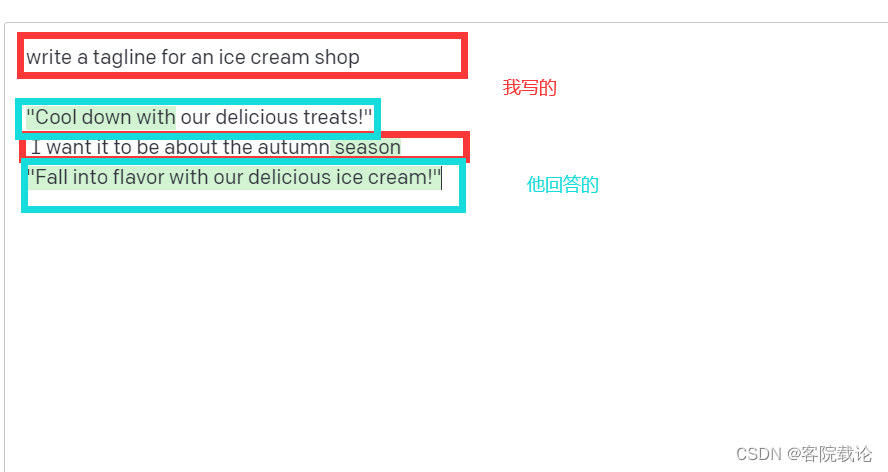
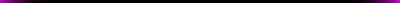
文章目录介绍激励设计Prompt Design故障调整Troubleshooting分类Classification提高分类器的效率生成对话内容转化翻译转化总结实际问答插入文本编辑模式 介绍 ChatGPT功能很强大,它可以根据你给出的模板和文本进行文本补全,最好的探索方式就是使用我们给出的Playground进行探索。 链接你需要注册ChatGPT账号,如有意可以私信我 输入如下,红框我输入的,篮筐是他回复的 继续阅读
Search Results for: vue生成海报
查询到最新的12条
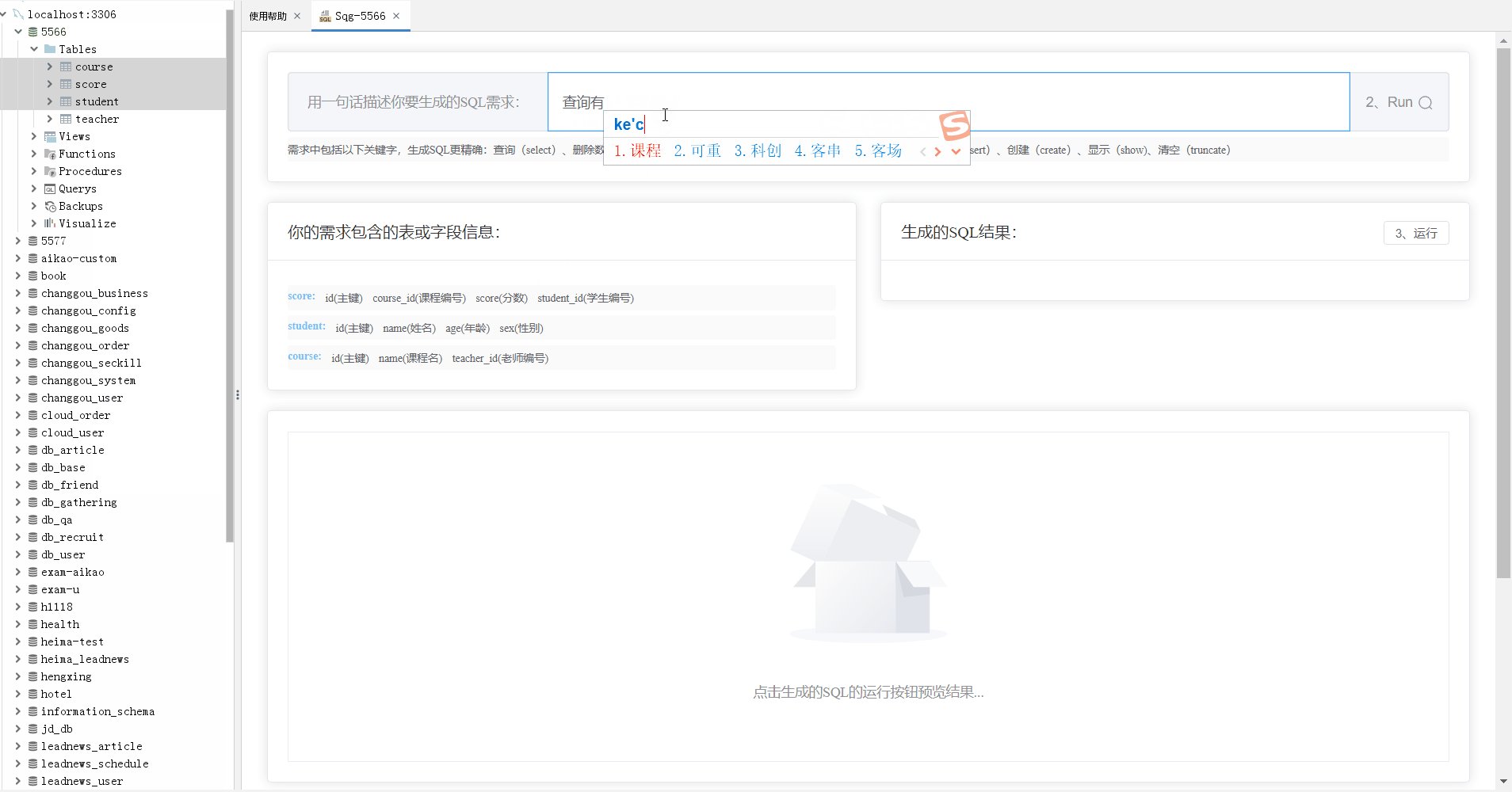
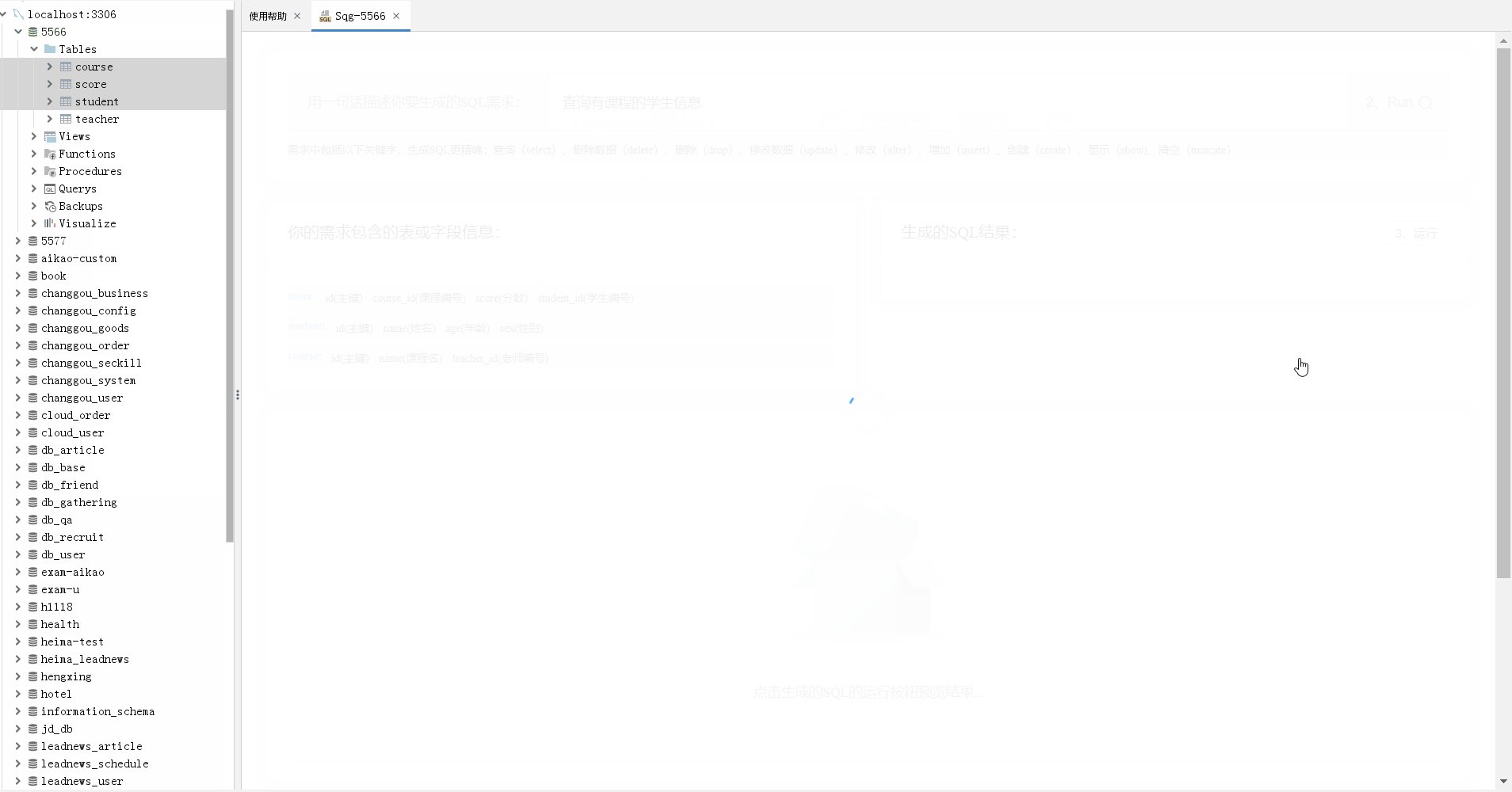
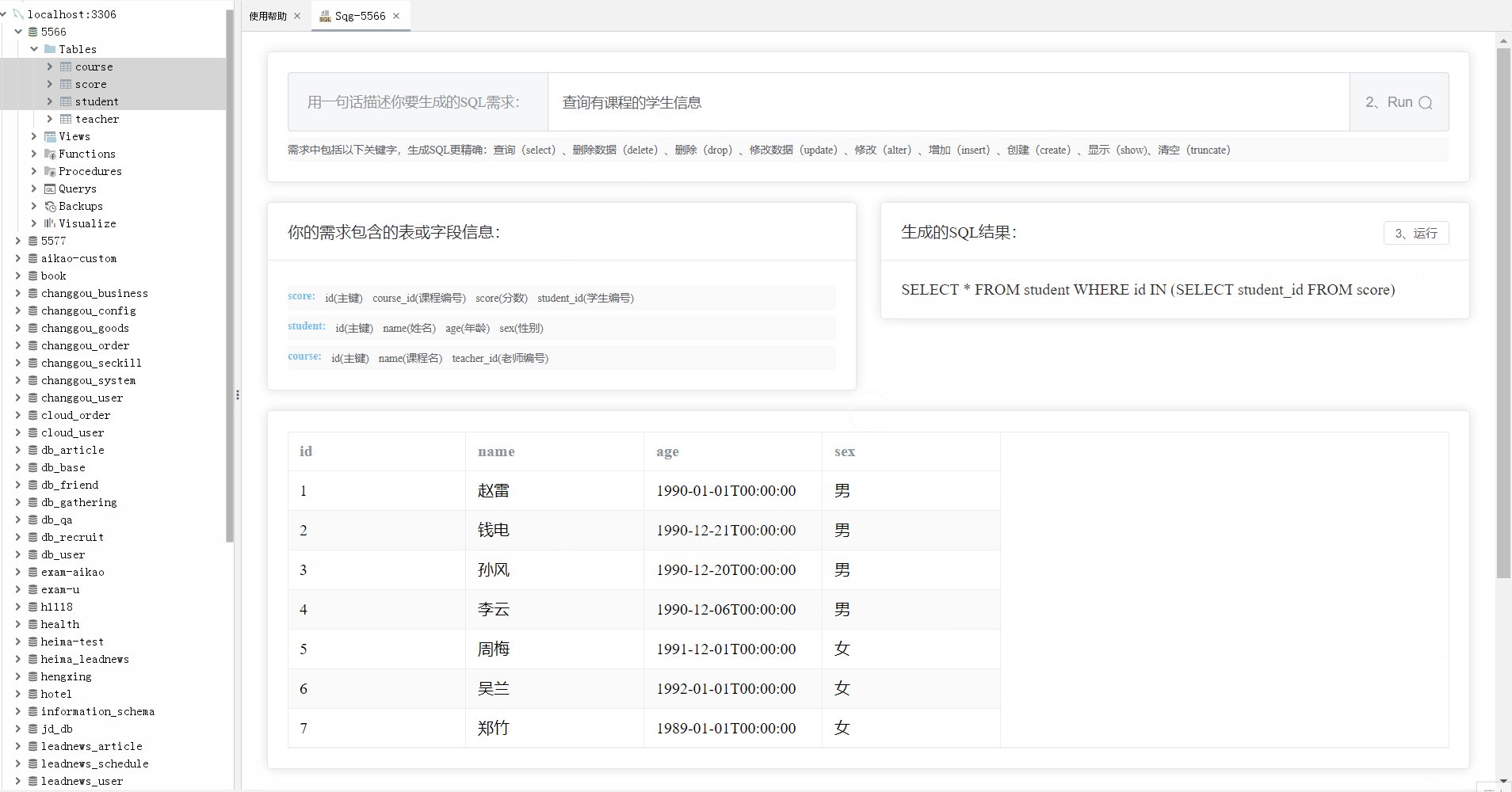
chatGPT实战之「基于你的数据库,为你智能生成SQL」
chatGPT为你生成SQL的落地效果演示 这几天很很多粉丝进行了深度交流,发现大家对于SQL学习或者编写都遇到过困难,因此勇哥突发奇想是否可以借助chatGPT来帮一下大家呢?于是就开启了chatGPT的落地之旅。从官网了解到chatGPT支持49种场景的,其中2中常见与sql相关,既: 无依据,通过一句话来生成sql语句 有依据,通过一句话来生成sql语句 这两种方式进过 继续阅读
机器学习笔记:李宏毅ChatGPT:生成式学习的两种策略
1 策略1 “各个击破”——autoregressive model “各个击破”——一个一个生成出来 2 策略2 : “一次到位”——non-autoregressve model 一步到位,全部生成出来 2.1 non-autoregressive model 如何确定长度? 两种策略 策略1:始终生成固定长度(比如100),如果出现end,那么end后面 继续阅读
【ChatGPT】基于GO语言实现的微信聊天和图片生成机器人
ChatGPT-DreamStudio WeChat Robot 🎨基于GO语言实现的微信聊天和图片生成机器人🎨 个人微信接入ChatGPT,实现和GPT机器人互动聊天,同时支持基于文本生成图像。支持私聊回复和群聊艾特回复。 GitHub源代码地址 实现功能 GPT机器人模型热度可配置提问增加上下文&指令清空上下文DreamStudio图像生成模型参数可配置可设定图像生成触发指令机器人私聊回复&机器人 继续阅读
国内前端vue对接OpenAI/chatgpt【文本互动/生成图片】
1、🔔 获取ApiKey 注册 OpenAI 账号,获取你的 ApiKey,过程略。 2、💬 聊天接口 ⚠️ 不再推荐使用本接口,后面将废弃。 接口地址 (POST请求) 请求参数 参数名类型长度必须备注apiKeyString64是OpenAI 的 ApiKeysessionIdString64是会话ID,关联上下文,推荐使用UUID作为sessionI 继续阅读
Vue 电商后台管理项目阶段性总结
Vue 开发电商后台管理系统 一、阶段总结二、项目技术栈2.1 前端2.2 后端2.3 数据库 三、项目概要3.1 开发流程3.2 项目预览 四、学习资源五、招贤纳士 一、阶段总结 该项目偏向前端更多一点,后端 API 服务是已经搭建好了的,我们只需要用既可以,(但是作为一个 全栈开发人员,它的数据库的表设计,Restful API 的设计是我们要着重学习的!!& 继续阅读
3. 深度生成模型-扩散模型(基于得分的随机微分方程生成建模)
基于得分[Score-Based]的随机微分方程生成建模 1. 梗概 该框架封装了基于得分的生成建模和扩散概率建模,产生新的采样过程和新的建模能力。 在求解反向时间SDE中, 我们引入了一个预测-校正框架来校正离散化反向时间SDE演化中的误差。我们还推导出了一个等效的神经ODE,它从与SDE相同的分布中进行采样,但还可以进行精确的似然计算,并提高采样效率。我们还提供了一种使用基于得分的模型解决反向问题的新方法,正如类条件生成、图像修复和彩色化的实验所证明的那样。 结合 继续阅读
海报设计尺寸(对于平面设计师的理解)
对于设计师而言,平面设计是最基础的技能之一。 而海报和宣传单的设计,也几乎是每一个设计师的必修课。 如今网页上的 Banner,宣传和促销的数字海报,大多脱胎于我们所熟知的海报设计。对于推销产品、连接客户,海报始终是一种最为有趣和实用的展现形式,很多优秀的海报不仅呈现了信息,而且还能顺带做一些有趣的事情。 海报是经典,海报也贴合当下的许多设计的需求。想要设计好海报需要注意哪些问题呢?今天的文章,我们来分享10个非常实用的海报设计技巧,帮你 继续阅读
NodeJS生成字节码
NodeJS生成字节码 相关问题: 1.nodejs源码保护 2.nodejs源码加密 3.nodejs提升运行速度 前言 传统的后端运行环境,如 Java、.NET,其源代码是经过编译才部署到服务器上运行的,不存在泄露的风险。而对于应用越来越广泛的 Node.js 而言,运行的则是源代码。即使经过压缩混淆,也可以很大程度地还原。 本文介绍一种可用于 Node.js 端的代码保护方案,使得 继续阅读
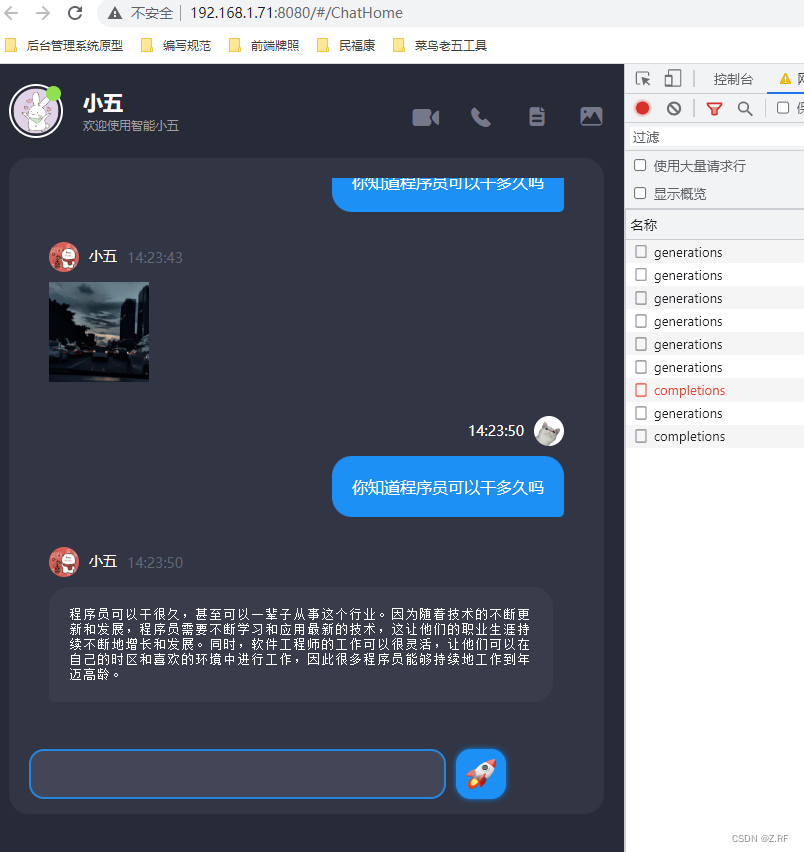
在导入.vue文件的时候,ts报错提示:找不到模块“@/Layout/index.vue”或其相应的类型声明
导入的时候,提示下面这句 找不到模块“@/Layout/index.vue”或其相应的类型声明 会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到 解决方案 配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹 配置paths字段 用@/* 代替src/* 配置了这两个字段&#x 继续阅读
如何让ChatGPT生成图片?最新指令分享
我们都知道ChatGPT可以生成文本,但如果让他生成图片就会显示如下的声明: ChatGPT3月16日的回答1但通过这个教程,你却可以在ChatGPT内实现这样的效果,让ChatGPT直接生成对应的图片:ChatGPT按照指令生成对应的图片这个功能解锁了ChatGPT更多好玩的玩法,比如让ChatGPT帮你生成网页插图,甚至让ChatGPT生成带每页配图的PPT,生产力瞬间又提升了有没有!这篇教程包括以下内容让ChatGPT生成图片的指令模板ChatGPT生成图片的原理解析使用注意事 继续阅读
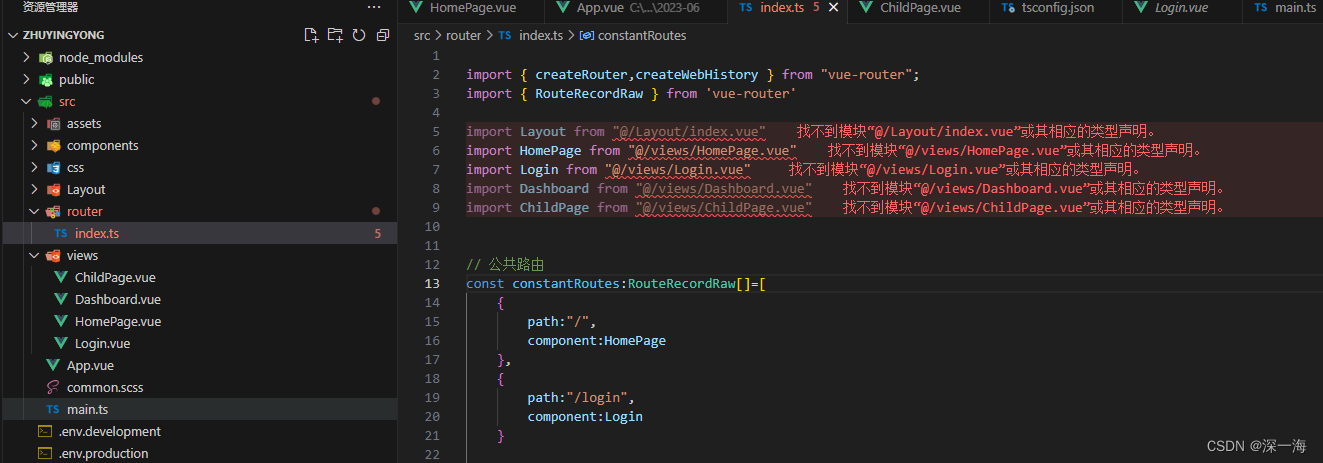
node.js安装及HbuilderX配置详解
npm安装教程: 一.下载Node.js安装包 官网:https://nodejs.org/en/ 二.使用之前,我们先来掌握3个东西是用来干什么的。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装 继续阅读