【复制自:原文链接:https://www.cnblogs.com/Test-xiaobai/p/9066331.html 】
【注:文中提到的Xtest已下线】
山雨欲来风满楼,最近微信小程序相关开发文章吹遍大江南北,亦有摧枯拉朽万象更新之势。问小程序形为何物,直教IT众生怡情悦性高潮迭起。作为一名有着远大理想“包袱”与互联网变革 “使命感”的测试工程师,我再也按耐不住内心中的渴望与好奇,代表测试行业各大门派肩负起了迎接时代变革的挑战。话说经历了围观查看、溜边打探等种种过程,终于在隔壁老王那里弄到了测试体验资格,开始了一场对小程序的自动化亲密接触。

上篇 —— 小程序初探
上手的小程序是微信官方的测试Demo,类似Android Api Demos一样,官方小程序中展示的也是各种控件的使用方法及常用接口扩展能力。通过添加开发者微信账号后,扫描二维码既可以打开微信小程序。
一、小程序运行时分析
1、首先,启动微信,查看一下微信都有哪些进程。
shell@HWNXT:/ $ ps | grep u0_a539
u0_a539 6688 533 1751392 84976 SyS_epoll_ 0000000000 S com.tencent.mm:push
u0_a539 7593 533 2228476 252492 SyS_epoll_ 0000000000 S com.tencent.mm
u0_a539 8047 533 1984672 854121 SyS_epoll_ 0000000000 S com.tencent.mm:tools
u0_a539 8117 533 1770972 86280 SyS_epoll_ 0000000000 S com.tencent.mm:sandbox
一共四个进程,再看一下当前显示微信画面的进程,从名字来看应该是com.tencent.mm。
shell@HWNXT:/ $ dumpsys activity top | grep ACTIVITY
ACTIVITY com.tencent.mm/.ui.LauncherUI 44c445f pid=7593
2、接下来,看一下启动官方微信小程序demo之后的进程变化。
u0_a539 6688 533 1750852 84420 SyS_epoll_ 0000000000 S com.tencent.mm:push
u0_a539 7593 533 2223164 272116 SyS_epoll_ 0000000000 S com.tencent.mm
u0_a539 9853 533 2092872 117492 SyS_epoll_ 0000000000 S com.tencent.mm:tools
u0_a539 9896 533 2351160 212336 SyS_epoll_ 0000000000 S com.tencent.mm:appbrand0
多了一个进程,com.tencent.mm:appbrand0,那微信小程序是在哪个进程运行的呢?
看一下top进程:
shell@HWNXT:/ $ dumpsys activity top | grep ACTIVITY
ACTIVITY com.tencent.mm/.plugin.appbrand.ui.AppBrandUI 15a772 pid=9896
当前top进程是9896,果然是com.tencent.mm:appbrand0。
可见,微信为了保证小程序的资源和独立性,为小程序单独开了进程。
3、微信小程序和微信里面打开一个网页,是同一个模块实现的吗?
微信里打开一个网页,然后查看一下进程情况:
shell@HWNXT:/ $ ps | grep u0_a539
u0_a539 6688 533 1751212 86184 SyS_epoll_ 0000000000 S com.tencent.mm:push
u0_a539 7593 533 2187672 263352 SyS_epoll_ 0000000000 S com.tencent.mm
u0_a539 8047 533 2336360 224436 SyS_epoll_ 0000000000 S com.tencent.mm:tools
进程没有变化,看看top进程:
shell@HWNXT:/ $ dumpsys activity top | grep ACTIVITY
ACTIVITY com.tencent.mm/.plugin.webview.ui.tools.WebViewUI 1502038 pid=14685
网页居然是在com.tencent.mm:tools进程里面打开的,并且两者的Activity也不一样,小程序是.plugin.appbrand.ui.AppBrandUI,网页是.plugin.webview.ui.tools.WebViewUI。
看来微信小程序和单纯的一个网页还是有区别的。
二、小程序的画面构成
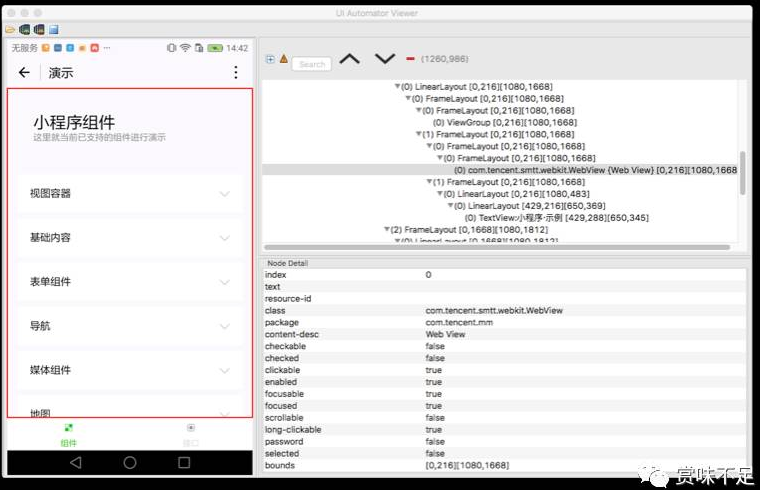
使用UIAutomator分析一下构成微信小程序画面的组件

通过UIAutomator分析画面,发现微信小程序Demo整体由3个部分组成,TopActionBar,中间是一个腾讯自己的WebView,用的应该是腾讯自研的X5内核,下面是一个Bottom ActionBar,在X5 WebView中展示了小程序的内容部分。
可见,微信小程序的页面展示使用了Android原生控件与WebView的H5混合显示方案,这相当于市面上相当常见的H5混合应用。
三、如何做微信小程序的自动化测试
目前Android自动化测试框架主要分6大类:
1、单元测试常用的Robolectric,具体实现方案是通过实现一套JVM能运行的Android代码,然后在unittest运行的时候去截取android相关的代码调用,转到他们的实现的代码去执行这个调用的过程,并且在android标准类基础上又丰富了很多扩展接口,这确实极大便利了单元测试过程,但是对于我们关注功能层面的测试同学确实有些麻爪啊,实践意义不是很大。
2、Monkey是Android系统自带的一款稳定性测试工具,很多厂商也将其作为内置产品的稳定性验收衡量工具,他虽然简单易用方便快捷,但是正如其名一样,猴子毕竟还是猴子是无法完成确定功能用例的测试过程,遗憾啊,等着猴子进化成人吧。
3、UIAutomator是为数不多的Android官方支持的自动化测试框架之一,最早发布的版本为API Level17。作为基于控件的自动化框架,UIAutomator确实接口明晰容易上手,基于UIAutomator也发展出了鼎鼎大名的Appium开源自动化框架,业界地位大有舍我其谁之势。然而使用UIAutomator的前提是可以用UIAutomatorViewer查看到我们预操作控件的属性信息,上面分析我们已经看到,小程序部分控件的父容器是weview,此webview还非标准结构,应该是腾讯自研的X5内核。想用appium UIAutomator跑自动化的念头自此打消了。
4、还有Instrumentation这种Android基因型测试方案可以考虑,著名的Robotium自动化测试框架就诞生于此,但是经过一番了解后,逐渐明白Instrumentation也好robotium也好,需要有产品源码或者签名,测试工程通常是与产品源码放在相同项目目录下,那么问题来了,谁能把微信的源码给我,签名也行啊,喂,大哥你有么?喂,喂,有人能听到吗?!@#@%&^
5、早期还有一种通过系统提权注入实现的自动化测试能力,例如百度的café,阿里的arthrun,大多copy了xposed架构模式,具有强大的系统控制能力。然而试问这些框架今何在啊,原来因为androidroot难度越来愈高,到目前6.0版本几乎成为不可能,所以这类开源框架早在2014年左右就停止维护了,不靠谱靠不住,还得另谋他法。
6、基于图像识别也有一些自动化测试框架,例如sikuli还有testin的自动化工具,然而小生之所以直接就把这类框架pass掉是因为这种测试脚本基本不具备扩展性,系统ui风格变更,想要做断言验证,以及日后用例维护等等,想都不敢想。
铁鞋踏破仍无路,靓女帅哥也踌躇啊,忽然间灵感一现,腾讯自家会不会有什么奇葩产品可用啊,知行合一谷歌百度,搜索腾讯自动化立马看到腾讯优测的介绍,到官网里翻了一下找到一款叫XTest的自动化测试工具,看到简介目前只支持Android平台,想想前面历程这般痛苦,还要啥自行车啊。于是乎赶忙下载了一套热气腾腾的XTest,安装完毕,一切准备就绪,关门,放XTest。在经过一番折腾后基本领悟了XTest的使用心法,下面我就从大家平时经常开展的性能测试走起。
中篇 —— 性能测试
一、录制脚本,加入循环等操作
使用XTest录制从体验上确实简单便捷,简单到不用插线不用PC,可以躺着录走着录,即使撩妹都不耽误测试,跟平时操作App无异。对比早期录制脚本又抓控件又摸路径受的罪,幸福感大增。录制很容易上手,就是在录制模式下,按照case跑一遍就OK了,脚本自动生成,这里不做赘述,为了让测试更加充分,我又徒手一口气在复杂路径加了50个循环。真的是徒手,因为就是用手机端的脚本编辑功能就实现了。

二、开始回放查看结果
搞定脚本后可进行本地回放或多机联测,由于是基于控件的录制技术,所以回放过程比较顺利。测试结束后在手机/sdcard/kat/result路径下会生成kat_Performance.csv文件,这就是测试过程的性能数据了,具体信息如下:

性能数据比较中规中矩,内存,cpu,电池温度,流量,帧率数据都有,页面切换滑动点击均无丢帧现象(不过这也可能跟XTest脚本回放速度比较慢有关,这点是这款工具目前看来一个比较让人吐槽的点)。
仅此结果就能满足小生的欲望么?那是绝对不可能的,没有设备耗电信息怎么能算是一个完整的性能测试呢。
三、导出脚本,追加耗电信息输出
通过前期学习,了解到XTest可以导出脚本进行二次编辑并且支持130多个API作为复杂测试任务的扩展,长话短说我将录制的脚本导出到sublime编辑器,加入电量测试代码(自定义的代码,写的不完美不欢迎吐槽)
1.脚本开头加入电池数据清空代码
shell('dumpsys batterystats --reset && echo True')
2.脚本结束将电量信息输出到logcat
–输出耗电结果
shell("dumpsys batterystats > /sdcard/kat/Result/batterystats.txt && echo True")--读取txt文件的代码local f = io.open('/sdcard/kat/Result/batterystats.txt', 'r')for line in f:lines() doprint(line)shell('log -p i -t getbatterystats "' .. line .. '" && echo True')endf:close()
3.重新启动测试,测试完成后到logcat日志中收割电量测试结果,目标文件就在/sdcard/kat/result目录下(logcat.txt)如下:

好吧,看起来也都正常,我只是想说嗯这个也可以测,因为这个xtest可以摆脱usb线束缚无线回放脚本,这样才能获取到较为精准的电量信息。当然,希望今后类似的专项测试也能有个好的报表展现方式。
PS:注意这是耗电测试,所以充电压脉带,也正是XTest这种可无线测试的自动化引擎,才能方便搞定之前需要频繁插拔usb线才能完成的测试任务。
下篇 —— 微信小程序测试
一、小程序分析
弄完了性能测试,我们切回主题,搞一下小程序,着手开展小程序UI自动化前,我们需要关注一下XTest是否可以轻松撸到小程序的控件
1、小程序的Hybrid控件
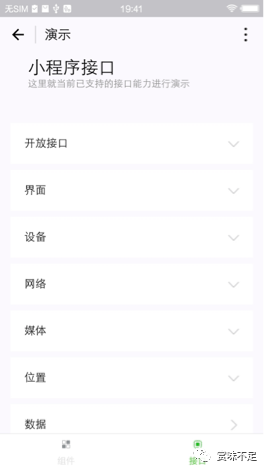
小程序对当前已支持的组件给出了演示程序,首先看下这些控件的真面目

使用XTest辅助工具对控件抓取可知,在X5 WebView内,控件也是如Android原生控件一样具有属性字段的。
E/Kat: setString=={name:SPAN,type:notFound,X:99,Y:777,X2:171,Y2:831}
E/Kat: name = SPAN;type=notFound;label=text;x=99 y=777 x2=171 y2 = 831
E/Kat: top-result:168,1016,[99,990,72,54],-2,top=[SPAN,text],valid=[SPAN,text],30000000,0,0,weight=0
E/Kat:@0%1:android.widget.FrameLayout%1:android.widget.FrameLayout%1:android.widget.FrameLayout%1:android…
例如控件的resource-id属性字段为”SPAN”; text属性字段为”text”, 以及控件的矩形坐标范围值和layout层级结构,这些数据使用XTest都可以准确获取。
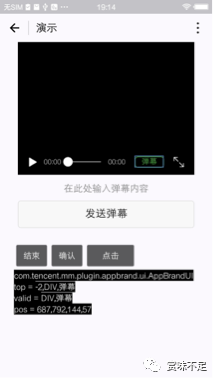
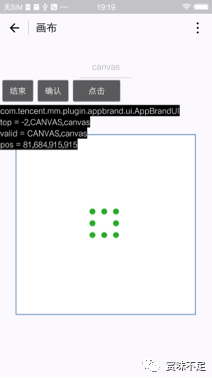
2、特殊控件也可以获取到对象属性么?




switch、video、canvas、map等组件都可以获取到对象属性,基于这些数据,可以完成UI自动化的控件抓取。
二、小程序测试实践
1、视频接口测试
小程序演示中除了提供组件之外也展示了部分接口功能,从中抽取代表性的“选择视频”这一较为复杂用例进行测试:(接口类型:媒体–视频)


通过前导路径进入当点选图片中的+控件后,进入系统相机,什么?什么!………,XTest失控了,失控了,无法录制系统相机操作过程。Demo宣传里面提到什么跨进程,这回怎么跨到沟里去了?带着愤恨跟疑问勾搭了一下XTest开发同学,他们提到工具本身确实支持跨进程测试,前提是需要把涉及到的apk也通过他们的工具上传到手机端,给到我的具体建议是:
用其他相机应用替换掉默认系统相机,然后将此apk上传到手机端测试
采用自动化+人工交互方式
我对后者十分好奇,什么是自动化+人工?搞搞试试,于是乎根据他们的帮助还真的搞定了,具体就是在脚本里面插入一条语句:完成自动化与人工的交互过程,结束后按音量键上报测试结果,之后自动化接管任务继续执行。看来今后测试行业也要走工厂流水线了,想想富士康工厂里愈来愈像人的设备与愈来愈像机械的人,小生不仅打了一个冷颤。

2、多账号分发测试
看到上图中有4台机器一起在运行,微信程序测试需要账号登录,XTest本身就支持多机联测,微信小程序登陆账号由server统一管理,在运行时下发到手机端完成登录。

看到图中四个账号是server端分配的唯一账号,各不相同,保证每台设备可以顺利登录,并由框架驱动多机联测。
3、联测报告展示
完成多账号分发多机联测后,就可直接在server端查看测试报告了。

上图是用Xtest进行多机联测后一台设备的性能数据展示。从截图可以看到当进入小程序的视频界面开始播放后(第6步),曲线图的红色线(CPU)开始斜坡上升,随着视频加载缓存(第7、8步),代表上下行流量的绿色线(NetFlow)开始陡增。嗯,还是比较符合人类宏观认知理论的。如果配合脚本的场景编写,应该很容易就可以完成压测中的性能数据收集,并根据图片手顺定位哪步操作会导致性能数据异常。
看到这里小生不仅感叹,一套免费的工具做到如此程度,夫复何求啊!
尾篇 —— 总结
经过了以上由浅入深又由深到销魂的测试过程,看似陌生神秘的小程序,在我们测试工程师的眼里变得如此熟悉与亲密。无论从性能数据获取、专项测试布局,到多机联测、多账号分发,再到最后丰富的报告结果展示,XTest仿佛早已为小程序做好了准备。这一切到底是天意还是巧合?或者干脆就是腾讯早已为我们布好了完整的局,这烧脑的悬疑已经完全超出了小编单核cpu所能承载的计算量。我只知道面对小程序测试我已经做好了充足的准备,让小程序的暴风雨来得更猛烈些吧。
本文链接:https://my.lmcjl.com/post/12457.html

4 评论