被前端跨域问题折磨快2天后,终于用ngnx的方式解决了,所以在此总结下。 该篇只探讨如何用Ngnx解决跨域问题,对于原理不作讨论。 1、首先介绍Windows环境下Nignx的相关命令操作 nginx常用命令: 验证配置是否正确: nginx -t 查看Nginx的版本号:nginx -V 启动Nginx:start nginx 快速停止或关闭Nginx:nginx -s stop 正常停 继续阅读
Search Results for: 跨域
查询到最新的7条
跨域通信浮标——实现客户端之间的跨域通信
本文将介绍跨域通信浮标的使用方法,该浮标可以实现客户端之间的跨域通信,解决了浏览器同源策略的限制,让开发者能够更加方便地进行跨域通信。 一、浮标的原理 跨域通信浮标的原理是基于浮动框架的,该框架内嵌两个框架,一个用于加载1.html,另一个用于加载2.html。由于同源策略的限制,1.html和2.html无法直接进行通信,因此引入了浮标iframe.html。 当1.html需要向2.html传递数据时,1.html会将数据发送到浮标iframe.html中 继续阅读
spring cloud如何修复zuul跨域配置异常的问题
前言 本文主要给大家介绍一下在zuul进行跨域配置的时候出现异常该如何解决的方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 异常 ? 1 The 'Access-Control-Allow-Origin' h 继续阅读
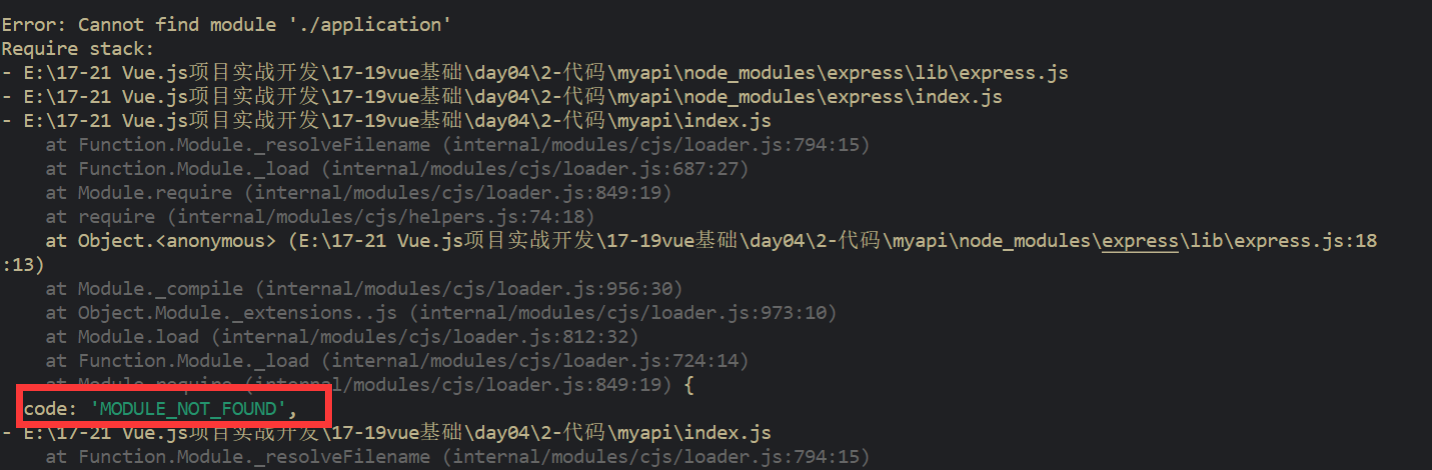
express和nodemon简单讲解
1.什么是API: 2.express 介绍: 3.express 使用: 3.1下载安装: 1.初始化项目: 2. 安装express: 3.引入express: //引入express const express = require('express'); // 引入cors 处理跨域模块 const cors = r 继续阅读
node命令错误--nodemon : 无法将“nodemon”项识别
今天看视频,想练习一下使用npm在本机实现跨域请求。首先科普一下nodemon。 nodemon nodemon用来监视node.js应用程序中的任何更改并自动重启服务,非常适合用在开发环境中。 nodemon将监视启动目录中的文件,如果有任何文件更改,nodemon将自动重新启动node应用程序。 nodemon不需要对代码或开发方式进行任何更改。 nodemon只是简单的包装你的node应用程序,并监控任何已经改变的文件。nod 继续阅读
Vue2-黑马(四)
目录: (1)axios-响应格式 (2)axios-拦截器 (3)vue2-条件渲染 (4)vue2-列表渲染 (1)axios-响应格式 下面看axios的返回响应对象的内部组成 后端跨域的配置:可以在启动类这里做全局的配置 data部分: 响应头ÿ 继续阅读
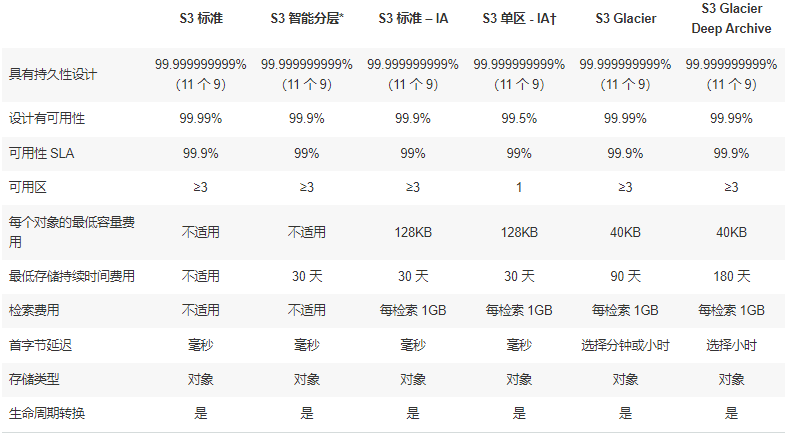
AWS S3云存储服务
AWS S3云存储服务 1 S3概念及基础知识2 S3的基本操作3 S3数据安全4 S3数据加密以及命令行CLI4.1 S3加密工作原理4.1.1 server端的加密4.1.2 client 端的加密 4.2 图形化方式——使用aws内置功能加密4.3 命令行方式加密4.3.1 SSE-S34.3.2 SSE-KMS4.3.3 SSE-C 5 S3对象锁6 s3版本控制及生命周期管理7 s3网站托管8 s3跨域资源共享(CORS)9 CloudFront内容 继续阅读