代码如下:
<?php
$a = include_once('D:\\web\\www\\phpcms.test\\caches\\caches_commons\\caches_data\\category_content_3.cache.php');
function getNav($cid){//组织导航
global $a;
$n = array();
if (empty($cid) || empty($a[$cid])) return $n;
//当前
$n[] = "<a href=\"?cid={$cid}\">{$a[$cid]['catname']}</a>";
if ($a[$cid]['parentid']) {//有父id
//前面的在当前前面
$n = array_merge(getNav($a[$cid]['parentid']), $n);
}
return $n;
}
$cid = (int)$_GET['cid'];
$n = getNav($cid);
echo "<a href=\"?cid={$cid}\">chrd</a>>" .implode('>', $n);
echo '<p>kkkkk</p>';
function doTop($cid){//顶级的处理
global $a;
$n = array();
$n[] = "<a href=\"?cid={$cid}\">{$a[$cid]['catname']}</a>";//顶级本身
//如果需要把同顶级的栏目罗列在这里处理
return implode('|', $n);
}
function getSub($cid, $focusId = 0){//取子类+有父就递归
global $a;
$n = array();
if (empty($a[$cid])) return $n;//数组无cid
$pid = (int)$a[$cid]['parentid'];//父id
$cs = $a[$cid]['arrchildid'];//子类id
!empty($cs) && ($cs = explode(',', $cs) );
if (empty($pid)) {//顶级父类处理
$n[] = doTop($cid);
} else {//有父类
$n = array_merge(getSub($pid, $cid), $n);//合并时,父条在前
}
if (!empty($cs)) {//有子类
$sn = array();
$pInSub = 0;
$sub = 0;//是否有子类
foreach ($cs as $c) {//只使用子类,顶级及本身与孙类排除
if (0 == $c ){ //顶级?
//echo '0';
continue;
}
if (empty($a[$c])) { //数组中没保存到
//echo '2';
continue;
}
if ($cid == $c) {//本身
//echo '3';
continue;
}
if ($cid != $a[$c]['parentid']) {//孙级,pid不是自己
//echo 'p';
continue;
}
$sub = 1;//有子类
if ( $focusId && ($focusId == $c) ) {
$pInSub = 1;//是否出现在子类中
$lf = '<span class="focusCatid">[';
$rf = ']</span>';
} else {
$lf = $rf = '';
}
$sn[] = "{$lf}<a class=\"catId\" href=\"?cid={$c}\">{$a[$c]['catname']}</a>{$rf}";
}
if (!$pInSub) {//不出现在子类中,高亮全部
$lf = '<span class="focusCatid">[';
$rf = ']</span>';
} else {
$lf = $rf = '';
}
$all = $sub ? "{$lf}<a class=\"catId\" href=\"?cid={$cid}\">全部</a>{$rf}|" : '';//本子类的全部就是本子类的上级
$n[] = $all. implode('|', $sn);
}
return $n;
}
$n = getSub($cid);
echo empty($n) ? '无' : implode('<hr >', $n);
如果有必要可以转化成js的处理.听说seo不懂js.想法是把它们的链接先include到html中,只给搜索引擎捉?再js处理这块,
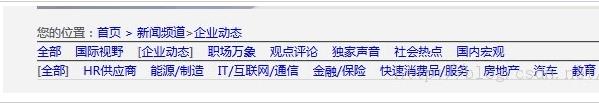
展现效果大概如下

临时帮同事写的,详细的考虑没有想.粗测试了一下,应该没有问题.
本文链接:https://my.lmcjl.com/post/10031.html

4 评论