文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
Search Results for: vue分离项目
查询到最新的12条
Vue 电商后台管理项目阶段性总结
Vue 开发电商后台管理系统 一、阶段总结二、项目技术栈2.1 前端2.2 后端2.3 数据库 三、项目概要3.1 开发流程3.2 项目预览 四、学习资源五、招贤纳士 一、阶段总结 该项目偏向前端更多一点,后端 API 服务是已经搭建好了的,我们只需要用既可以,(但是作为一个 全栈开发人员,它的数据库的表设计,Restful API 的设计是我们要着重学习的!!& 继续阅读
[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项
文章目录 1.参考项目2.技能点3.GO的Dockerfile配置后端的结构如图Dockerfile先手动docker调试服务是否可以启动报错 4.Vue的Dockerfile配置前端的结构如图nginx_docker.confDockerfile构建 5.docker-compose 整合前后端docker-compose.yml错误记录(1)ip+端口改为https域名访问第一种:通过挂载ssl证书文件,增加端口解决& 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
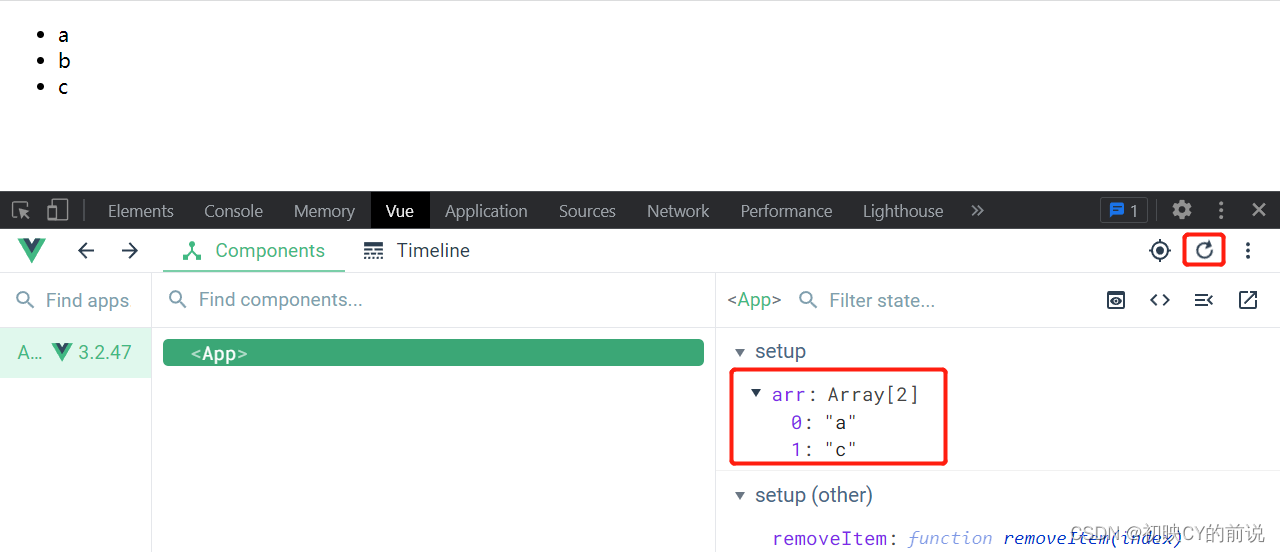
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
使用Nginx反向代理部署laravel和history模式的Vue项目[更新]
[2019.12.2 更新] nginx.conf里要加上对laravel的静态文件目录的转发(这里假设我的静态文件在public/static下)、修改vue的nginx配置。我们以在我本地的开发环境为例,windows7+nginx+Vue+Laravel5,假设我想使用的域名是zh30.com。想达成的效果:我们想直接访问时使用Vue开发的单页面应用index.html,做为我们的前台交互,且在Vue中使用history路由模式。后台和接口使用laravel框架进行开发,所以想使用zh30 继续阅读
部署ChatGPT开源项目chatgpt-web
项目介绍 chatgpt-web开源项目地址:GitHub - Chanzhaoyu/chatgpt-web: 用 Express 和 Vue3 搭建的 ChatGPT 演示网页 通过开源项目chatgpt-web 实现访问ChatGPT 效果如下: 前提条件 后端系统为:CentOS7.6 前端系统为:Rocky Linux 8.6 项目部署: 部署方式参考:GitHub - C 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
创建Vue项目,报错spawn yarn ENOENT
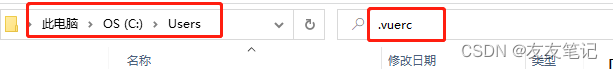
两种情况: 用户自己设置了默认的包管理 yarn没有安装 yarn 解决方案 针对第一种情况: 如果是用户自己设置了默认的包管理 yarn,可以将默认文件里的属性改为 npm 就好,具体操作如下: 打开 C盘 , 在 C盘 里,打开 users (用户名)的文件夹,然后在右侧搜索名为 .vuerc 的文件,如下所示: 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
Vue-npm ERR Code ENOENT
问题描述 部署完Vue项目时,使用npm run serve 启动服务时 显示路径下的资源报错 npm ERR! enoent ENOENT: no such file or directory, open 'C:\user\dd\qy151vue\package.json 主要原因 使用vue-cli脚手架新建文件的时候,其实是在原先的文件夹下新建了个子文件夹,导致路径错误。 解决办法 进入当前文件夹的子目录,然 继续阅读
最红火的地摊生意项目,摆地摊卖盲盒
近两年,由于受疫情影响,很多人都没有工作了,这样收入自然就低了,一家人的生活就过得紧巴巴的,于是一些人就想到了去摆地摊赚钱。但是没手艺,没口才,也没有过多的启动资金,可以做什么地摊生意比较好呢?我的老粉丝朋友应该知道,以前我给大家分享过很多地摊项目,比如:卖鲁班飞鸟、神奇水宝宝、飞天仙女、袜子、老花镜、生活用纸、手机贴膜等等。 有一些粉丝朋友看了我的这些文章介绍后,就做起了摆地摊赚钱的项目,其中有一些人没能坚持下来,做几天感觉生意不太理 继续阅读
Docker容器化部署尝试——多容器通信(node+mongoDB+nginx)
原因是这样的 想要部署一个mocker平台,就在朋友的推荐下选择了 api-mocker 这个现成的项目 该项目分为服务端node、客户端vue、以及数据库mongodb 在尝试直接部署的时候发现需要装一大堆的环境,node、mongo、nginx啊,特别的麻烦,之前简单的使用过docker,就在想能不能用docker免环境直接部署呢?于是就有了这次的尝试 多容器通信 该项目分为3个部分,于是就要建立3个容器(node、mongo、ng 继续阅读