目录: (1)axios-响应格式 (2)axios-拦截器 (3)vue2-条件渲染 (4)vue2-列表渲染 (1)axios-响应格式 下面看axios的返回响应对象的内部组成 后端跨域的配置:可以在启动类这里做全局的配置 data部分: 响应头ÿ 继续阅读
Search Results for: vue禁止返回
查询到最新的12条
ref和reactive区别
66. ref和reactive区别 在 Vue3 中,ref和reactive都是用于创建响应式数据的 API,二者的本质区别在于: ref 用于创建一个简单的响应式数据,即一个基本类型的数据,比如数字、字符串等,它会将这个基本类型数据包装成一个响应式对象,并且返回一个带有.value属性的对象。这样,我们在对这个响应式对象进行读取或修改时,就可以直接使用.val 继续阅读
JAVA利用泛型返回类型不同的对象方法
有时需要在方法末尾返回类型不同的对象,而return 语句只能返回一个或一组类型一样的对象。此时就需要用到泛型。 首先先解释个概念, 元组:它是将一组对象直接打包存储于其中的一个单一对象,这个容器对象允许读取其中元素,但不能修改。 利用泛型创建元组 ? 1 2 继续阅读
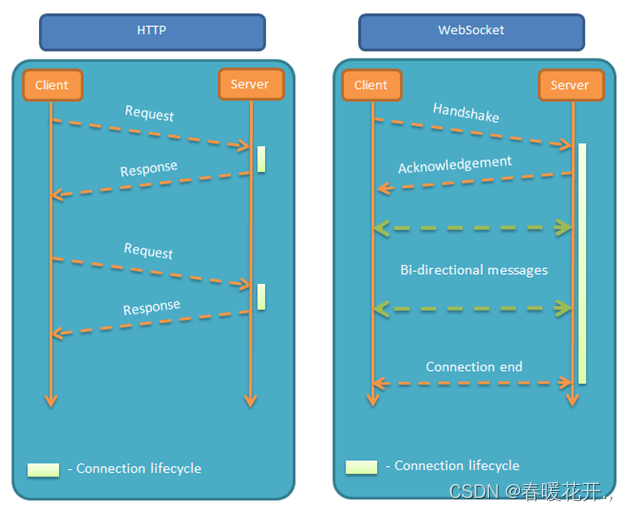
【Vue3+Ts project】认识 Websocket 以及 socket.io 库
目录 Websocket socket.io Socket.iO 事件名总结: Socket.IO 方法总结 Websocket 作用: WebSocket 仍然提供实时的双向通信功能,使用Vue3 应用程序能够与服务器进行实时数据交换降低延迟和网络开销:相比传统的HTTP请求-响应模式,WebSocket建立了持久连接,减少了网络开销和延迟,适用于需要实时数据更 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
vue事件处理和数据的双向绑定v-model
1.事件处理 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head> <body> <div id 继续阅读
【Vuejs】1720- 详细聊一聊 Vue3 动态组件
动态组件[1]是 Vue3 中非常重要的一个组件类型,它可以让我们在不同的场景下灵活地渲染不同的组件。 ✨ 快速上手 使用动态组件非常简单,我们只需要在模板中使用 <component> 标签,并通过设置组件的is 属性来指定要渲染的组件。例如: <component :is="currentComponent"></component> 其中,currentC 继续阅读
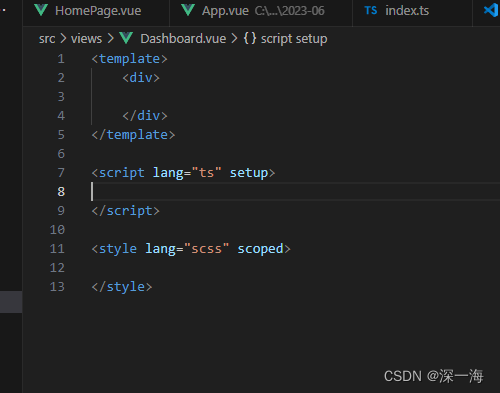
vue3的代码片段如何设置
vscode -文件-用户代码片段 {"vue3 template": {"prefix": "vue3","body": ["<template>"," <div>","$1"," </div>","</template>\n","<script lang=\ 继续阅读
Vue 电商后台管理项目阶段性总结
Vue 开发电商后台管理系统 一、阶段总结二、项目技术栈2.1 前端2.2 后端2.3 数据库 三、项目概要3.1 开发流程3.2 项目预览 四、学习资源五、招贤纳士 一、阶段总结 该项目偏向前端更多一点,后端 API 服务是已经搭建好了的,我们只需要用既可以,(但是作为一个 全栈开发人员,它的数据库的表设计,Restful API 的设计是我们要着重学习的!!& 继续阅读
C/C++中strstr()函数:返回字符串中首次出现子串的地址
头文件:#include <string.h> strstr()函数用来检索子串在字符串中首次出现的位置,其原型为: char *strstr( char *str, char * substr ); 【参数说明】str为要检索的字符串,substr为要检索的子串。 【返回值】返回字符串str中第一次出现子串substr的地址;如果没有检索到子串,则返回NULL。 【函数示例】strs 继续阅读
Vue模拟按键按下
本文将从以下几个方面对Vue模拟按键按下进行详细阐述: 一、Vue 模拟按键按下的场景 在前端开发中,我们常常需要模拟按键按下的场景,比如在表单中填写内容后,按下“回车键”提交表单。在进行这个操作时,我们可以通过vue的事件系统来模拟按键按下的场景。 二、Vue 模拟按键按下的事件类型 在vue中可以模拟以下几种按键按下的事件类型: keydown keypress keyup 其中,keydown事件在按下键盘上的任意键时触发;keypress事件仅在按 继续阅读
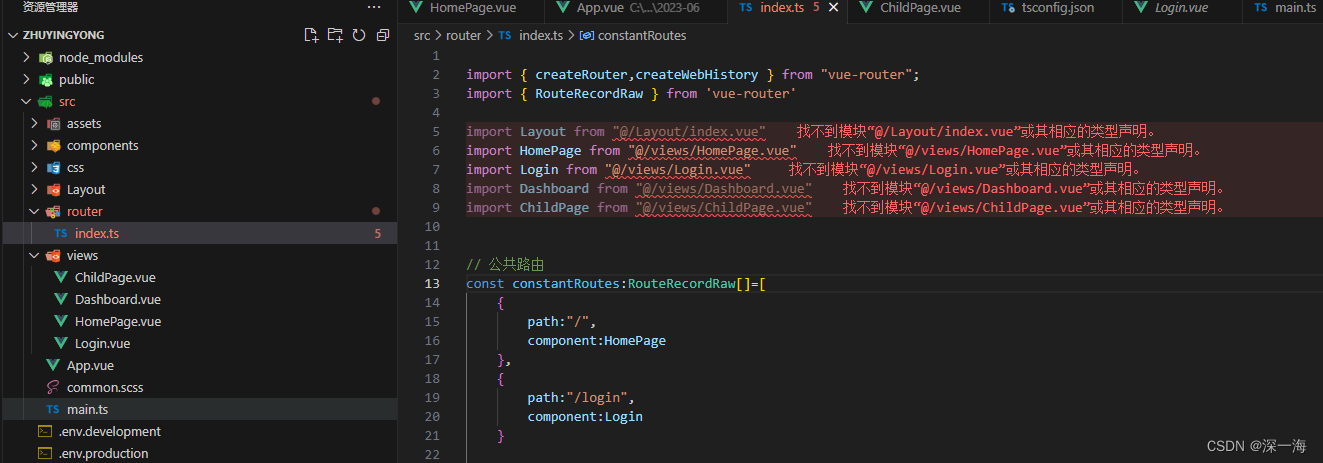
在导入.vue文件的时候,ts报错提示:找不到模块“@/Layout/index.vue”或其相应的类型声明
导入的时候,提示下面这句 找不到模块“@/Layout/index.vue”或其相应的类型声明 会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到 解决方案 配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹 配置paths字段 用@/* 代替src/* 配置了这两个字段&#x 继续阅读