HTML中的字体设置是使用 <!DOCTYPE html> <html lang="zh"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-eq 继续阅读
Search Results for: HTML中字体的设置
查询到最新的12条
html语言让文字变大,html中div设置字体大小
html中div设置字体大小有两种方法,下面由学习啦小编为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助! html中div设置字体大小 设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。 html中的div设置字体大小方法一 我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css fon 继续阅读
html字体大小怎么设置
设置html字体大小的方法: 1、【font-size】后面加px值的方式; <span style="font-size: 20px">基准</span> 2、设置百分比的形式,在父元素大小的基础上,进行百分比的调节。 <span style="font-size: 70%">基准</span> 参考:html 继续阅读
CSS设置字体大小
设置字体大小 在CSS中,通过 font-size 属性来设置元素中所包含文本的字体大小。 如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。 定义 font-size 时,可以使用预定义关键字、绝对尺寸、相对尺寸: (比较常用的单位有 px,%, rem;) 预定义关键字 有 xx-small、x-small 继续阅读
SpringBoot中线程池的设置
前言 多线程的设置是编程比较重要的一环,无论是工作编程还是面试,是一个老生常谈的话题,多线程一定比单线程跑的快吗?答案肯定是no,什么时候使用多线程合适,什么场景下使用?线程池的配置又改怎么配置,本文进行一篇总结,欢迎朋友们交流。 1.一些概念介绍: 1.1计算机基础知识: 计算机主要组件卫CPU、内存、磁盘,三大组件中,CPU的运行速率高于内存的1000倍以上,内存的运行速率高于磁盘1000倍以上。对比运行速率结果为:CPU>内存> 继续阅读
php用css改变字体,css怎么设置字体立体
html代码:前端开发css怎么设置字体立体?css里面还是首先来全局的设置,为了避免视觉疲劳,我们修改了背景颜色和文字颜色。body{background-color: #666;}@import url(http://fonts.googleapis.com/css?family=Dosis:500,800);.text {font-family:"微软雅黑", "Dosis", sans 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
Python爬虫中Requests设置请求头Headers的方法
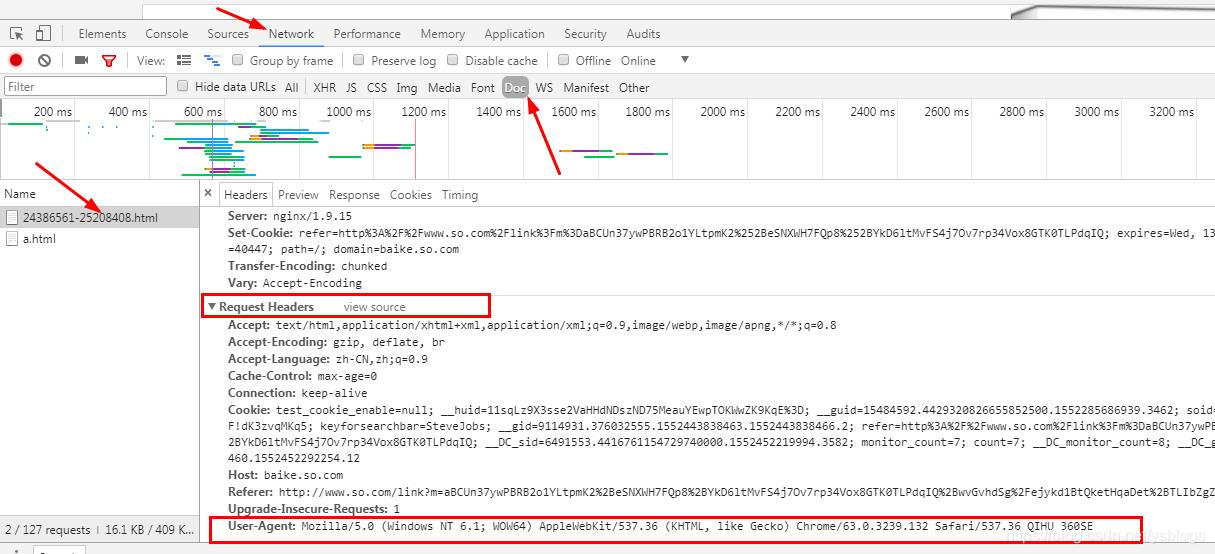
1、为什么要设置headers? 在请求网页爬取的时候,输出的text信息中会出现抱歉,无法访问等字眼,这就是禁止爬取,需要通过反爬机制去解决这个问题。 headers是解决requests请求反爬的方法之一,相当于我们进去这个网页的服务器本身,假装自己本身在爬取数据。 对反爬虫网页,可以设置一些headers信息,模拟成浏览器取访问网站 。 2、 headers在哪里找? 谷歌或者火狐浏览器,在网页面上点击:右键–> 继续阅读
HTML span标签如何居中和右对齐?这里有HTML span标签的样式解析(收藏)
本篇文章主要的讲述的是在HTML中的span标签的文本是要如何居中和右对齐的,这里还有各种实例说明,下面就让我们一起来看看吧 首先我们来看看HTML span属性如何居中的? 其实想要这个span文本居中,有不少办法,这里提供了一种比较容易做的办法就是在代码中插入以下一行代码: 打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得 继续阅读
HTML中的span是什么意思
我是小白。 从网上搜了很多,结果都不能让我满意!我想问的是span的意思,而不是span在HTML中的作用。 结合百度翻译,我给的解释是span是“范围”的意思。 实例: <span class = 'red'>galkjgaljngalk </span> 翻译成汉语是,在这个范围内的文字“galkjgaljngalk”,颜色的种类为红色 继续阅读
html里span是,css中span什么意思?
span是css中的一个元素选择器,作用是选中页面中的所有指定的span标签元素。下面本篇文章就来给大家介绍一下CSS 元素选择器,希望对大家有所帮助。 元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。 语法:E{ ... } /*其中E代表有效的HTML元素*/ 说明:E是任意的有效的HTML元素,可匹配HTML文档中的任意元素。 如果设置 HTML 的样式,选择 继续阅读
css设置单位(字体大小,长度,宽度)
em 根据父元素设置子元素的字体大小 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> 继续阅读