目录: (1)axios-响应格式 (2)axios-拦截器 (3)vue2-条件渲染 (4)vue2-列表渲染 (1)axios-响应格式 下面看axios的返回响应对象的内部组成 后端跨域的配置:可以在启动类这里做全局的配置 data部分: 响应头ÿ 继续阅读
Search Results for: vue返回上页
查询到最新的12条
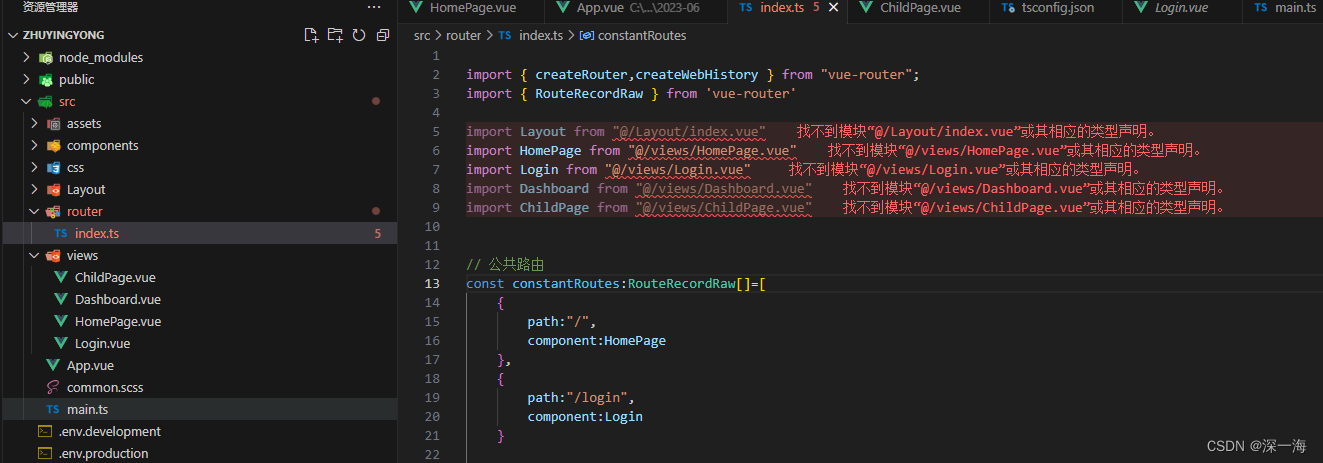
在导入.vue文件的时候,ts报错提示:找不到模块“@/Layout/index.vue”或其相应的类型声明
导入的时候,提示下面这句 找不到模块“@/Layout/index.vue”或其相应的类型声明 会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到 解决方案 配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹 配置paths字段 用@/* 代替src/* 配置了这两个字段&#x 继续阅读
ref和reactive区别
66. ref和reactive区别 在 Vue3 中,ref和reactive都是用于创建响应式数据的 API,二者的本质区别在于: ref 用于创建一个简单的响应式数据,即一个基本类型的数据,比如数字、字符串等,它会将这个基本类型数据包装成一个响应式对象,并且返回一个带有.value属性的对象。这样,我们在对这个响应式对象进行读取或修改时,就可以直接使用.val 继续阅读
[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项
文章目录 1.参考项目2.技能点3.GO的Dockerfile配置后端的结构如图Dockerfile先手动docker调试服务是否可以启动报错 4.Vue的Dockerfile配置前端的结构如图nginx_docker.confDockerfile构建 5.docker-compose 整合前后端docker-compose.yml错误记录(1)ip+端口改为https域名访问第一种:通过挂载ssl证书文件,增加端口解决& 继续阅读
Python return语句 函数中返回结果
Python return语句 函数中返回结果 本文地址:https://my.lmcjl.com/stmt/return版权声明:个人博客原创文章,转载请注明出处和网址。,欢迎加入。 继续阅读
C/C++中strstr()函数:返回字符串中首次出现子串的地址
头文件:#include <string.h> strstr()函数用来检索子串在字符串中首次出现的位置,其原型为: char *strstr( char *str, char * substr ); 【参数说明】str为要检索的字符串,substr为要检索的子串。 【返回值】返回字符串str中第一次出现子串substr的地址;如果没有检索到子串,则返回NULL。 【函数示例】strs 继续阅读
c语言自定义函数返回值的作用,C语言自定义函数
C语言自定义函数 C语言一共只有32个关键字,9种控制语句,程序书写自由。那么大家知道C语言自定义函数是什么呢?下面一起来看看! 函数是一段可以重复使用的代码,用来独立地完成某个功能,它可以接收用户传递的数据,也可以不接收。 无参函数的定义 如果函数不接收用户传递的数据,那么定义时可以不带参数。如下所示: 返回值类型 函数名(){ 函数体 } 说明: 返回值类型可以是C语言中的任意数据类型,例如 int、float、char 等。 函数名是标识符的一种,命名规则和标识符相同。函数名后面的括号( 继续阅读
vue事件处理和数据的双向绑定v-model
1.事件处理 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head> <body> <div id 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
vue3的代码片段如何设置
vscode -文件-用户代码片段 {"vue3 template": {"prefix": "vue3","body": ["<template>"," <div>","$1"," </div>","</template>\n","<script lang=\ 继续阅读
【Vuejs】1720- 详细聊一聊 Vue3 动态组件
动态组件[1]是 Vue3 中非常重要的一个组件类型,它可以让我们在不同的场景下灵活地渲染不同的组件。 ✨ 快速上手 使用动态组件非常简单,我们只需要在模板中使用 <component> 标签,并通过设置组件的is 属性来指定要渲染的组件。例如: <component :is="currentComponent"></component> 其中,currentC 继续阅读
JAVA利用泛型返回类型不同的对象方法
有时需要在方法末尾返回类型不同的对象,而return 语句只能返回一个或一组类型一样的对象。此时就需要用到泛型。 首先先解释个概念, 元组:它是将一组对象直接打包存储于其中的一个单一对象,这个容器对象允许读取其中元素,但不能修改。 利用泛型创建元组 ? 1 2 继续阅读