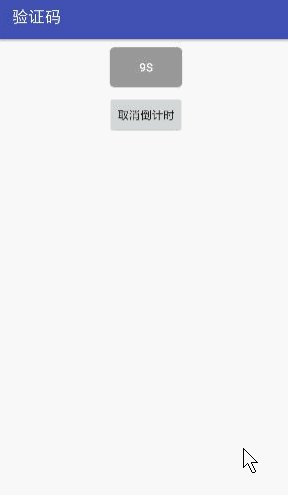
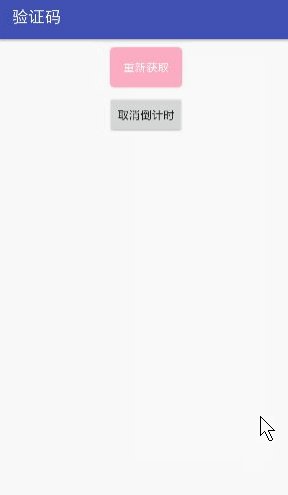
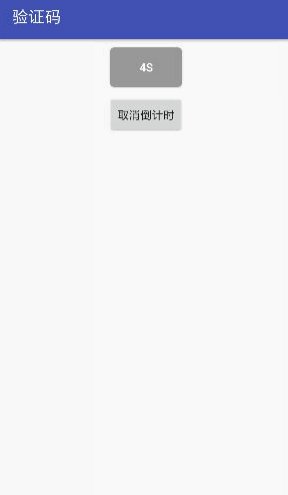
开发过程中会遇见很多app注册时,需要通过手机发送验证码验证 ,这是可以封装一个验证码按钮:

attrs.xml
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
自定义Button
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
|
自定义2个drawable
?
|
1 2 3 4 5 6 |
|
?
|
1 2 3 4 5 6 |
|
layout.xml
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
Activity
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
代码下载:android实现验证码按钮
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_14876133/article/details/80913886
本文链接:https://my.lmcjl.com/post/9820.html

4 评论