1. 旧版本python中,dic.items(), dic.keys(), dic.values()返回类型是列表 dic.iteritems(), dic.iterkeys(), dic.itervalues()返回类型是迭代器 2. 新版本python中,dic.items(), dic.keys(), dic.values()返回类型是dict_items, dict_keys, dict_values类型 可以通过list函数转换成列表 dic 继续阅读
Search Results for: items
查询到最新的10条
Python 字典(Dictionary) items()方法
在Python中,字典(Dictionary)是一种非常有用的数据结构,可以将键值对存储在一个结构中。Python的字典对象有一个名为items()的方法,可以用于返回字典中所有键值对的元组列表。本文将为您介绍items()方法的使用方法和相关注意事项。items()方法的基本用法 字典的items()方法返回一个元组列表,其中每个元组包含一个键和对应的值。使用items()方法可以方便地遍历字典中的所有键值对。以下是一个使用items()方法的示例代码:my_dict = {'name': 继续阅读
python items()
在 Python 中,items() 是一个字典方法,用于获取字典中所有键值对的视图(View),即一个可迭代对象,其中包含字典中所有键值对的集合。该方法不会修改原始字典,而是返回一个新的对象。使用 items() 方法非常简单。只需要在字典名称后面加上圆括号即可。例如: cssCopy code my_dict = {"name": "Alice", "age": 25, "gender": "f 继续阅读
Python items()
python 中的items()函数返回一个 view 对象,该对象显示字典中所有元素的键值(元组)对。 **dictionary.items()** 项目()参数: items()方法不接受任何参数。 项目()返回值 如果我们对字典进行任何更改,它也会反映视图对象。如果字典是空的,结果将是一个空视图。 | 投入 | 返回值 | | 字典 | 查看对象 | Python 中items()方法的示例 示例 1:如何使用items()获取字典的所有项? # 继续阅读
理解并使用getitems函数
本文将介绍如何使用getitems函数来实现对列表、元组、字典等数据类型的访问和切片操作。从基本的语法介绍到更高级的用法讨论,我们将会逐步深入探究getitems函数。学习完本文后,你将能够更熟练地使用Python语言来处理各种数据类型。 一、语法及基本功能 在Python中,getitems函数是一个重要的内建函数。它的语法如下: object.__getitem__(self, index) 其中, 继续阅读
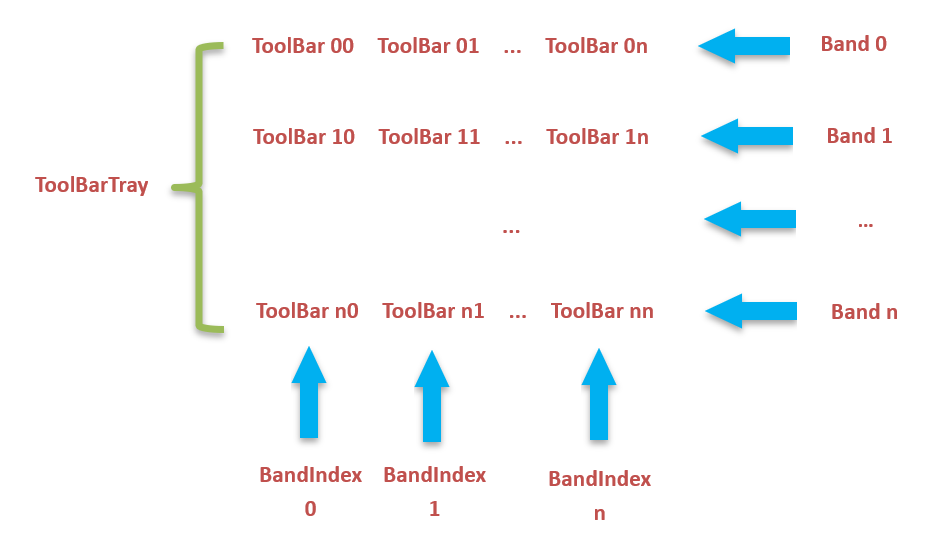
WPF基础五:UI⑤ 带标题的条目控件ToolBar
Object->->DispatcherObject->DependencyObject->Visual->UIElement->FrameworkElement->Control->ItemsControl->HeaderedItemsControl->ToolBar ToolBar 为一组命令或控件提供容器。 ToolBar 控件提供溢出的机制,该机制将不适合的项放置在 ToolBar 溢出区中。 用户只能移 继续阅读
python递归实现循环遍历多层级字典
class DictTraversal:def __init__(self, dictionary):self.dictionary = dictionarydef traverse(self, dictionary=None):if dictionary is None:dictionary = self.dictionaryfor key, value in dictionary.items():if isinstance(value, dict):self.trav 继续阅读
python实战项目scrapy管道学习爬取在行高手数据
爬取目标站点分析 本次采集的目标站点为:https://www.zaih.com/falcon/mentors,目标数据为在行高手数据。 本次数据保存到 MySQL 数据库中,基于目标数据,设计表结构如下所示。 对比表结构,可以直接将 scrapy 中的 items.py 文件编写完毕。 class ZaihangItem(scrapy.Item): # define the fields for your item he 继续阅读
Oracle_EBS_核心功能(MFG)(1)
INV: Items 参考《深入浅出Oracle EBS之核心功能(DIS)》。canca INV: Transactions基本库存事务处理 参考《深入浅出Oracle EBS之核心功能(DIS)》。canca BOM: Bills of Material物料清单 应用:Bills of Material 职责:Bills of Material 基础业务学习 总体说明 BOM 继续阅读
CSS垂直居中方法用法介绍
本文将从多个方面对CSS垂直居中方法进行详细阐述,涵盖多种实现方法及其适用场景。 一、Flex布局方法 Flex布局可以说是CSS中实现垂直居中最为优雅的方式,其实现方式非常简单易懂。 .parent { display: flex; align-items: center; /* 垂直居中 */ } 只需要父容器设置display属性为flex,再设置align-items属性为center就可以实现了。 特别地,如果要 继续阅读