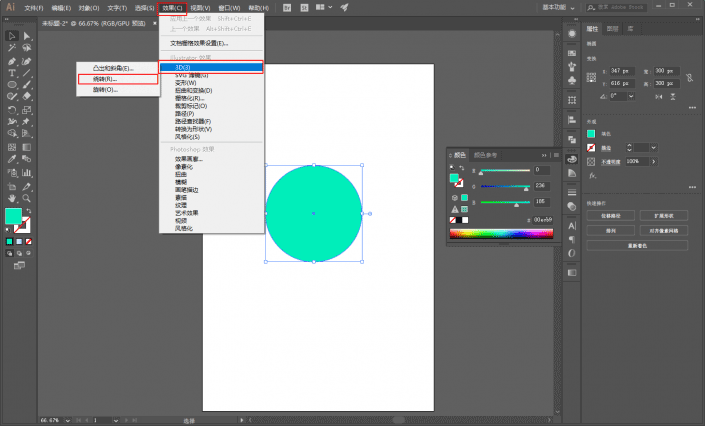
ai文字渐变_AI文字教程,用AI制作立体渐变环绕文字
@野鹿志:本篇教程通过Ai制作立体渐变环绕文字,类似的教程之前有介绍过,本篇详解说一下3D绕转的一些其他细节,用实例来进一步了解3D绕转功能,步骤很详细,同学们可以根据步骤做出这种形式的渐变环绕文字,可以制作像要的字体效果,使用钢笔工具时要细心一下,具体如何操作一起来学习一下吧。效果图:操作步骤:还是先来介绍一下3D绕转这个功能吧&#x 继续阅读
Label立体字体效果
一.效果图 二.简单谈谈实现思路 应该说实现方法还是很简单的,就是错位绘制而已.当然,这种效果没有完全体现出字体的立体效果,只是一种错位模仿,在对字体的边框进行描边后,又移动了一下绘制的坐标来体现阴影.感兴趣的朋友应该很容易实现.这里就不多说了. 三.部分源代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; usin 继续阅读
3Dmax窗户材质和普通模型制作教程及效果图
1: 3D max里窗户玻璃的材质怎么设置 1、在3dsMax中打开一个场景,创建一个3D的自带的茶壶模型。 2、给它添加一个厚度,在茶壶模型添加一个“壳”修改器,添加茶壶壁的厚度。 3、无论是玻璃容器还是玻璃板,都需要有厚度,不能是单面的对象。单面的对象赋予玻璃材质会出现渲染错误,得不到想要的效果。 4、按M打开“材质编辑器”,单击“Standard”。 5、打开“材质/贴图浏览器”,选择“VRayMtl”材质。把“Standard”转换成“VRayMt 继续阅读
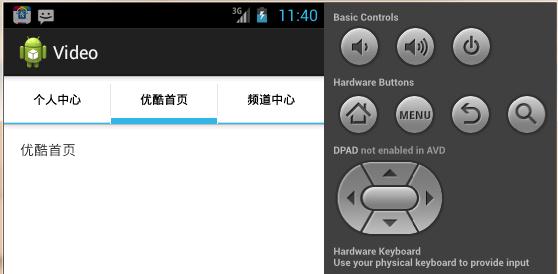
Android基于API的Tabs3实现仿优酷tabhost效果实例
本文实例讲述了android基于api的tabs3实现仿优酷tabhost效果。分享给大家供大家参考,具体如下: 前两天老师就让自己写个视频播放器客户端,这个是他上课讲的一个小小demo,通过查看安卓api的tabs3,实现仿优酷视频客户端的tabhost效果。我的api路径是d:\android\sdk\samples\android-17\apidemos\src\com\example\android\apis\view下的tabs3,下面 继续阅读
立体文字java_java语言 练习实现 3D立体字
练习64 3D立体字一、练习具体要求本练习制作3D立体字的实例。如图64-1所示,程序执行后,创建一个能够显示3D立体字的面板,通过线程控制文字的移动位置和移动间隔时间,第一次移动后,文字从屏幕上方消失,第二次从屏幕右边消失,第三次出现全部要显示的文字,最后文字从屏幕下方消失。二、程序及注释(1)编程思路:首先,本练习因为要制作3D立体字的实例, 继续阅读
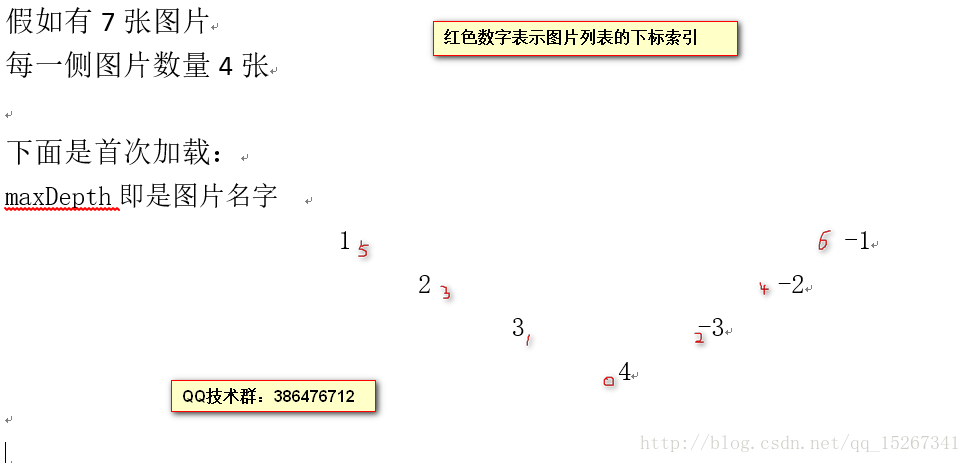
Unity实现3D循环滚动效果
本文实例为大家分享了unity实现3d循环滚动效果展示的具体代码,供大家参考,具体内容如下 然后通过setdepthandposition这个方法,实现图片的空间空间展开 z轴和y轴,系数是一样的 经过上面设置,空间就摆开了 ? 1 2 继续阅读
【mars3d】Cesium实现雷达放射波
Cesium实现雷达放射波 1、雷达放射波 先看效果图 说明:使用的是mars3d框架,原生的Cesium实现方式可以绕道~ 实现方式: <template><div id="mars3dContainer"></div> </template><script setup> import { onMounted } from 'vue' im 继续阅读
2.5D立体字体 html+css
效果: 看似2.5d立体,<( ̄︶ ̄)> 其实是阴影的叠加~写完后你放大再放大看就一目了然了。 实现: 1.定义标签放字体: <div><p>LIFE OF PI</p></div> 2.css实现效果: div{font-size: 8em;font-weight: bold;color: rgb(255, 255, 继续阅读
android字体图形绘制,android paint api drawText 绘制字体字形
android paint 的里面有很多属性设置的方法,我们来了解一下:Paint paint = new Paint();// 设置字体颜色paint.setColor(Color.RED);// 防锯齿paint.setAntiAlias(true);//设置颜色过滤器,可以在绘制颜色时实现不用颜色的变换效果paint.setColorFilter(ColorFilter);//如果该项设置为true,则图像在动画进行中会滤掉对 继续阅读
Android 自定义View 之 圆环进度条
圆环进度条前言正文一、XML样式二、构造方法三、测量四、绘制① 绘制进度条背景② 绘制进度③ 绘制文字五、API方法六、使用七、源码 前言 很多时候我们会使用进度条,而Android默认的进度条是长条的,从左至右。而在日常开发中,有时候UI为了让页面更美观,就需要用到圆环进度条,那么本文就是通过自定义写一个圆环进度条,首先看一下效果图: 正文 关于自定义View的基础知识就 继续阅读